Asp.net mvc 4下的html编辑器-HTMLBox
1、 准备工作
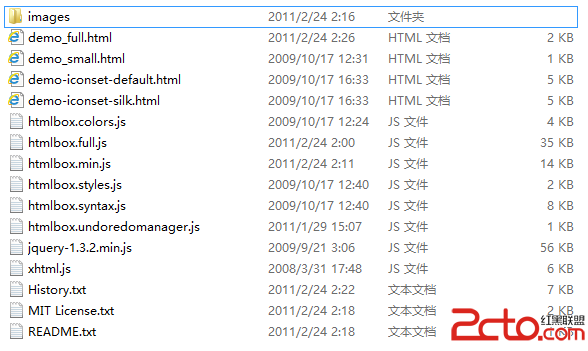
解压后的文件如上:
2、 创建ASP.NET MVC 2.0 Razor项目,选择“空”项。
A. 添加JQuery文件,如下图:

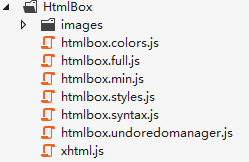
B. 添加HtmlBox文件,如下图:

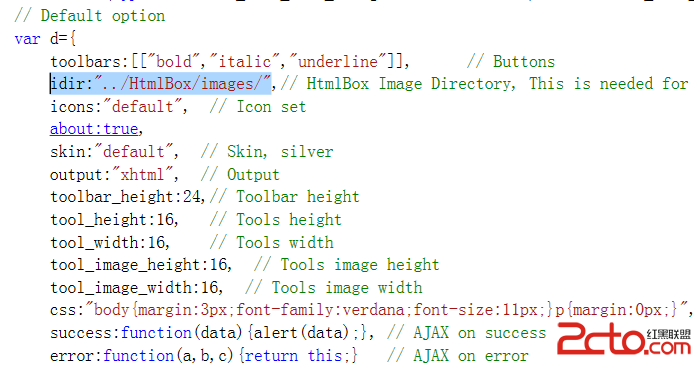
因为路径问题,你可能看不到编辑上的小图片,所以修改htmlbox.full.js的图片的路径如下图选中行:

注意:为了不在编辑器中显示HTMLBox的Logo,可以在HtmlBox文件夹下的images中的logo.gif删除。
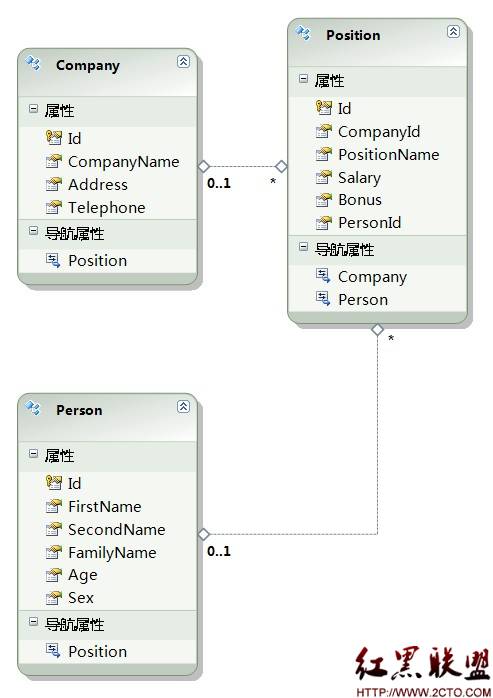
3、 在Modes中添加一个TestModel类,有两个属性:Title,Content
public class TestModel
{
[Display(Name = "标题")]
[Required]
public string Title
{
get;
set;
}
[Display(Name = "内容")]
[Required]
public string Content
{
get;
set;
}
}
4、 创建一个名为Test的Controller,有两个Action
public class TestController : Controller
{
public ActionResult Index()
{
TestModel tm = new TestModel();
tm.Title = "标题";
tm.Content = "这是一个<font size='48'>测试</font>";
return View(tm);
}
[HttpPost]
[ValidateInput(false)]//当页面提交具有html标签时不进行验证
public ActionResult Index(TestModel tm)
{
string content = tm.Content;
return View();
}}
5、 在View中创建文件夹Test,并添加Index.cshtml,代码如下:
@model MVC4_HTMLBox.Models.TestModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Script/jquery-1.7.1.min.js"></script>
<script src="~/HtmlBox/htmlbox.colors.js"></script>
<script src="~/HtmlBox/htmlbox.styles.js"></script>
<script src="~/HtmlBox/htmlbox.syntax.js"></script>
<script src="~/HtmlBox/xhtml.js"></script>
<script src="~/HtmlBox/htmlbox.full.js"></script>
</head>
<body>
@using (Html.BeginForm())
{
@Html.LabelFor(mod => mod.Title)
<br />
@Html.EditorFor(mod => mod.Title)
<br /> <br />
@Html.LabelFor(mod => mod.Content)<br />
//这里是标准的htmlhelper,不管从Controller获取数据或提交Controller数据都不用变化
@Html.EditorFor(mod => mod.Content)
<br />
<br />
<input type="submit" value="提交" /> }
@* 下面代码用来支持编辑器显示*@
<script>
$("#Content").css("height", "600px").css("width", "800px").htmlbox({
易做图s: [
[
// Cut, Copy, Paste
"separator", "cut", "copy", "paste",
// Undo, Redo
"separator", "undo", "redo",
// Bold, Italic, Underline, Strikethrough, Sup, Sub
"separator", "bold", "italic", "underline", "strike", "sup", "sub",
// Left, Right, Center, Justify
"separator", "justify", "left", "center", "right",
// Ordered List, Unordered List, Indent, Outdent
"separator", "ol", "ul", "indent", "outdent",
// Hyperlink, Remove Hyperlink, Image
"separator", "link", "unlink", "image"
],
&nbs
补充:Web开发 , ASP.Net ,