IOS自动化测试之UIAutomation学习
一、软件安装首先通过appstore下载安装Xcode开发工具,当前编写文档时最新版本为4.5.1
二、通过Xcode工具编写运行测试脚本
说明:如果是在IOS模拟器上运行测试用例,需要有被测试应用的源代码才有权限把应用安装到模拟器中,当前示例中使用了自己编写的一个简单Iphone应用,大家也可以直接在网上搜索一个开源的应用即可。
1、当你有了一个应用的源代码之后,在Xcode工具中,首先选中被测应用,然后点击菜单栏中的“Product-Profile”,则会弹出Instruments工具,在弹出的工具中选择IOS Simulator-》Automation,然后点击Profile

//获取当前window对象
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
//打印除当前界面的控件数信息
target.logElementTree();
具体的API参考官方文档
http://developer.apple.com/library/ios/#documentation/DeveloperTools/Reference/UIAutomationRef/_index.html

3、点击左上角的Record按钮则开始运行测试用例,运行完成后在工具的中间位置,原来编写代码的地方会出现运行结果的log日志,我们在刚才的代码中编写了target.logElementTree(),这句API会打印出当前页面的控件信息,可以在日志中看到树形结构的控件,点击可以查看控件的一些属性,这个API在编写代码的过程中也会比较有用。
另外如果想切换到编写代码的页面,可以点击图中红框处的进行切换。
注意:通过点击Record来运行测试用例时,代码执行完成后不会自动停止,所以需要手工的点击一下左上角的Stop按钮来停止运行。

4、录制回放功能
如果你是第一次编写自动测试脚本,可能很多API都不知道,这时候你可以先使用一下UIAutomation的录制回访功能,参考一下大概是怎么来编写测试用例的,当然你也会发现通过录制回访会有很多重复的代码,当你熟悉之后就可以不用录制回访来编写脚本了。
首先你切换到编写脚本的界面,这时候会看到中间的下方会有一个红色按钮,你点击一下就开始录制了,这时候会自动帮你在模拟器中启动起来被测应用,然后你在模拟器上继续点击操作的步骤都会被记录下来。
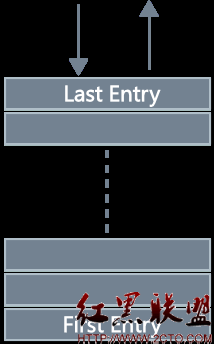
中间红易做图域就是自动生成的代码,你可以点击代码中的箭头能看到不同的API,因为查找到一个元素可以使用不同的路径,对你属性了解API会有些帮助。
录制完成后点击红色按钮旁边的方块形停止按钮,录制就停止了,
想要运行的话还是点击左上角的Record按钮就再次运行录制结果了。

三、编写测试用例进阶篇
通过上面你应该了解了大概怎么来使用UIAutomation工具以及编写简单的测试脚本,当时编写的也不算是一个测试用例,最起码的断言操作都没有,那么这一篇我们来将一下如何来编写一个真正的测试用例。
1、元素识别
如果要编写测试用例,我们首先想到要操作的控件元素应该如何去识别找到它呢,第二节我们简单说了一下通过脚本输出控件Log是一种方式可以识别到控件,还有另外一种方式是使用设备自带的Accessibility Inspector功能
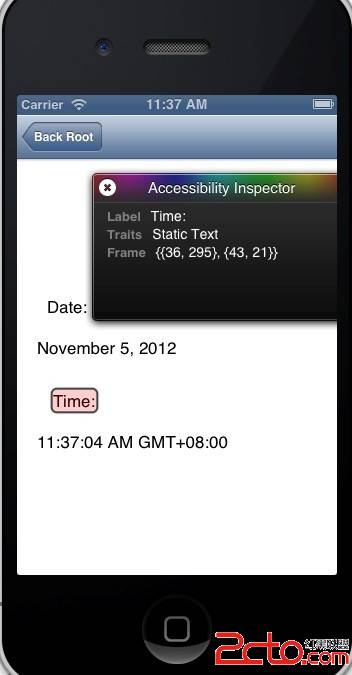
在模拟器上,你还可以激活Accessibility 的检测器。启动模拟器,找到“Settings > General > Accessibility > Accessibility Inspector”,然后将它设为“打开”状态。
此时在模拟器上会出现一个覆层,你进入需要测试的应用,鼠标点击相应的控件,如下图所示会看到一些信息,Label就是这个控件的id属性,Traits就是这个控件的类型,Frame就是这个控件的位置以及大小{{36,295},{43,21}},其中第一个位置{36,295}是该控件的左上角的坐标,{43,21}则是这个控件的宽度和高度,通过这两个参数可以算出控件的具体坐标位置。

2、编写测试用例
var testName = "FirstTest";
UIALogger.logStart(testName);
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
app.logElementTree();
window.tableViews()[0].cells()[0].tap();
target.delay(3);
var date = window.elements()["date"];
UIALogger.logMessage( date );
if (date){
UIALogger.logPass( testName );
}
else{
UIALogger.logFail( testName );
}
上面是使用了UIAutomation自带的一些API完成了一个自动测试用例的编写,包括了元素查找以及断言操作,但是如果你编写多个测试用例的话会发现一些问题,比如一些代码会有重复,用例组织不是很好,断言操作不方便。
3、tuneup介绍下面为大家介绍一个开源的基于UIAutomation扩展的JS库tuneup,这个js扩展库是方便大家来编写测试用例。
Tuneup开源地址 https://github.com/alexvollmer/tuneup_js
如何来使用,首先你可以在电脑上新建一个测试用例目录,比如文件夹名称就叫Demo,下面可以新建一个lib子文件夹,存放需要用到的一个扩展库,你下载的tuneup目录内容可以都放到lib目录下,在demo文件夹下新建一个测试用例的js文件,测试代码中只需要把tuneup使用import引用进来就可以使用了,通过tuneup编写的测试用例如下。
#import "lib/tuneup/tuneup.js"
var target = UIATarget.localTarget();
var app = target.frontMostApp();
/* Second是测试用例的注释,可以填写用例的用途,以及编写人等信息 */
test("Second", function(target, app) {
var window = app.mainWindow();
app.logElementTree();
window.tableViews()[0].cells()[0].tap();
var date = window.elements()["date"];
assertNotNull(date,"进入日期详情页面,date属性没找到!"); });
四、通过命令行运行测试用例
为了能够实现自动定时运行测试脚本,编写完成的测试用例我们希望是能够通过命令行的方式来启动运行的,那么下面我们介绍一下如何通过命令行来启动运行我们编写好的测试用例。
instruments -t /Applications/Xcode.app/Contents/Applications/Instruments.app/Contents/PlugIns/ AutomationInstrument.bundle/Contents/Resources/Automation.tracetemplate "/Users/ios/Library /Application Support/iPhone Simulator/6.0/Applications/D02EF837-94F7-457A-989A-A654FC034803 / DemoSBTableViewTest.app" -e UIASCRIPT /AutoTest/workspace/IosDemo/test.js -e UIARESULTSPATH /AutoTest/workspace/IosDemo/lib/上面是通过命令行来运行测试用例的脚本,
-t 后面的参数为Automation.tracetemplate的路径,不用修改,Xcode4.5以后的版本路径都是这个,如果是Xcode4.5以前的路径会不一样
“/User***.app” 这个参数为被测程序的绝对路径,模拟器中安装的应用都可以在本地硬盘中找到
-e UIASCRIPT 指定执行的js脚本
-e UIARESULTSPATH 指定输出结果存放的路径
五、后续基于UIAutomation扩展需要的改进点
1、输出的用例运行结果存在给定的xml文件中, 后续需要解析xml文件,解析成testng的格式,方便后续和Jenkins等持续集成平台整合
2、查找定位元素,只能按照控件层级,一级一级往下找,使用起来有些不方便,需要再次封装一下
3、需要加入外围的一些控制,使整个自动化测试运行完全自动化,另外还需要加入一些失败重跑机制,UI的自动化一般都会存在一些不稳定的因素
补充:移动开发 , IOS ,