答案:例子一(POST提交表单):复制代码 代码如下:
<html>
<head>
<title>
Chunkify Form
</title>
</head>
<body>
<form action="chunkify.php" method="POST">
Enter a word:
<input type="text" name="word"/><br/>
How long should be the chunks be?
<input type="text" name="number"/><br />
<input type="submit" value="Chunkify">
</form>
</body>
</html>复制代码 代码如下:
<html>
<head>
<title>
Chunkify Word
</title>
</head>
<?php
$word=$_POST['word'];
$number=$_POST['number'];
$chunks=ceil(strlen($word)/$number);
echo "The $number-letter chunks of '$word' are:<br/>\n";
for ($i = 0;$i<$chunks;$i++){
$chunk=substr($word,$i*$number,$number);
printf("%d: %s<br />\n",$i+1,$chunk);
}
?>
</body>
</html>
html显示出来的页面。
提交表单后php处理出来的页面。在这个例子中,我输入一个单词,然后给定一个长度,将单词等分成该长度的块。
演示了通过POST方法提交表单。
例子二(单选,GET接受表单):复制代码 代码如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" >
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>
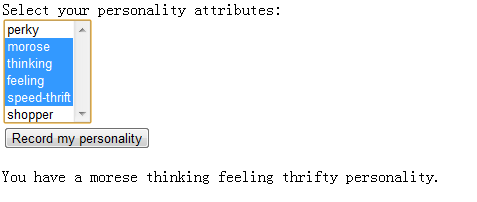
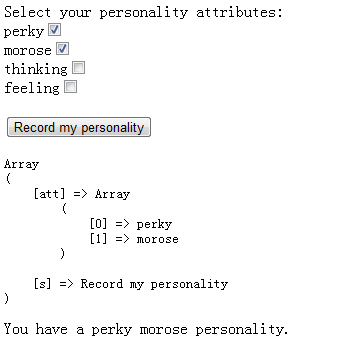
例子三(多选,GET接受表单):
注意到此时<select name="att[]" multiple> 下划线告诉GET你传输的是个数组,黑体字部分则是表示改选择框为多选框复制代码 代码如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" multiple>
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>
例子四(复选框checkbox): 同样name="att[]"是告诉GET你传输的是一个数组, checked 则表示该选项为初始默认选择,同样上例,在标签内加入 selected="selected"也可以
让多选初始默认选择。复制代码 代码如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
perky<input type="checkbox" name="att[]" value="perky" checked /> <br/>
morose<input type="checkbox" name="att[]" value="morose" checked /> <br/>
thinking<input type="checkbox" name="att[]" value="thinking" /> <br/>
feeling<input type="checkbox" name="att[]" value="feeling" /> <br/>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
echo "<pre>";
print_r($_GET);
echo "</pre>";
if (is_null($_GET['att'])) exit;
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>
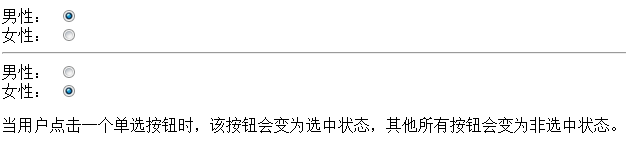
例子五(单选框): 注意,同一个选项即可的单选必须name相等复制代码 代码如下:
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
<br>
<hr>
男性:
<input type="radio" checked="checked" name="Se" value="male" />
<br />
女性:
<input type="radio" name="Se" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>
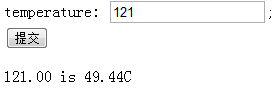
例子六(stick form):一个表格如何要实现之前输入过的值在页面刷新后仍然存在可以如下复制代码 代码如下:
<?php
$f = $_POST['fa'];
?>
<form action = "<?php echo $_SERVER['PHP_SELF']; ?> " method="POST">
temperature:
<input type="text" name="fa" value="<?php echo $f;?>" />;
<br/>
<input type="submit" name="Convert to Celsius" />
</form>
<?php
if (!is_null($f)){
$c = ($f-32)*5/9;
printf("%.2lf is %.2lfC",$f,$c);
}
?>
都是一些简单的表单处理~
Knowledge make me stronger!
- 更多php疑问解答:
- php使用imagick将image图片转化为字符串模式
- php通过gd实现图片图片转换为字符图代码
- PHP把图片转base64代码,php把base64代码转换为图片并保存
- PHP把图片base64转换成图片并保存成文件
- wordpress问题<?php if(have_posts()) : ?>
- 建设一个搜索类网站php还是jsp,数据库那个好
- 没理由啊 php代码无法执行,貌似有语法错误。。。
- 关于PHP 和API 的一段代码不懂啊不懂,请高手指点! 这是淘宝API的
- php语言中,序列化到底在那里使用?它的优势是什么?劣势是什么?
- PHP函数等于或等于应该怎么表达
- 请教php高手,解决basename函数和mb_substr函数处理中文文件名称的解决方法,在上传文件时,总是出现乱码
- .NET,PHP,JAVA,JS优秀点分别是?
- 织梦cms 在环境监测的时候 wamp5 gd不支持 是为什么。;extension=php_gd2.dll这一句我删除了还是不显示?
- 我想学PHP。1.应安装什么编程工具? 2. 装LIUNX系统是装简易的还是?什么版本的?3.还应安装什么?
- <?php 和 <? 有什么区别