什么是JavaScript?
JavaScrjpt是由Netscape公司开发的一种脚本语言(scrptingIanguage)。在HTML基础上,使用Javascript可以开发交互式Web网页.Javascript的使用使得网页和用户之间多了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加动态的内容.运行用Javascript编写的程序需要支持Javascript语言的浏览器。
Javascr短小精悍,又是在客户机上执行的,大大提高了网页的浏览束度和交互能力.同时它又是专门为制作Web网页而量身定做的一种简单的编程语言。
Javascript是一种脚本语言,它采取小程序段的方式实现编程,像其他脚本语言一样,Javascript同样也是提供了一个简易的开发过程;它的基本结构形式与C、C++不同,不像这些语言一样,需要先编译,而是在
程序运行过程中被逐行地被解释.它与HTML表示结合在一起。
JavaScript特性
基于对象、跨平台
动态性
javascript是动态的可以直接对用户操作做出响应,无需经过Web服务器程序,以某事件作为驱动,如用户单击按钮提交、滚动鼠标等
安全性
即不可以访问本地文件、服务器文件、删除等操作,仅仅实现网页之间的交互,功能专一。
JavaScript架构
[javascript]
<script language="javascript" type="text/javascript">
//添加javascript代码
</script>
数据类型
1.基础数据类型
数值型、字符串型、逻辑型、undefined、null
2.复合数据类型
对象、数组、函数
由于JavaScript是一种无类型语言,所以,数组元素可以是任意的数据类型,同一数组的不同元素也可以具有不同的类型,数组元素也可以是其它数组,可以创建多维数组
数组声明如下:
[javascript]
/**************************
*声明数组的三种方式
**************************/
//声明一个无类型数组
var strArray=new Array();
//声明一个长度为5的数组
var strArray=new Array(5);
//声明一个函数5个指定元素的数组
var strArray=new Array(1,2,3,4,5);
//Array对象的length属性用于说明数组包含的元素个数
var intNum=strArray.length;
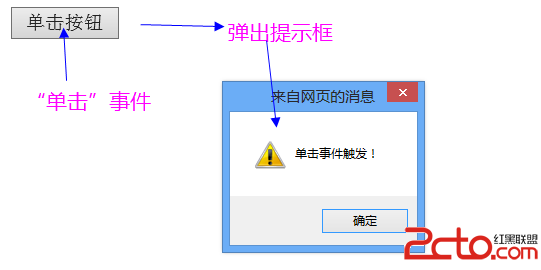
事件处理机制
单击事件按钮例子:当单击事件触发时,弹出提示框,表示单击事件触发。
实现代码:
[javascript]
<script language="javascript" type="text/javascript">
//对单击事件作出响应
function Click()
{
alert("单击事件触发!");
}
</script>
<body>//给单击按钮添加事件 Onclick="javascript:Click()"事件
<input name="单击" type="button" align="middle" value="单击按钮" onclick="javascript:Click()" />
</body>
Javascript是一种松散类型、动态类型语言,声明变量时无需指定数据类型,从而更灵活、简单。
运算符、比较运算符、逻辑符号、三大流程控制语句、VB/C/C++等语言类型,我们都很熟悉
常见错误
1.区分大小写
如函数 function number(){} 与 function Number() {} 是两个不同的函数。
2.单引号、双引号
JS本身并没有规定一定使用双引号或单引号,但为了代码易读我们再JS代码中使用单引号而在HTML中使用双引号。例如
[javascript]
<script language="javascript" type="text/javascript">
//单双引号分开,使代码容易理解
var temp='<h2 class=“a”> A list </h2>
</script>
4.不支持重载,会将原有函数覆盖掉
5.换行符
[javascript]
<script language="javascript" type="text/javascript">
//"\"为换行符
var temp='<h2 class=“a”> A list </h2> \
<ol>\
<ol>\
</script>
JavaScript应用的很广,也很多,是一种目前流行的脚本语言。