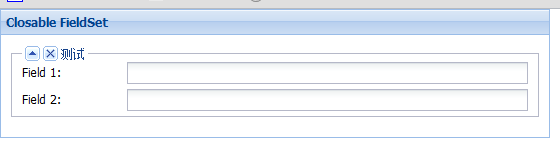
EXT扩展实例:在FieldSet上添加一个关闭按钮
开发环境ExtJS 4.07
Ext.onReady(function () {
Ext.define('Ext.form.ClosableFieldSet', {
extend: 'Ext.form.FieldSet',
alias: 'widget.closablefieldset',
//覆盖父类的方法
initLegend: function () {
var me = this;
me.callParent(arguments);
if (!me.legend.closable) {
me.legend.insert(1, Ext.widget('tool', {
type: 'close',
handler: me.onCloseClick,
scope: me
}));
me.legend.closable = true;
}
},
onCloseClick: function () {
if (this.ownerCt) {
this.ownerCt.remove(this, true);
}
}
});
Ext.create('Ext.form.Panel', {
title: 'Closable FieldSet',
bodyPadding: 10,
width: 550,
renderTo:Ext.getBody(),
items: [
{
xtype: 'closablefieldset',
columnWidth: 0.5,
title: '测试',
collapsible: true,
defaultType: 'textfield',
defaults: { anchor: '100%' },
layout: 'anchor',
items: [
{
fieldLabel: 'Field 1',
name: 'field1'
},
{
fieldLabel: 'Field 2',
name: 'field2'
}
]
}
]
});
});
摘自 zdkjob
补充:web前端 , JavaScript ,