检测浏览器对样式的支持
真不知谁开了个坏头,搞了什么-xxx-前缀,CSS3上大量充斥着这样的私有实现,因此检测样式变得非常麻烦。参考外国的一些实现,搞出自己的测试程序:
//by 司徒正美
//http://www.cnblogs.com/rubylouvre/archive/2011/03/28/1998223.html
var getStyleProperty = (function(){
var prefixes = [, -ms-,-moz-, -webkit-, -khtml-, -o-];
var reg_cap = /-([a-z])/g;
function getStyleProperty(css, el) {
el = el || document.documentElement;
var style = el.style,test;
for (var i=0, l=prefixes.length; i < l; i++) {
test = (prefixes[i] + css).replace(reg_cap,function($0,$1){
return $1.toUpperCase();
});
if(test in style){
return test;
}
}
return null;
}
return getStyleProperty;
})();
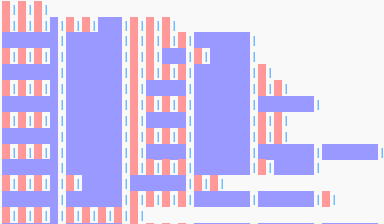
好了,我们对以下CSS属性进行测试:(发现IE9真是加班出来的鬼东西......)
log(getStyleProperty(column-count));
log(getStyleProperty(column-gap));
log(getStyleProperty(column-rule));
log(getStyleProperty(column-rule-color));
log(getStyleProperty(column-rule-style));
log(getStyleProperty(column-rule-width));
log(getStyleProperty(column-span));
log(getStyleProperty(column-width));
log(getStyleProperty(columns));
log(getStyleProperty(float-offset));
log(getStyleProperty(animation));
log(getStyleProperty(animation-delay));
log(getStyleProperty(animation-direction));
log(getStyleProperty(animation-duration));
log(getStyleProperty(animation-iteration-count));
log(getStyleProperty(animation-name));
log(getStyleProperty(animation-play-state));
log(getStyleProperty(animation-timing-function));
log(getStyleProperty(grid-columns));
log(getStyleProperty(grid-rows));
log(getStyleProperty(hanging-punctuation));
log(getStyleProperty(line-break));
log(getStyleProperty(punctuation-trim));
log(getStyleProperty(text-align-last));
log(getStyleProperty(text-autospace));
log(getStyleProperty(text-decoration));
log(getStyleProperty(text-decoration-color));
log(getStyleProperty(text-decoration-line));
log(getStyleProperty(text-decoration-skip));
log(getStyleProperty(text-decoration-style));
log(getStyleProperty(text-emphasis));
log(getStyleProperty(text-emphasis-color));
log(getStyleProperty(text-emphasis-position));
log(getStyleProperty(text-emphasis-style));
log(getStyleProperty(text-justify));
log(getStyleProperty(text-outline));
log(getStyleProperty(text-shadow));
log(getStyleProperty(text-underline-position));
log(getStyleProperty(white-space-collapsing));
log(getStyleProperty(word-break));
log(getStyleProperty(word-wrap));
log(getStyleProperty(target));
log(getStyleProperty(target-name));
log(getStyleProperty(target-new));
log(getStyleProperty(target-position));
log(getStyleProperty(border-image));
log(getStyleProperty(border-image-outset));
log(getStyleProperty(border-image-repeat));
log(getStyleProperty(border-image-slice));
log(getStyleProperty(border-image-source));
log(getStyleProperty(border-image-width));
log(getStyleProperty(border-radius));
log(getStyleProperty(box-align));
log(getStyleProperty(box-decoration-break));
log(getStyleProperty(box-direction));
log(getStyleProperty(box-flex));
log(getStyleProperty(box-lines));
log(getStyleProperty(box-ordinal-group));
log(getStyleProperty(box-orient));
log(getStyleProperty(box-pack));
log(getStyleProperty(box-shadow));
log(getStyleProperty(rotation));
log(getStyleProperty(rotation-point));
log(getStyleProperty(marquee-direction));
log(getStyleProperty(marquee-loop));
log(getStyleProperty(marquee-play-count));
log(getStyleProperty(marquee-speed));
log(getStyleProperty(marquee-style));
log(getStyleProperty(overflow-style));
log(getStyleProperty(box-sizing));
log(getStyleProperty(nav-index));
log(getStyleProperty(nav-x));
log(getStyleProperty(outline));
log(getStyleProperty(outline-color));
log(getStyleProperty(outline-offset));
log(getStyleProperty(outline-style));
log(getStyleProperty(outline-width));
log(getStyleProperty(resize));
log(getStyleProperty(text-overflow));
log(getStyleProperty(transform));
log(getStyleProperty(transform-origin));
log(getStyleProperty(transform-style));
log(getStyleProperty(background-clip));
log(getStyleProperty(background-origin));
log(getStyleProperty(background-size));
log(getStyleProperty(transition));
log(getStyleProperty(transition-delay));
log(getStyleProperty(transition-duration));
log(getStyleProperty(transition-property));
log(getStyleProperty(transition-timing-function));
补充:综合编程 , 其他综合 ,