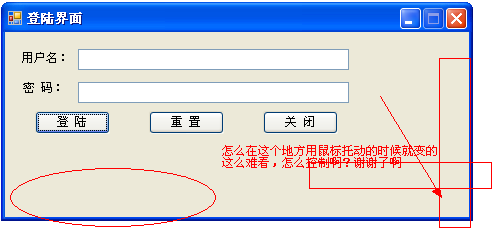
网站开发时如何给DIV添加滚动条
直接为div指定overflow属性为auto即可,但是必须指定div的高度,如下:<div style="position:absolute; height:400px; overflow:auto">
</div>
如果要出现水平滚动条,则: overflow-x:auto
同理,垂直滚动条为: overflow-y:auto
如果该div被包含在其他对象例如td中,则位置可设为相对:position:relative
直接为div指定overflow属性为auto即可,但是必须指定div的高度,如下:
<div style="position:absolute; height:400px; overflow:auto">
</div>
如果要出现水平滚动条,则: overflow-x:auto
同理,垂直滚动条为: overflow-y:auto
如果该div被包含在其他对象例如td中,则位置可设为相对:position:relative
例如:
<HTML>
<HEAD>
<TITLE>测试表格内的滚动条</TITLE>
</HEAD>
<BODY>
<table>
<tr>
<td>表格内的滚动条:</td>
<td>
<div id="wins"
style="position:absolute;height:200;width:200;overflow:auto;background:#EEEEEE;">
</div>
</td>
</tr>
<tr>
<td colspan="2" align="right">
<span onmouseover='scrollb=setInterval("www.hxacw.com wins.scrollLeft-=10",100)'
onmouseout=clearInterval(scrollb)>向左</span>
<span onmouseover='scrollb=setInterval("wins.scrollTop-=10",100)'
onmouseout=clearInterval(scrollb)>向上</span>
<span onmouseover='scrollb=setInterval("wins.scrollLeft+=10",100)'
onmouseout=clearInterval(scrollb)>向右</span>
<span onmouseover='scrollb=setInterval("wins.scrollTop+=10",100)'
onmouseout=clearInterval(scrollb)>向下</span>
</td>
</tr>
</table>
</BODY>
</HTML> --------------------编程问答-------------------- 用js脚本控制样式,需要就加上,不需要就拿掉! --------------------编程问答-------------------- 请问你的问题是??
补充:.NET技术 , ASP.NET