微信小程序开发 下拉刷新的原生代码
一:如何设置微信小程序所有页面都可以下拉刷新1、在app.json的"window"中进行配置
添加"enablePullDownRefresh":true,开启下拉刷新。
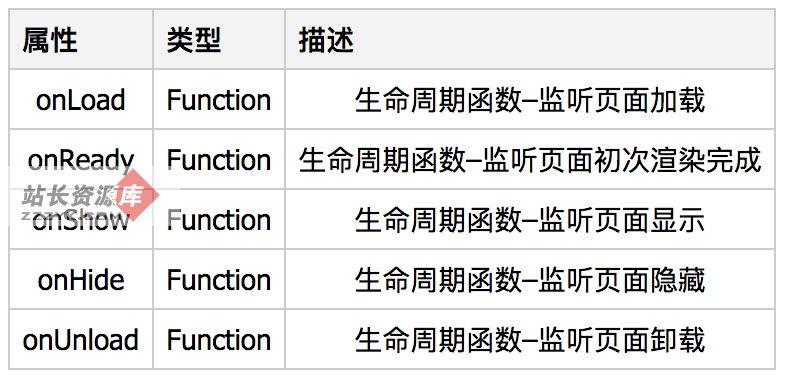
2、在app.js中增加两个生命周期函数
onPullDownRefresh:function(){
this.onRefresh();
},
onRefresh:function(){
//导航条加载动画
//这里写上你的数据调用代码
wx.showNavigationBarLoading();
setTimeout(function () {
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000);
},
二、如何设置微信小程序单独页面下拉刷新
1、首先在页面的json文件中添加设置:
“enablePullDownRefresh”: true
也就是写成下面这样子:
{
"usingComponents": {},
"enablePullDownRefresh": true
}
2、复制以下代码到你的js里面:
onRefresh:function(){
wx.showNavigationBarLoading()//导航条加载动画
wx.showLoading({//loading 提示框
title: '易做图加载中',
})
this.getData(); //在这里写上你的调用函数,
wx.hideLoading(); //隐藏提示框
wx.hideNavigationBarLoading();//隐藏加载框
wx.stopPullDownRefresh();//停止下拉刷新
},
onPullDownRefresh:function(){ //小程序自带的下拉事件,也就是监视你下拉
this.onRefresh();
},
onLoad() { //系统加载的时候调用
this.getData();
},
getData(){//你的业务,各种操作代码
console.log("下拉刷新,易做图欢迎您");
}