HTML5标签与HTML4标签区别
(1)概念的变化: HTML5专注内容与结构,而不专注的表现
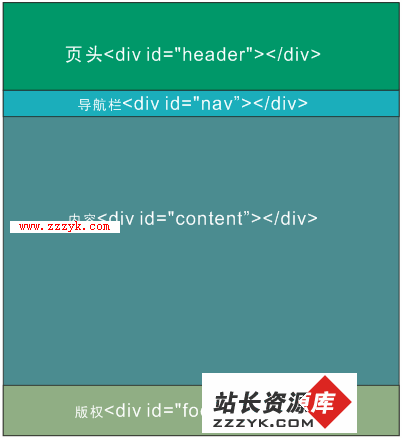
<header>
<hgroup>导航相关数据</hgroup>
</header>
<nav>菜单</nav>
<article>
<h1>标题:HTML5专题视频教程</h1>
(2)声明与标签:
HTML5在更多的声明和标签上面做了简化,也对兼容做了详细的规定,废除了部分元素,增加了部分元素
HTML5标签语法介绍及新增标记
1、语法标签:
(1) 不允许写的结束符的标签:area、basebr、col、command、Embed、hr、img、input、keygen、link、meta、param、source、Track、wbr
(2)可以省略结束符的标签:li、dt、dd、p、rt、optgroup、option、Colgroup、thread、tbody、tr、td、th
(3)可以完全省略的标签:html、head、body、colgroup、tbody
2、新增标签:
<article> 标记定义一篇文章
<aside> 标记定义页面内容部分的侧边栏
<audio> 标记定义音频内容
<canvas> 标记定义图片
<command> 标记定义一个命令按钮
<datalist> 标记定义一个下拉列表
<details> 标记定义一个元素的详细内容
<dialog> 标记定义一个对话框(会话框)
<embed> 标记定义外部的可交互的内容或插件
<figure> 标记定义一组媒体内容以及它们的标题<footer> 标记定义一个页面或一个区域的底部
<header> 标记定义一个页面或一个区域的头部
<hgroup> 标记定义文件中一个区块的相关信息
<keygen> 标记定义表单里一个生成的键值
<mark> 标记定义有标记的文本
<meter> 标记定义 measurementwithin apredefinedrange
<nav> 标记定义导航链接
<output> 标记定义一些输出类型
<progress> 标记定义任务的过程
<rp> 标记是用在Rubyannotations 告诉那些不支持Ruby元素的浏览器如何去显示
<rt> 标记定义对rubyannotations的解释
<ruby> 标记定义 rubyannotations.
<section> 标记定义一个区域
<source> 标记定义媒体资源
<time> 标记定义一个日期/时间
<video> 标记定义一个视频
HTML5简单示例
<!DOCTYPE html>
<head>
<meta charset=utf-8>
<title>页面结构</title>
<style type="text/css">
header,nav,article,footer {border:solid 1px #666;padding:5px}
header{width:500px}
nav{float:left;width:60px;height:300px}
article{float:left;width:428px;height:300px}
footer{clear:both;width:500px}
</style>
<script type="text/javascript">
document.createElement('article');
document.createElement('nav');
document.createElement('header');
</script>
</head>
<body>
<header>
<hgroup>导航相关数据</hgroup>
</header>
<nav>菜单</nav>
<article>
<h1>标题:HTML5专题视频教程</h1>
发布日期:<time>19:00</time>
<time datetime="2013-2-14">情人节</time>
<p>测试相关内容</p>
</article>
<footer>
<address>地址:xx省xxx市xxx</address>
</footer>
</body>
</html>
补充:web前端 , HTML 5 ,