当前位置:编程学习 > JS >>
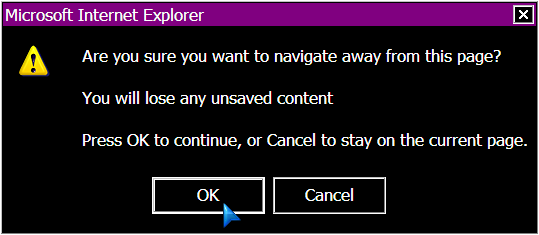
答案:在使用博客园的编辑器编辑文章时,有一个挺体贴用户的功能,就是如果用户进入编辑器后,不是执行"POST"操作而要退出当前编辑器页面,我们会得到一个Alert窗口提示(如下图)。这个功能其实很简单,就是通过处理window、body或frameset对象或元素的onbeforeunload事件实现的。
这个unbeforeunload的具体用法我就不说了,反正几乎能引起当前页面发生跳转的任何动作,都会触发这个事件。并且它先于unload事件被触发,如果在其的事件处理函数里面向event.returnValue属性赋值非空字符串,就会出现一个如上图的窗口(代码如下)。window.onbeforeunload = function ()
{
// . . .
event.returnValue = "You will lose any unsaved content";
// . . .
}
至于这个窗口是做什么用的,窗口上系统提示的文字(第1行和第3行)已经说的非常清楚了。那么使用这个事件到底有什么问题呢?
我们知道引起当前页面发生条转主要3类事件:
1、对浏览器窗口的操作,比如关闭浏览器、go home、backward、forward和refresh等;
2、对于网页的Navigatie操作,比如点击链接、在地址栏中执行新的地址、页面表单提交到非当前页面等;
3、脚本代码引起的页面Navigate操作,比如执行navigate、locatoin方法(replace, reload, assign)和修改location属性(href, search)等。
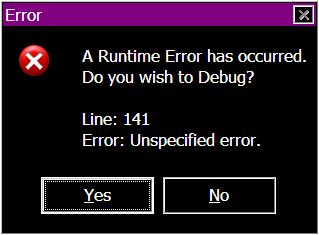
以上的1-2类操作引起onbeforeunload的事件,使用起来基本没有任何的问题,可是执行第3类页面条转操作却有点小问题。就是在上图的窗口出现后,如果点选"OK",确实就OK,页面正确跳转了。可是如果这个时候,我们点选"Cancel",却会出现一个脚本异常,如下图:
解决方法就是把脚本调用try一下,但这似乎是IE的一个bug的说。try
{
//

event.returnValue = "You will lose any unsaved content";
//

}
catch(e)
{}
上一个:在js中使用"with"语句中跨frame的变量引用问题
下一个:JS类库Bindows1.3中的内存释放方式分析
- 更多JS疑问解答:
- 几个验证11位手机号码格式的js代码
- js把图片转换成 base64代码
- js把base代码转换成图片
- JS 将 base64编码的图片转化为图片文件
- js中的定时器
- js如何获得FCKeditor控件的值
- 用js限制投票的cookie .目前设置的为:<input type="" class="" onclick="'window.location...
- JS验证,这块“牛皮”反复修改都不能实现
- 在JS中使用DOM模型
- 如何用JS 获取本地文件夹的文件列表
- js中new 了两个Object数组。怎么样将数组内容合并,重复的内容?
- 求实现自动生成图片缩略图的JS代码
- JS脚本网页问题
- js,代码中"object"和"Object"区别?
- js+flash实现网页图片切换效果,出现边框,单击激活此控件。