jsp同时上传多张或一张图片问题。
在上传图片的时候, 用<input type ="file"> 只能上传一张,怎么能点击一次空间 可以上传一张或者多张呢。
主要是前端该怎么写呢。
然后我后台在用集合得到, --------------------编程问答-------------------- 多文件无刷新批量上传,用flash插件可以实现 --------------------编程问答--------------------
初学 不会你说的那个啊 比如要用到什么技术 --------------------编程问答--------------------
<table width="470" border="0" align="center" cellpadding="3" cellspacing="1" class="tab_bg" id="tabLocal">
<tr>
<td align="left" class="title_bg" style="padding-left:20px;" height="20" colspan="2">提示:请选择您电脑中的图片(一次最多可以选择100张)</td>
</tr>
<tr>
<td align="right" class="title_bg" height="60" width="110">选择图片:</td>
<td bgcolor="#FFFFFF" align="left" width="360"><span style="display:inline;" id="imgflash0" style="width:350px;vertical-align:middle;"></span></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" align="center" colspan="2" height="30">
<input type="button" class="btnStyle" value="确定" onclick="doClose()"/>
<input type="button" class="btnStyle" value="取消" onclick="parent.closeDialog()"/>
</td>
</tr>
</table>
/**
* @see 导入flash插件,在页面加载时调用这个方法
* @param num 插件的索引,从0开始
* @param serAddress 服务器的域名
* @param maxSize 允许上传的单个文件的最大值(字节)
* @param fileType 文件类型:0图片,1视频,2Flash文件,3音频文件,4任何文件
* @param fileNum 允许上传的文件个数
* @param upPath 上传保存的目录
* @param extraurl 附加信息
*/
function initFlash(num, serAddress, maxSize, fileType, fileNum, upPath, extraurl) {
var path = getV("hdfPath");
var flash = new SWFObject(path + "/zl/framework/res/js/uploadfile.swf.${suffix}", "upimg" + num, "350", "35", "7", "#ffffff");
flash.addParam("allowScriptAccess", "sameDomain");
flash.addParam("quality", "high");
flash.addVariable("NUMBER", num);
flash.addVariable("SERADDRESS", serAddress);
flash.addVariable("MAXSIZE", maxSize);
flash.addVariable("FILETYPE", fileType);
flash.addVariable("FILENUM", fileNum);
flash.addVariable("UP_PATH", upPath);
flash.addVariable("SERVERURL", path + "/innerAuto/flashUpload.${suffix}");
flash.addVariable("EXTRAURL", extraurl);
flash.write("imgflash" + num);
}
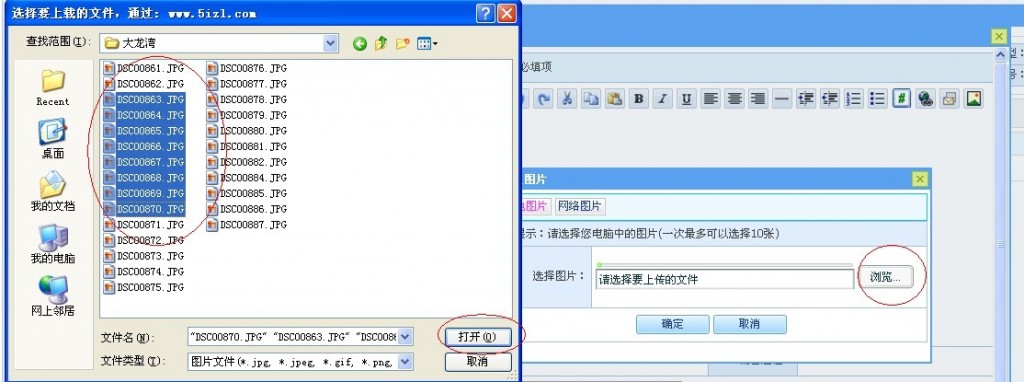
效果:

 --------------------编程问答--------------------
楼上能说得详细点不,最好是有完整的代码!谢谢。
--------------------编程问答--------------------
支持HTML5 上传支持上传多张文件。
--------------------编程问答--------------------
楼上能说得详细点不,最好是有完整的代码!谢谢。
--------------------编程问答--------------------
支持HTML5 上传支持上传多张文件。<form action="demo_form.asp" method="get">
Select images: <input type="file" name="img" multiple="multiple" />
<input type="submit" />
</form>
访问此地可以看看例子 --------------------编程问答-------------------- 顶楼上的 html5可实现多文件上传 --------------------编程问答-------------------- 源码参考、http://download.csdn.net/detail/11097082/2892382
补充:Java , Web 开发