net常考的面试题
1.Session有什么重大BUG,微软提出了什么方法加以解决?
是iis中由于有进程回收机制,系统繁忙的话Session会丢失,可以用Sate server或SQL Server数据库的方式存储Session不过这种方式比较慢,而且无法捕获Session的END事件
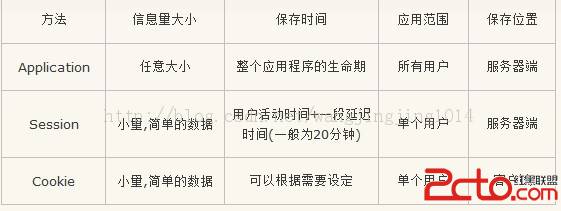
2.session cookie application的区别

3.为什么要使用存储过程
存储过程处理比较复杂的业务时比较实用。
比如说,一个复杂的数据操作。如果你在前台处理的话。可能会涉及到多次数据库连接。但如果你用存储过程的话。就只有一次。从响应时间上来说有优势。
也就是说存储过程可以给我们带来运行效率提高的好处。
另外,程序容易出现 BUG 不稳定,而存储过程,只要数据库不出现问题,基本上是不会出现什么问题的。也就是说从安全上讲,使用了存储过程的系统更加稳定。
数据量小的,或者和钱没关系的项目不用存储过程也可以正常运作。mysql 的存储过程还有待实际测试。如果是正式项目,建议你用 sql server 或 oracle 的存储过程。数据与数据之间打交道的话,过程会比程序来的快的多。面试官问有没有用存储,实际上就是想知道前来面试的程序员到底做过数据量大的项目没。如果是培训出来的,或者小项目小公司出来的,对存储肯定接触的少
4.为什么要使用视图
视图是一个虚拟表,其内容由查询定义。同真实的表一样,视图包含一系列带有名称的列和行数据。但是,视图并不在数据库中以存储的数据值集形式存在。行和列数据来自由定义视图的查询所引用的表,并且在引用视图时动态生成。对其中所引用的基础表来说,视图的作用类似于筛选。定义视图的筛选可以来自当前或其它数据库的一个或多个表,或者其它视图
视图是存储在数据库中的查询的SQL 语句,它主要出于两种原因:安全原因, 视图可以隐藏一些数据,如:社会保险基金表,可以用视图只显示姓名,地址,而不显示社会保险号和工资数等,另一原因是可使复杂的查询易于理解和使用。
视图的作用
* 简单性。看到的就是需要的。视图不仅可以简化用户对数据的理解,也可以简化他们的操作。那些被经常使用的查询可以被定义为视图,从而使得用户不必为以后的操作每次指定全部的条件。
* 安全性。通过视图用户只能查询和修改他们所能见到的数据。数据库中的其它数据则既看不见也取不到。数据库授权命令可以使每个用户对数据库的检索限制到特定的数据库对象上,但不能授权到数据库特定行和特定的列上。通过视图,用户可以被限制在数据的不同子集上:
使用权限可被限制在基表的行的子集上。 使用权限可被限制在基表的列的子集上。 使用权限可被限制在基表的行和列的子集上。 使用权限可被限制在多个基表的连接所限定的行上。 使用权限可被限制在基表中的数据的统计汇总上。 使用权限可被限制在另一视图的一个子集上,或是一些视图和基表合并后的子集上。
* 逻辑数据独立性。视图可帮助用户屏蔽真实表结构变化带来的影响
5.net的生命周期
对于ASP.NET开发者,理解ASP.NET的页面生命周期是非常重要的。主要是为了搞明白在哪里放置特定的方法和在何时设置各种页面属性。但是记忆和理解页面生命周期里提供的事件处理方法(method)非常困难。互联网上有很多关于页面生命周期内部机制的文章,所以本文只准备简单覆盖技术的基础部分,更主要的目的是给大家提供一个简单得记忆页面生命周期的方法。
准确的记忆ASP.NET页面生命周期每一个阶段发生了什么事情是比较困难的,一种便于记忆的方法是根据各个阶段的名字组合出一个缩写。微软的文档给出的ASP.NET生命周期如下:
Page Request
Start
Page Initialization
Load
Validation
Postback event handling
Rendering
Unload
根据这个组合出一个缩写非常容易。既然Page Request技术上并不是页面生命周期的一部分(这个阶段仅仅标示我们是否开始一个页面周期或者从缓存加载一个页面),我们为了方便,就不包括这一阶段。
S – Start
I – Initialize
L – Load
V – Validate
E – Event Handling
R – Render
这样就组合出一个缩写“SILVER',这个英文单词非常好记。当然,一定要记住页面生命周期的最后一个环节unload没有包括在里面。如果你觉得有必要,你可以记忆为“SILVER-U”或者“SILVER-YOU",尽管有点破坏这个记忆法的完美性。现在,我们非常容易就记住了页面生命周期,接着我们总结一下每一步都发生了什么,都有什么事件伴随着发生。
1. Start
在这个阶段,页面属性,比如Request, Response, IsPostBack和UICulture 被创建。最为一个开发人员,大部分时候在这个阶段你不需要做任何事。如果你需要调用或者重写(override)这一阶段的行为,可以使用PreInit方法创建或者重新创建动态控件,设置master page或者theme或者读取和设置profile property的值。要注意的一点是,如果是回传(postback)的页面请求,所有控件的值还没有从view state里还原,如果你在这个阶段设置一个控件的值,这个值有可能在下面的阶段被重写并覆盖
2. Initialize
这个阶段对于开发人员是很重要。在这个阶段,theme被应用,所有的控件都被设置了唯一的ID。开发人员在这个阶段可以调用Init, InitComplete和PreLoad 方法。微软关于这些方法使用的建议如下:
Init – 这个事件发生在所有控件被初始化并且皮肤设置也被应用后。使用这个事件来读取控件的初始化值。
InitComplete – 这个事件被Page对象触发,使用这个事件处理那些要求所有初始化工作都完成后才能做的事情。
PreLoad - 如果在页面或者控件进入Load事件前你有什么要处理的,使用这个事件。Page在触发这个事件后,Page就会为自己和所有的控件加载view state并且处理所有Request中的postback数据。
3. Load
这个阶段可能是开发者使用得最多的一个阶段。在这个阶段,所有的控件被viewstate中信息填充并被加载,OnLoad事件被触发。在这个阶段你可以为页面上所有的服务端控件设置属性,得到query strings,建立数据库连接。
4. Validation
如果你的控件要求验证,验证会在这个阶段发生,这个时候你可以检查控件的IsValid属性。跟这个阶段关联的事件是Validate,它有一个可以接受验证字符串群的重载方法(overload method),这个重载方法执行特定控件群的验证。
5. Event Handling
所有服务器端控件的事件处理发生在这个阶段。也就是说Click, SelectedIndexChanged等等这些事件会应用到你的服务器端控件,如果是页面请求是回传(postback)的话,这些事件的处理函数就会被控件触发。这个阶段可以使用的事件如下:
LoadComplete – 在这个阶段,页面上所有的控件加载完毕
PreRender – 这里有几个重点,第一:页面对象(page object)会调用每一个控件的EnsureChildControls函数,并最终调用自己的。其次:所有具有DataSourceID的数据绑定控件都会调用自己的DataBind函数。要注意的一点是,PreRender事件会发生在一个页面的每一个控件上。在这个事件的最后,页面和所有控件的 ViewState被存储。
SaveStateComplete – 到这里,ViewState已经存储完毕,如果你有什么操作不需要修改控件但需要修改ViewState的,可以放在SaveStateComplete里面。
6. Render
渲染(Render)实际上不是一个事件,页面对象调用每一个控件的Render方法从而按顺序的输出控件的HTML代码。编写用户自定义控件的开发者对这个阶段最感兴趣了,因为输出用户自定义HTML代码的标准做法就是重写Render方法。如果你的控件是从ASP.NET服务器端控件继承来的,你也许不需要重写Render方法,除非你想呈现一个与用户控件默认行为不同的行为。这些都超出这个文档要讨论的范围了,如果想了解更多,请参考 Microsoft's Developing Custom ASP.NET Server Controls.
7. Unload
最后这个事件首先是被各个控件逐一触发,最后被页面触发。在这个时刻,所有的控件已经被渲染为输出流(output stream)并且无法被修改。这个阶段中,任何试图对response stream的操作都会引发异常。这个事件主要用于做一些清理工作,比如关闭数据库连接和打开的文件或者登记事件记录等等其它任务。
页面周期中都有哪些方法
下面列出ASP.NET页面生命周期中所有的方法,这些方法都可以被重写(override),要注意的是这些方法有的会递归调用,有个会被页面中的内容重复调用,这个列表是按照页面加载时最通用的顺序排列的。
Construct
ProcessRequest
FrameworkInitialize
InitializeCulture
If child controls are present:
AddParsedSubObject
CreateControlCollection
AddedControl
ResolveAdapter
DeterminePostBackMode
OnPreInit
OnInit
TrackViewState
OnInitComplete
OnPreLoad
OnLoad
OnLoadComplete
EnsureChildControls
CreateChildControls
OnPreRender
OnPreRenderComplete
SaveViewState
OnSaveStateComplete
CreateHtmlTextWriter
RenderControl
Render
RenderChildren
VerifyRenderingInServerForm
OnUnload
Dispose
结论
在开发ASP.NET程序时,了解什么时候发生什么事情是非常重要的。理解页面中事件是如何层层展开节省大量挠头和查错的时间。当这些页面周期
补充:Web开发 , ASP.Net ,