AspNetPager+GridView分页实现
1.框架是.NET Framework 4.02.一共为三个部分: 前台页面设计代码、前台页面程序代码、css样式
3.其中数据库连接操作用了DB类(连接语句),SQLHelper(微软的数据库操作类)
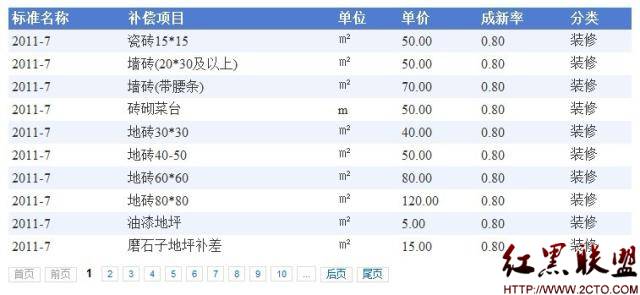
效果图:

前台页面设计代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestWebSite.Default" %>
<%@ Register assembly="AspNetPager" namespace="Wuqi.Webdiyer" tagprefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="Styles/Paging.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" Height="261px" Width="737px"
CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle HorizontalAlign="Left" BackColor="#507CD1" Font-Bold="True"
ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
<webdiyer:AspNetPager ID="AspNetPager1" runat="server"
onpagechanged="AspNetPager1_PageChanged" CssClass="anpager"
CurrentPageButtonClass="cpb" FirstPageText="首页" LastPageText="尾页"
NextPageText="后页" PrevPageText="前页">
</webdiyer:AspNetPager>
</form>
</body>
</html>
前台页面程序代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using TestWebSite.Utilities;
using System.Data;
using System.Data.SqlClient;
using Wuqi.Webdiyer;
namespace TestWebSite
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用绑定分页和GridView
BindGridView();
}
}
////绑定分页和GridView方法
private void BindGridView()
{
//查询语句
string sequal = "select StandardName as 标准名称, MakeUpItem as 补偿项目, Unit as 单位,"
+ " cast(UnitPrice as decimal(18,2)) as 单价, cast(StandRate as decimal(18,2)) as "
+ "成新率, Type as 分类 from Standard";
//获取数据表格
DataTable dt =
SqlHelper.ExecuteDataset(DB.con, CommandType.Text, sequal).Tables[0];
//初始化分页数据源实例
PagedDataSource pds = new PagedDataSource();
//设置总行数
AspNetPager1.RecordCount = dt.Rows.Count;
//设置分页的数据源
pds.DataSource = dt.DefaultView;
//设置当前页
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
//设置每页显示页数
pds.PageSize = AspNetPager1.PageSize;
//启用分页
pds.AllowPaging = true;
//设置GridView的数据源为分页数据源
GridView1.DataSource = pds;
//绑定GridView
补充:Web开发 , ASP.Net ,