纯JavaScript实现HTML5 Canvas六种特效滤镜
纯JavaScript实现HTML5 Canvas六种特效滤镜
小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯
JavaScript可调用的API文件gloomyfishfilter.js。支持的特效滤镜分别为:
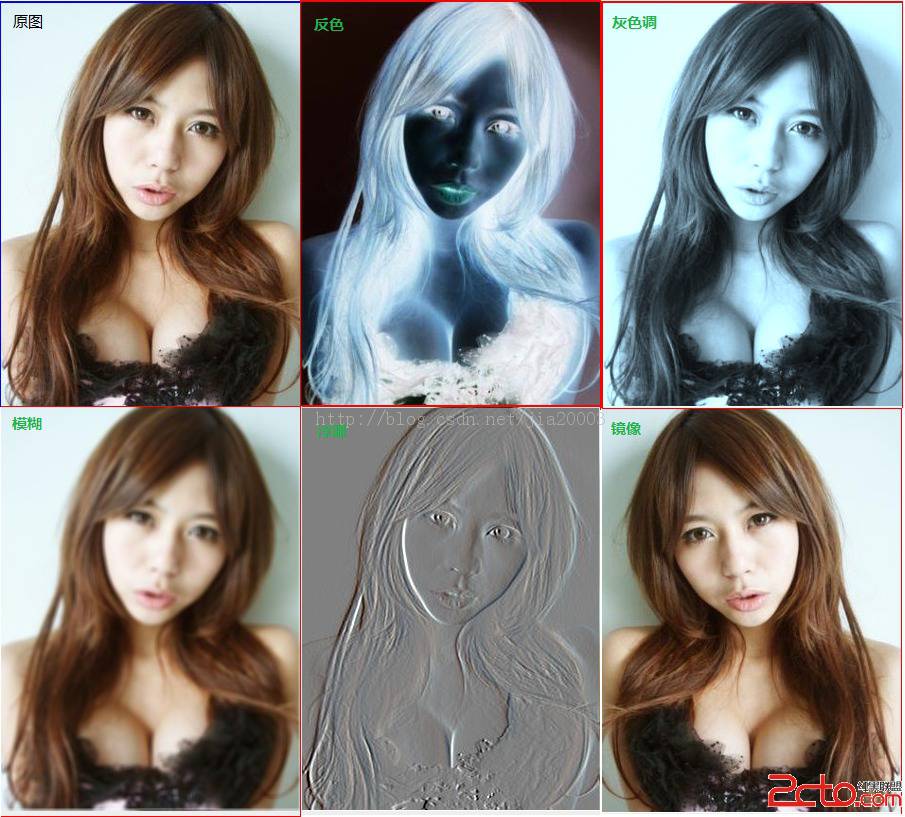
1. 反色
2. 灰色调
3. 模糊
4. 浮雕
5. 雕刻
6. 镜像
滤镜原理解释:
1. 反色:获取一个像素点RGB值r, g, b则新的RGB值为(255-r, 255-g, 255-b)
2. 灰色调:获取一个像素点RGB值r, g, b则新的RGB值为
newr = (r * 0.272) + (g * 0.534) + (b * 0.131);
newg = (r * 0.349) + (g * 0.686) + (b * 0.168);
newb = (r * 0.393) + (g * 0.769) + (b * 0.189);
3. 模糊:基于一个5*5的卷积核
4. 浮雕与雕刻:
基于当前像素的前一个像素RGB值与它的后一个像素的RGB值之差再加上128
5. 镜像:模拟了物体在镜子中与之对应的效果。
杂项准备
1. 如何获取Canvas 2d context对象
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
2. 如何绘制一个DOM img对象到Canvas对象中
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3. 如何从Canvas对象中获取像素数据
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
4. 如何对DOM对象实现鼠标Click事件绑定
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on'+type, handler);// for IE6,7,8
}
}
5. 如何调用实现的gfilter API完成滤镜功能
<scriptsrc="gloomyfishfilter.js"></script> //导入API文件
gfilter.colorInvertProcess(binaryData, len); //调用 API
6. 浏览器支持:IE, FF, Chrome上测试通过,其中IE上支持通过以下标签实现:
<meta http-equiv="X-UA-Compatible"content="chrome=IE8">
效果演示:

应用程序源代码:
CSS部分:
[css]
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red}
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red} filter1.html中HTML源代码:
[html]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Filter Demo</title>
<link href="default.css" rel="stylesheet" />
<script src="gloomyfishfilter.js"></scrip>
</head>
<body>
<h1>HTML Canvas Image Process - By Gloomy Fish</h1>
<div id="svgContainer">
<div id="sourceDiv">
<img id="source" src="../test.png" />
</div>
<div id="targetDiv">
<canvas id="target"></canvas>
</div>
</div>
<div id="btn-group">
<button type="button" id="invert-button">反色</button>
<button type="button" id="adjust-button">灰色调</button>
<button type="button" id="blur-button">模糊</button>
<button type="button" id="relief-button">浮雕</button>
<button type="button" id="diaoke-button">雕刻</button>
<button type="button" id="mirror-button">镜像</button>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Filter Demo</title>
<link href="default.css" rel="stylesheet" />
<script src="gloomyfishfilter.js"></scrip>
</head>
<body>
<h1>HTML Canvas Image Process - By Gloomy Fish</h1>
<div id="svgContainer">
<div id="sourceDiv">
<img id="source" src="../test.png" />
</div>
<div id="targetDiv">
<canvas id="target"></canvas>
</div>
</div>
<div id="btn-group">
<button type="button" id="invert-button">反色</button>
<button type="button" id="adjust-button">灰色调</button>
<button type="button" id="blur-button">模糊</button&g
补充:web前端 , HTML 5 ,