Highcharts的问题,急求
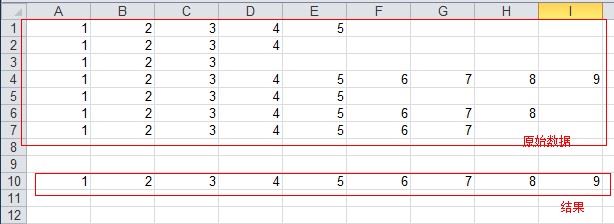
用了Highcharts做数据图表,数据量小的情况下一切正常,但是数据量大了之后却显示不到,没有报错,哪位大哥有遇到类似的问题呢? 正常情况(数据量少,288个点)
正常情况(数据量少,288个点) 有问题(2880个点)
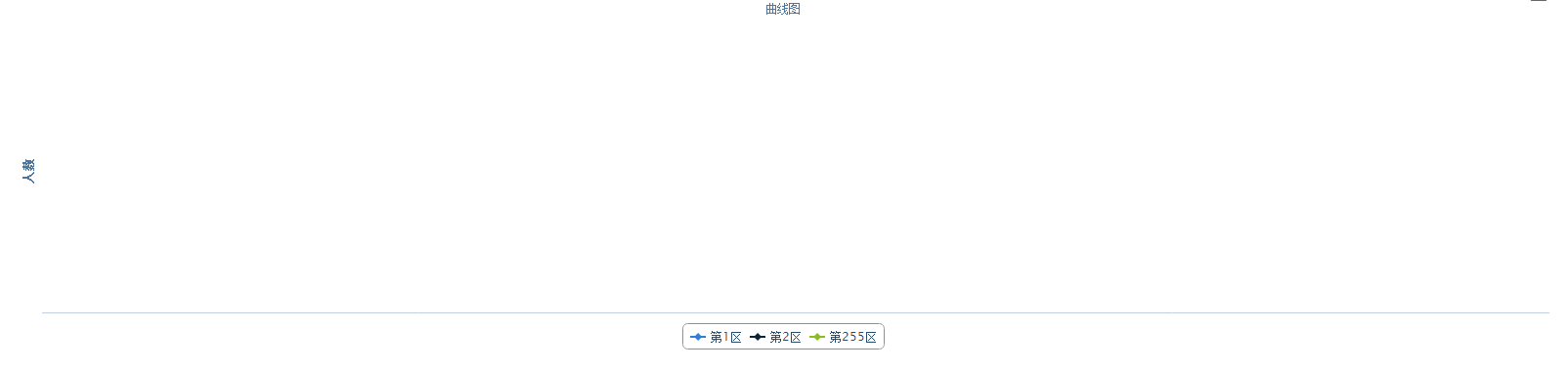
有问题(2880个点)没有报错,谁能帮忙看一下,感激不尽!
调用代码:
$(id).highcharts({
chart: {type:'spline'},
title: {text:'测试'},
subtitle: {text:'曲线图'},
xAxis: {categories: Xtext,tickInterval:96},
yAxis: {title: {text: 人数},labels: {formatter: function() {return this.value +'人'}}},
tooltip: {crosshairs: true,shared: true},
plotOptions: {line: {dataLabels: {enabled: true},enableMouseTracking: false}},
series: Sdata
});
}
Xtext和Sdata均为数组,格式为:
Xtext:['2013-07-01','2013-07-02','2013-07-03','2013-07-04','2013-07-05',...]
Sdata:[{name:'第1区',marker: {symbol: 'diamond'},data:[1,2,3,4,5,...]}] Highcharts --------------------编程问答-------------------- 自己先顶一下,麻烦会的大虾帮忙看看 --------------------编程问答-------------------- 这种情况我前几天遇到过,我用的是jfreechart,当数据量到了20000左右的时候,就抛出异常,曲线无法绘制。
我解决的办法是,从数据库中取数据的时候,隔行取,即每隔三行取一次:
假设数据库中表的id是主键,mysql数据库这样写:
SELECT * FROM table_name t WHERE t.id-(t.id/3)*3=0;
这样就把数据量压缩了三分之二,数据就能显示了。如果数据量再打,可以将3改为7.但是4,5,6是无效的。 --------------------编程问答-------------------- 应该是行和列的数据不是一一对应的吧,你把这两个数组输出来好好对比下。。。 --------------------编程问答-------------------- highchart有数据量的限制,太多必然会出现问题,但你的X和Y必须对应起来 --------------------编程问答-------------------- 我也遇到了类似的问题,求解释??
补充:Java , Web 开发