如何在WP7上用XNA写2D游戏(三)
前一篇 http://www.zzzyk.com/kf/201110/108037.html
第 2 章 制作XNA 2D游戏的常用组件
2.1使用LoadContent加载2D图片资源
在XNA项目中,如果制作2D游戏,那么都会涉及到图片资源。比如人物的行走动画可以由连续播放一系列帧图片完成。如何在XNA里加载图片资源就是我们首先要掌握的。
在上一章节,我们建了一个XNA项目解决方案,里面就带有一个Content项目。我们游戏所用的图片,音效,字体等资源都是放在这个项目里的。当然这个项目你可以认为是储存游戏资源的文件夹,方便来管理游戏资源。
如何在Content项目里把不同类型的文件放置呢?跟普通站点项目一样,同类型的文件一般都放在一个文件夹里。比如图片资源都放在UI文件夹,音效文件放在Sound文件夹。
下面我们演示如何把UI文件里的一个.png图片添加进Content项目里。如图2-1,我们在UI文件夹上右键,选择“Add”,再选择“Existing Item”。

图2-1
然后如图2-2选择我们预先放在UI文件夹里的loading.png的图片,点击确定。

图2-2
添加完毕图片,效果如图2-3.右键点击图片我们可以看到属性。其中Asset Name 是我们在XNA里引用资源的唯一标识。“Copy to Output Directory”我们默认选择“Do not copy” 如果选择了其他两项选项,那么会在我们最终生产的XAP文件里包含进了原始的.png文件。一般来说图片文件会变成.xnb文件,这就是XNA游戏运行时的资源文件。如果选择了复制,那么还会把原始的.png文件也复制进去,这样就造成了XAP体积不必要的增大。要想把最终生成的XAP游戏包精简,就不要选择“Copy”。
需要说明的是,在XNA里支持的图片纹理文件除了.png还有.dds,.jpg,.bmp,.tga.等类型的文件。

图2-3
2.2 使用SpriteBatch绘制2D纹理
在我们添加了图片资源以后,我们就可以用Texture2D这个对象来在XNA里处理了。代码如下:
有了2D纹理对象loadingTexture 后,我们就可以把图片绘制出来了,如图2-4。
 图2-4。
图2-4。
这样我们就加载了loading.png这个纹理到loadingTexture对象里,接下来,我们只需要如图2-5在Draw函数里用SpriteBatch把纹理绘制出来:

图2-5
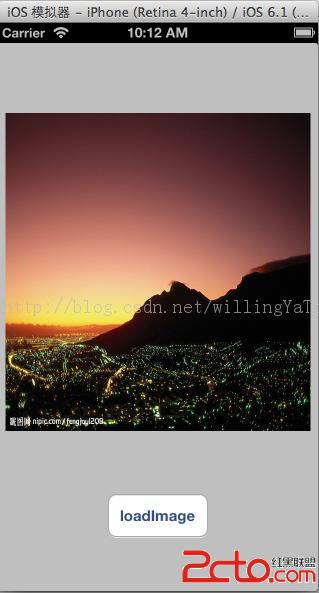
然后我们按F5,就能在模拟器里看到效果,如图2-6:

图2-6
如何把图片绘制出来,并且能缩放,旋转,透明等处理?XNA里的SpriteBatch类完全就可以满足我们的要求。
比如,在图2-6里我们把上面加载好的loadingTexture对象绘制在屏幕左上角,也就是坐标 Vector2(0,0);
当然,我们做游戏的时候,一个场景里肯定不可能只使用一张图片,那么
补充:移动开发 , Windows Phone ,- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗