当前位置:编程学习 > html/css >>
答案:在HTML 4.0 Strict和XHTML 1.0 STRICT里不允许在<a>标签里使用target属性,这是一件令网页设计者懊恼的事.在过渡的规范里还是允许使用的.但通过一定的方法,我们可以解决这一问题.
HTMl4.0规范里拿掉了target属性.但它添加了另外一个属性:rel.这个属性是用来指定包含链接的文档和所链接文档之间的关系的.规范里定义了其属性值(如:next,previous,chapter,section),在这些属性里大多数是用来定义一个大文档里各个小部分之间的关系的.事实上.规范里允许开发人员自由的使用非标准属性值做特定的运用.
在这里,我们采用一个自定义值external用于rel属性来标记一个链接,用来新开一个窗口.
不符合最新Web标准的链接代码:
<a href=>运用rel属性:
<a href=> 现在我们构建了一个符合Web标准的新开窗口的链接,我们还需要运用JavaScript是其实现新开窗口.脚本要实现的工作是当网页加载时,找到文档里的所有那些我们定义为rel="external"的超链接.
首先我们要判断浏览器.
if (!document.getElementsByTagName) return;
getElementsByTagName是DOM1标准里一个容易使用的方法,且它被现在的大多数浏览器所支持,因为一些旧的浏览器如Netscape 4和IE4不支持DOM1,所以我们必须通过判定这一方法是否存在来排除这些旧版本的浏览器.
下一步,我们通过getElementsByTagName方法取得文档里所有的<a>标签:
var anchors = document.getElementsByTagName("a");
anchors被赋值为包含各个<a>标签的数组,现在我们必须遍历各个<a>标签并且修改它:
for (var i=0; i < anchors.length; i++) {
var anchor = anchors;
}
找到要实现新开窗口的<a>标签
if (anchor.getAttribute("href") && anchor.getAttribute("rel") == "external")
接下来.建立属性值target并赋值"_target":
anchor.target = "_blank";
完整的代码:复制代码 代码如下:
function externalLinks() {
if (!document.getElementsByTagName)
return;
var anchors = document.getElementsByTagName("a");
for (var i=0; i<anchors.length; i++) {
var anchor = anchors;
if (anchor.getAttribute("href") && anchor.getAttribute("rel") == "external")
anchor.target = "_blank";
}
}
window.onload = externalLinks;
上一个:CSS hack实现 CSS完美兼容IE6/IE7/FF的通用方法
下一个:使用CSS不用程序实现文字自动截断 用省略号代替
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
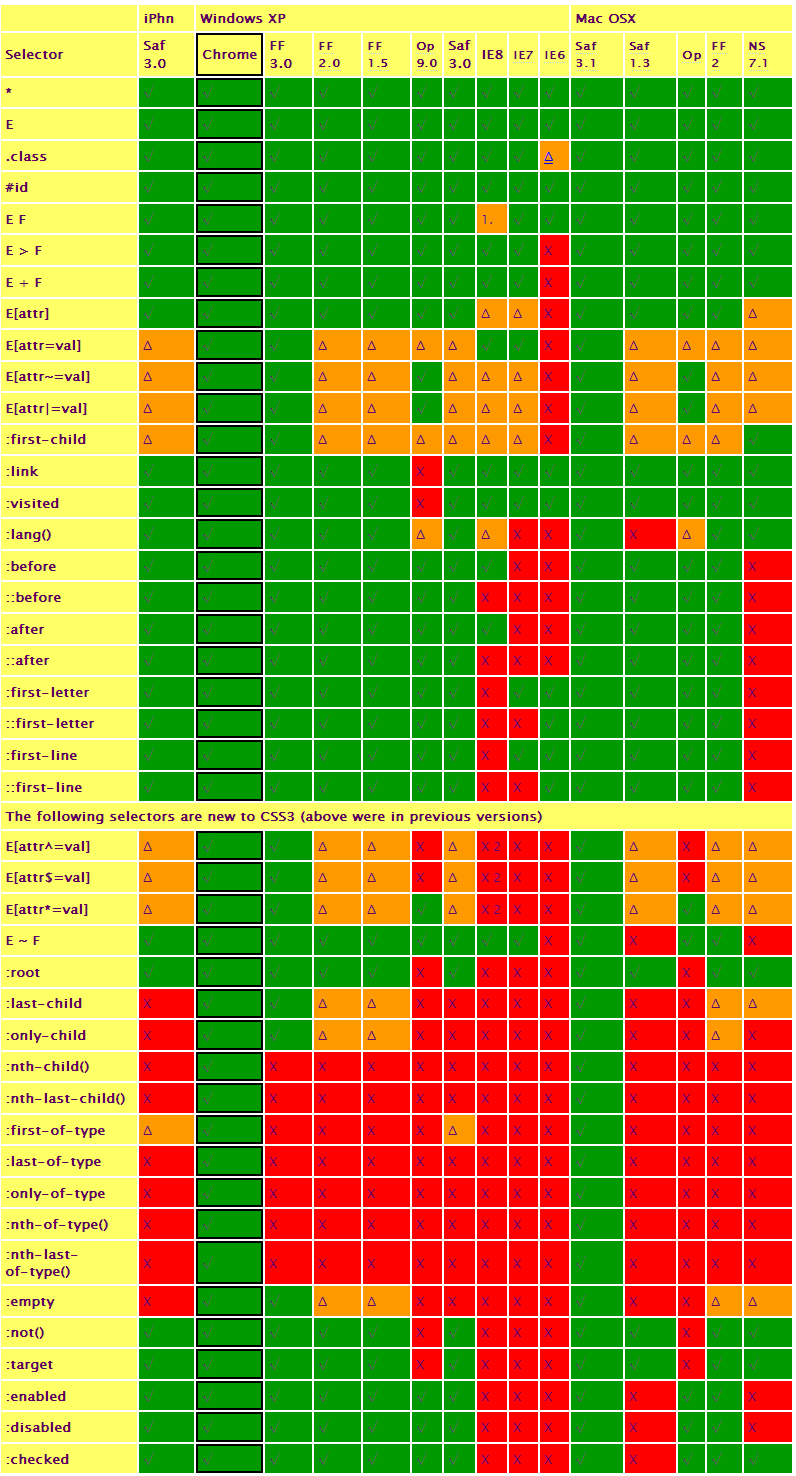
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?