BB10 Cascades: 按钮组件的使用
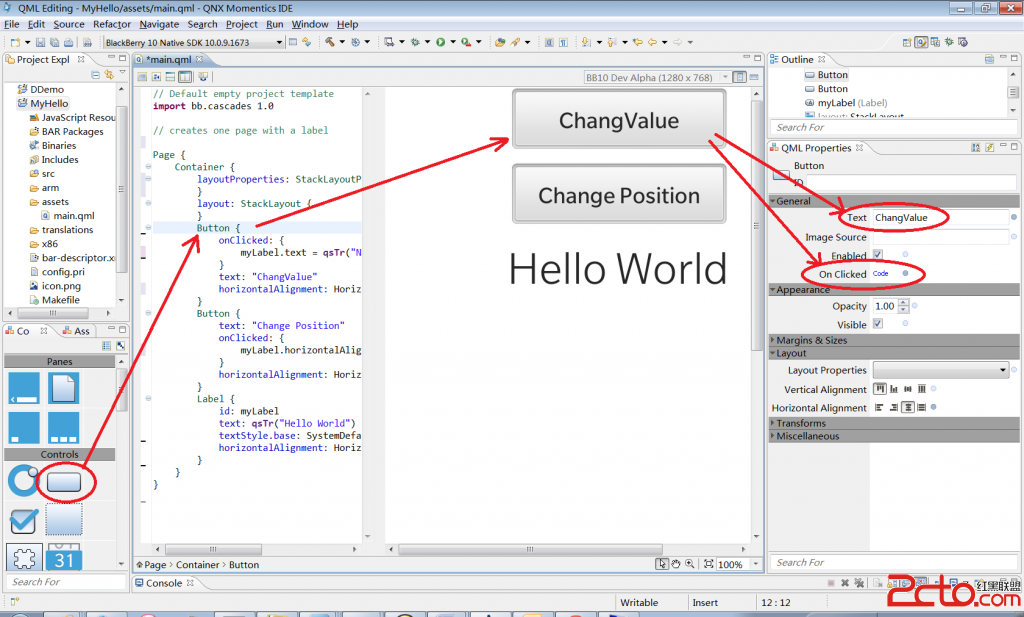
在BB10 Cascades的QML中提供了按钮组件,也就是Button组件,通过它可以为用户提供一个操作按钮。对于简单的界面操作,可以在QML中直接为按钮编写javascript代码,通过javascript执行一些操作,如果涉及到复杂的后台操作,可以在按钮事件中通过javascript调用C++/QT对象的方法。本文先讨论如何通过简单的javascript代码为按钮添加动作。按钮组件的使用比较简单,我们还是使用之前博文使用的“HelloWorld”样例来演示。首先通过QML编辑器打开mail.qml页面,然后从左下角拖拽按钮控件到QML编辑器中,在希望插入按钮的地方释放鼠标,我是将按钮插入到“hello world”标签之前,所以我将按钮组件拖拽到"helllo world"那个“label”组件的上方。拖拽完成后Cascades IDE会自动生成按钮的QML代码,选中生成的QML代码,就可以在QML Properties页面中修改按钮属性了。在Text一栏中可以输入按钮的文字,我输入的是“Chang Value”。点击On click旁边的闪电形按钮可以生成该按钮的onClicked方法,我希望点击按钮可以修改“hello world”标签的文字,所以我在onClicked事件中输入了代码:[javascript]myLabel.text = qsTr("New String");注意这里使用了组件名myLabel,但是目前没有为“hello world”标签指定名称,所以这时运行测试程序会报找不到“myLabel”。我们需要为“helllo world”标签指定一个名称,方法是选中对应的Label组件,在QML Properties页面中将ID设置成指定的名称,本例将“Hello World”标签的id设置成myLabel。有关按钮的创建请参考下图:另外,通过javascript除了可以修改标签组件的文字以外,还可以修改组件的其它属性,比如通过“布局属性”的修改可以改变一个组件的位置。我在以上的养例中添加了第二个按钮,按钮文字为“Change Position”, onClicked代码为:[javascript]myLabel.horizontalAlignment = HorizontalAlignment.Left;这样点击“Change Position”按钮时“hello world”标签就会变成左对齐。大家可以测试运行一下,同时可以在测试一下按钮的其它QML属性。下面是完整的mail.qml代码,供参考:[javascript]// creates one page with a labelPage {Container {layout: StackLayout {}Button {horizontalAlignment: HorizontalAlignment.CenteronClicked: {myLabel.text = qsTr("New String");}text: "ChangValue"}Button {text: "Change Position"onClicked: {myLabel.horizontalAlignment = HorizontalAlignment.Left;}horizontalAlignment: HorizontalAlignment.Center}Label {id: myLabeltext: qsTr("Hello World")textStyle.base: SystemDefaults.TextStyles.BigTextverticalAlignment: VerticalAlignment.CenterhorizontalAlignment: HorizontalAlignment.Center}}}
补充:web前端 , JavaScript ,