android Viewpager HorizontalScrollView 实现分页栏拖拽
首先我们先看一个效果:




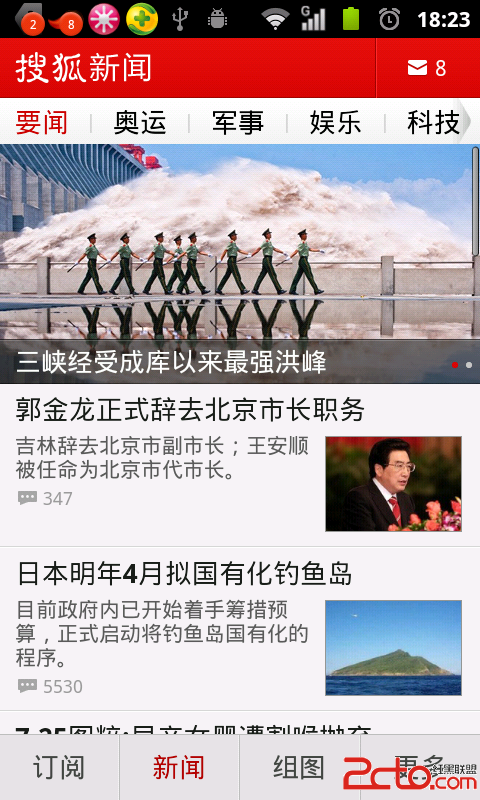
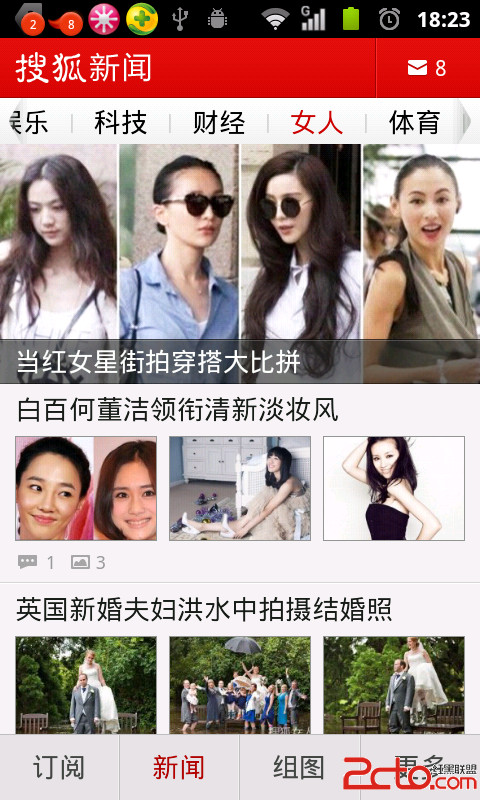
前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
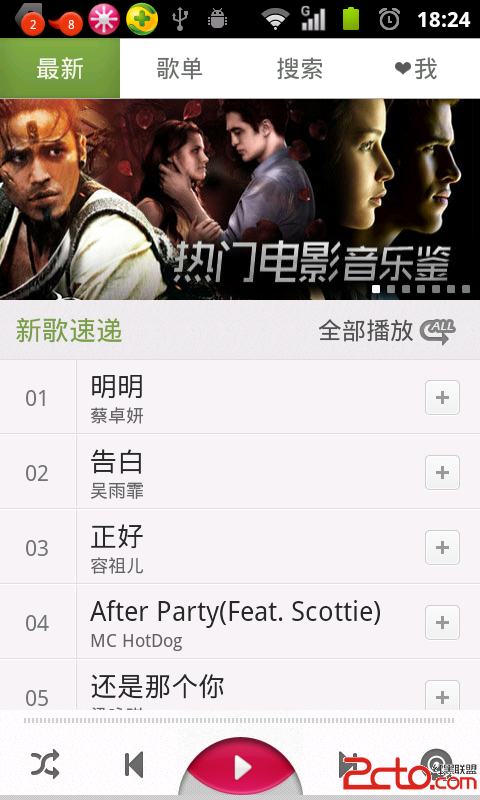
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,


现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
[java]
<span style="font-size:16px;">/***
* init view
*/
void InItView() {
pageViews = new ArrayList<View>();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity03",
new Intent(this, MainActivity4.class)).getDecorView();
View view05 = getLocalActivityManager().startActivity("activity04",
new Intent(this, MainActivity5.class)).getDecorView();
View view06 = getLocalActivityManager().startActivity("activity05",
new Intent(this, MainActivity6.class)).getDecorView();
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
pageViews.add(view05);
pageViews.add(view06);
}</span>
[java]
<span style="font-size:16px;"> /***
* init title
*/
void InItTitle() {
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
for (int i = 0; i < title.length; i++) {
RadioButton radioButton = new RadioButton(this, null,
R.style.radioButton);
radioButton.setText(title[i]);
radioButton.setTextSize(17);
radioButton.setTextColor(com.jj.viewpager.R.color.black);
radioButton.setWidth(width);
radioButton.setHeight(height);
radioButton.setGravity(Gravity.CENTER);
radioGroup.addView(radioButton);
}
}</span>
[java]
<span style="font-size:16px;"> /***
* init title
*/
void InItTitle1() {
textViews = new ArrayList<TextView>();
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
int height = 70;
for (int i = 0; i < title.length; i++) {
TextView textView = new TextView(this);
textView.setText(title[i]);
textView.setTextSize(17);
textView.setTextColor(com.jj.viewpager.R.color.black);
textView.setWidth(width);
textView.setHeight(height - 30);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setOnClickListener(this);
textViews.add(textView);
// 分割线
View view = new View(this);
Li
补充:移动开发 , Android ,