Yii Framework 开发教程Zii组件-Accordion示例
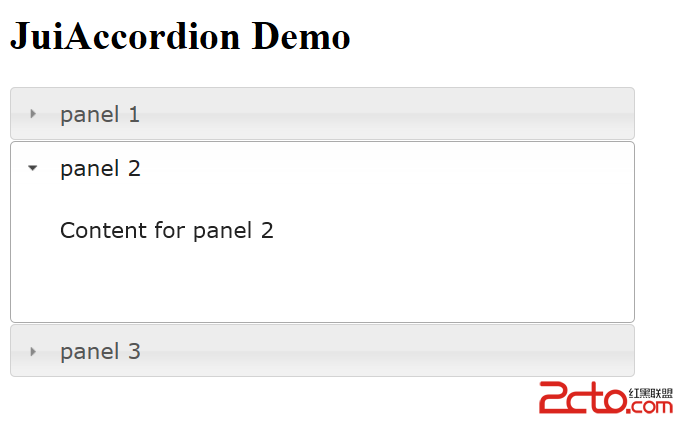
Zii组件中包含了一些基于JQuery的UI组件,这些UI组件定义在包zii.widgets.jui中,包括CJuiAccordion ,CJuiAutoComplete,CJuiDatePicker等。本篇介绍CJuiAccordion,显示一个Accordion组件(类似手风琴可以折叠的UI组件)。这个控件封装了 JUI Accordion插件。
基本用法如下:
[php]
<?php
$this->widget('zii.widgets.jui.CJuiAccordion', array(
'panels'=>array(
'panel 1'=>'Content for panel 1',
'panel 2'=>'Content for panel 2',
'panel 3'=>$this->renderPartial('_content1',null,true),
),
'options'=>array(
'collapsible'=>true,
'active'=>1,
),
'htmlOptions'=>array(
'style'=>'width:500px;'
),
));
?>
<?php
$this->widget('zii.widgets.jui.CJuiAccordion', array(
'panels'=>array(
'panel 1'=>'Content for panel 1',
'panel 2'=>'Content for panel 2',
'panel 3'=>$this->renderPartial('_content1',null,true),
),
'options'=>array(
'collapsible'=>true,
'active'=>1,
),
'htmlOptions'=>array(
'style'=>'width:500px;'
),
));
?>
通过定义panels 属性定义Accordion的几个可折叠的页面,通过配置 options传送参数给 JUI Accordion插件。
补充:Web开发 , php ,