jquery.boxy.js和tinymce结合使用出bug
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="../facebook/static/tool_js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../facebook/static/tool_js/jquery.boxy.js"></script>
<script>
function showEmail(){ //弹出书写邮件的窗口
//这个使用ajax,get方法把html元素传给Boxy显示,这个方法tinymce不能传过来,不能实现
// $.get(
// '/emailrecord/sendemaildialog/',
// {pa:'dsfd'},
// function(msg) {
// var html = msg.html;
// var my_boxy = new Boxy(html,{title:'环节名称',modal:true,fixed:false,afterHide:function(){my_boxy.hideAndUnload();}});
// },
// "json"
// );
//
// return false;
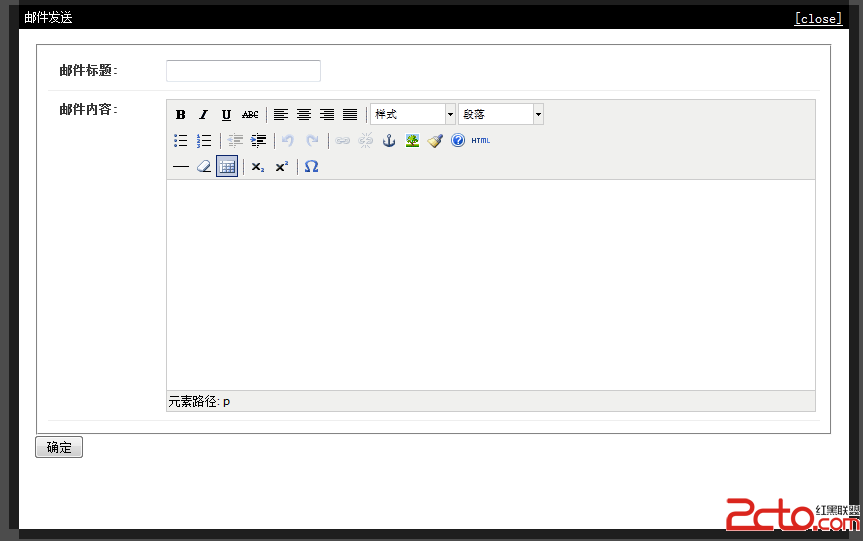
//现在用的这个方法,能使得tinymce样式显示出来如:

正常的应该是:

// 为什么呢
//高人指点啊! 高人指点啊! 高人指点啊!
var box=new Boxy($("#emaildialog"), {
modal:true,
fixed:false,
title:"邮件发送",
closeText:"[close]"
});
}
</script>
</head>
<body>
<div style="width:800px;height: 470px;display: none;" id="emaildialog">
<link rel="stylesheet" type="text/css" href="/media/css/forms.css" />
<link rel="stylesheet" type="text/css" href="/static/tool_css/boxy.css"/>
<script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
function submitfcn(){
var title = document.getElementById('id_title').value;
var content = document.getElementById('id_content').value;
var done = true;
if(!title){
done = false;
document.getElementById('id_title').focus();
alert('请填写邮件标题!');
}
if(!content){
done = false;
document.getElementById('id_content').focus();
alert('请填写邮件内容!');
}
if(done){
document.forms[0].submit();
}else{
return false;
}
}
</script>
<form action="emailrecord/sendemaildialog/" method="post">{% csrf_token %}
<fieldset class="module aligned ">
<div class="form-row">
<div>
<label for="id_title" class="required">邮件标题:</label><input id="id_title" type="text" name="title" maxlength="128" />
</div>
</div>
<div class="form-row">
<div>
<label for="id_content" class="required">邮件内容:</label>
<textarea id="id_content" rows="10" cols="40" name="content">
<br />
邮件内容模板如下:但是{name}{url},不能更改,一定要存在!该行请删除,谢谢<br /><br />
尊敬的某公司员工 {name}:<br />
请尽快登xx系统({url}),请用下面提供的账号登入,进行填写问卷。<br />
如果对网络平台操作存在疑问,请联系马神通,<br /><br />
本邮件为系统邮件,请勿回复!<br />
<label style="margin-left:550px;">人力资源部</label>
</textarea>
<script type="text/javascript">
tinyMCE.init({
&nb
补充:web前端 , JavaScript ,




