当前位置:编程学习 > html/css >>
答案:
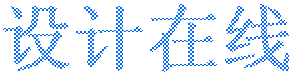
请先看看以下演示中的图案文字。这可不是图片效果,而是用CSS滤镜中的Chroma() 语句做成的文本文字,其中文本的内容和图案都可以自由设定。
先介绍一下这个神奇的滤镜:Chroma() 滤镜。
语法: FILTER:Chroma( Color=#CCCCCC) ,其中“#CCCCCC”是颜色值。
作用效果:如果滤镜中的像素有颜色与设定的颜色相同,则该像素变为透明(包括图片的像素)。例如使用的语句是 FILTER:Chroma( Color=#CCCCCC) ,则滤镜作用范围内所有颜色为“#CCCCCC”的像素都变为透明。
效果演示:
以下是拷屏图片,供用低版本浏览器的朋友参考:
有了Chroma() 滤镜,图案文字的制作就简单了。它的实现代码只有几行:<SPAN style="BACKGROUND-IMAGE: URL(across.gif); WIDTH: 300px"> <DIV style="FILTER: Chroma( Color=#CCCCCC); COLOR: #CCCCCC; BACKGROUND-COLOR: #FFFFFF; WIDTH: 300px; FONT: bold 55pt 宋体"> 设计在线 </DIV></SPAN> 代码解释:
一、先看<SPAN>标签,它实际上是作为一个父容器,作用在于设定一个背景图片作为文字的图案:
BACKGROUND-IMAGE:URL(across.gif):设定背景图片,这里是“across.gif”,如右图,原图为8×8像素,这里为便于大家观看,放大为64×64;
WIDTH:300px:容器的宽度,可以设小些,甚至是1px,保证背景不溢出。
二、下面看 <DIV>标签,它用 Chroma() 滤镜把文字变成透明:
Chroma( Color=#CCCCCC) :设定过滤色为“#CCCCCC”;
COLOR: #CCCCCC:文字的颜色也为“#CCCCCC”;
BACKGROUND-COLOR: #FFFFFF:字体背景色为“#FFFFFF”(白色);
WIDTH:300px:滤镜作用的宽度,可以设成和父容器的一样或更宽(父容器可以被“撑大”);
FONT: bold 55pt 宋体:设定字体为粗体字、大小为55pt、宋体。
因为上面把过滤色和字体颜色都设为了“#CCCCCC”,所以字体是透明的,透过它可以看到父容器的背景图片across.gif。当然你可以将它们改为其他相同的值而不影响效果,注意不要与字体背景色相同即可
上一个:CSS实用教程(一)
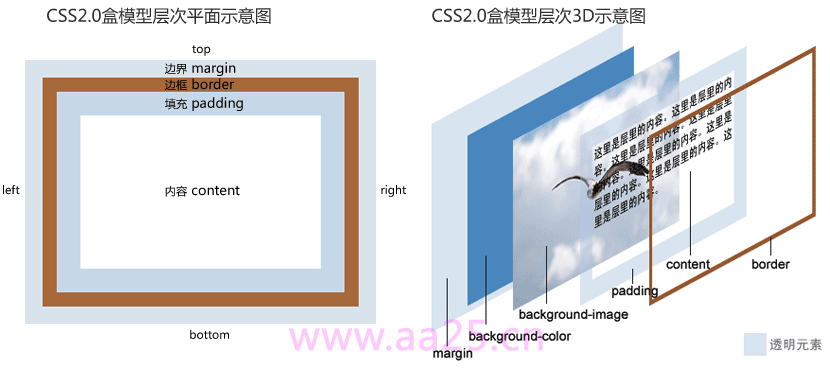
下一个:巧用CSS的Border属性制作特效菜单
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?