让网站访问速度飞起来(前端篇)
本人新上一电影站,风情小鸟电影网 www.fqxn.com 做了些优化现在和大家分享一下
说到前端,就不得不提 YSLOW ,Page Speed这些个大牛级的插件,这两个东西都可以直接装在firebug上。
Page Speed还提供了在线版。可以先用这些东西分析一下页面,把 High priority的内容做到就差不多了。
本人经验如下:
首先,最重要的是请求数。
尽可能的减少请求。如何减少,就是合并。这里有个合并图片的技巧有 css sprite,通过css定位,合并多个背景图。剩下的多个js能合并的就合并,css类似。
请求实在没法减少的时候肿么办?利用浏览器并发。也就是多域名资源分布。大致原理是因为浏览器对单一域名并发下载有限制(不同浏览器数字不同),所以为了让浏览器一次下载更多资源,把内容分布到多个二级域名。
本人网站暂时用了三个 www img 和 img0。 www 就是下载文档,img是js、css和css背景图,img0就是电影图片。
--------------------编程问答-------------------- 其次是缓存。
要充分利用浏览器本身的缓存策略。让用户打开过一次页面之后,访问其余页面更快,再次访问秒杀。具体HTTP协议的缓存策略这里就不展开,只说一下我的网站配置,Nginx版
location ~ .*\.(js|css|swf)$ {
expires 60d;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|ico)$ {
#valid_referers blocked *.fqxn.com;
#if ($invalid_referer) {
#rewrite ^ http://www.fqxn.com/403.jpg last;
#}
expires 8d;
}
--------------------编程问答--------------------
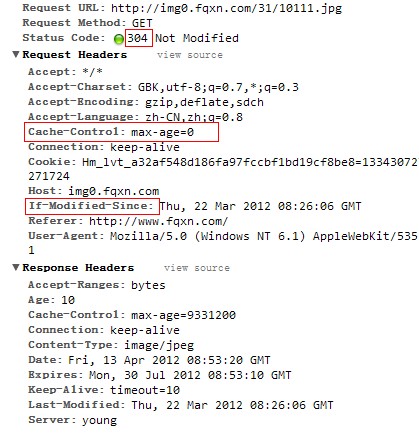
加了过期时间之后,普通链接点击(在过期时间内)就不会再发起新的请求,直接使用本地缓存。关于F5 和 Ctrl + F5的情况,请求是都会发出。不过F5是这样的:请求头加入If-Modified-Since 和 Cache-Control: max-age=0,意思是说,我不管浏览器缓存中的文件过期没有,都去询问一下有没有更新,相当于上次HTTP响应的Expires暂时失效。服务器的响应处理流程很简单,如果确实没有改动,直接返回一个304,并不发送真正的图片内容。意思是说没有过期,用你自己本地的吧。下面是F5的情况(本人已经打开过首页,然后chrome下按F5 查看网络面板截图)

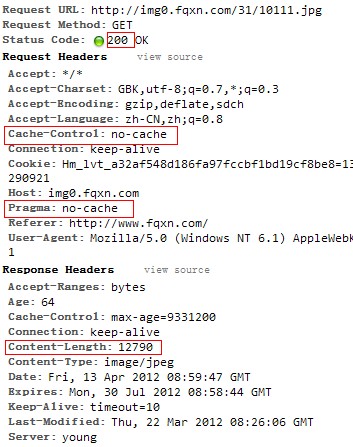
--------------------编程问答-------------------- 而 Ctrl + F5的情况,请求头中会加入Cache-Control换成了no-cache,(Pragma:no-cache行是为了兼容HTTP1.0),而没有加入 If-Modified-Since 。这次就和初次访问一样了,服务器老老实实的返回200状态码,同时响应头中多了个Content-Length 这次就真的产生了数据流量,服务器重新发送内容到浏览器。下面是Ctrl+F5
 --------------------编程问答--------------------
LZ说的很好,支持下
--------------------编程问答--------------------
什么啊
--------------------编程问答--------------------
--------------------编程问答--------------------
LZ说的很好,支持下
--------------------编程问答--------------------
什么啊
--------------------编程问答--------------------
补充:Java , Java SE