使用织梦建站您有注意过一些细节问题和技巧吗
相信很多站长朋友都会认识织梦dedecms这个网站程序,并且这一款程序受到很多人的喜爱,原因是他能够生成静态页面,这样是非常便于网站的SEO优化,另外织梦程序使用简单使用,成为大部分企业网站和资讯网站的站长的首选。但在使用织梦的过程中也会遇到一些问题和麻烦,今天彭健跟大家分享一下一些细节的问题和使用技巧。
一、织梦简略标题的应用
大家都知道,搜索引擎对于图片的识别的技术是非常不成熟的,所以我们在图片上加入ALT说明标签便于搜索引擎了解图片,但对于使用织梦程序建站的时候,首页、栏目页面的一些图片缩略图并没有一个地方填写说明问题。
很多朋友会想到直接修改代码,在alt标签里面加上文章的标题标签,这样下来便是一句很长的话来描述一个图片了。对于SEO们应该都会知道这样做虽 然能够让搜索引擎大体明白图片的意思,但也会出现了一些问题:1、alt标签里面的文字会加到页面字节总数里面,从而降低我们的关键词在这个页面里面的密 度。2、对于给图片加说明最好就是以最简单明了词语来说明,但我把整整一条标题放上去,这样并不是非常有利于说明图片的意思。所以说这些方法都并不能解决 图片说明的问题。
在织梦发布文章的时候,我们经常会省略填写一些地方,例如简略标题。在织梦默认的模版里面,这个简略标题根本就没有出现过,所以很多人也认为他是没 有作用的一个标题。就因为他没有固定的地方使用,但毕竟也是一个标签,我们就把他利用与说明图片,我们只需要把每一篇文章的缩略图想要加载alt信息里面 的文字填写在简略标题上,然后在模版上为调用出来的图片的ALT属性上加上这个简略标题的织梦标签即可。如图:
ALT标签展示
二、域名标准化问题
织梦在调用文章的时候如果没有做特定的设置,系统调用的文章列表是一些相对的地址。如下图:
相对地址展示
我们每一个网站都会有2个域名,一个是带www的和一个不带www的,甚至有一些网站有易做图域名等,所以这一种相对地址的调用导致一篇文章出现了3 个地址,如果没有做301重定向的网站,搜索引擎便会把原本一篇的权重分散到2篇3篇文章中去,导致网站权重无法集中。所以我们面对这一个问题必须要做域名标准化。
在织梦后台有一项经常被忽视的功能,便是调用文章谁用绝对地址。具体操作:登陆织梦后台-系统-系统基本参数核心设置。进入之后,我把滚动条拉下去 会发现意向:(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:我们只要把这一项选上就可以实现栏目,超链接等的调用地 址实现域名标准化。完整步骤之后,我们会发现调用出来的域名已经是绝对地址了。如图下:
绝对地址展示
三、文章网址长短及管理
我们做SEO的都知道,一个文件在空间里面目录越深,易做图抓取就越困难。另外目录越深网址就会越长这样更是不便于我们做优化。而我们使用的织梦程序 如果按照他默认的文章路径,很可能一篇文章的静态文件处于3-5层文件夹中,所以网址都是非常的长。下面我跟大家分别说一下栏目和文章的网址长度怎么控 制:
栏目网址长度问题
我们平时在织梦后台创建栏目的时候,一般我们只填写栏目的名字变点击确定。织梦便会默认的把文件放在a文件夹里面,并且用栏目名字的拼音命名,举个 例子:栏目名字为:彭健的博客。如果我们什么都没有设置,出来之后的网址为:www.***.com/a /pengjiandeboke。从这个域名上看,就是已经比较长的了,如果我们有子栏目,例如建站教程栏目的话,那网址便 是:www.***.com/a/pengjiandeboke/jianzhanjiaocheng。这些域名不美观,更是非常难优 化的。
所以我们要让网站跟搜索引擎更友好,我们便需要作出一些优化的设置,分别为:栏目文件名,目录相对位置。如下图:
栏目设置图解
经过以上图的调节后网址会变成:www.***.com/bk。一个非常简短容记的网址。
文章网址长度问题
我们在一个栏目下写文章,织梦系统会默认把文章的文件保存到a/栏目/年/月日/里面,这样一来便是5层目录,这样个对搜索引擎的爬取是非常有难度 的。举个例子:我们以全部默认的性质在彭健的博客栏目下的网站教程栏目写一篇文章,那出来的网址便是:www.***.com/a /pengjiandeboke/jianzhanjiaocheng/2013/0525/1.html。这个网址长度可以说已经超过搜索引擎能够搜索 的字数了,跟不用说是优化。
所以我们要对文章的保存位置作出一些设置,步骤为:在网站根目录创建一个存放文章的文件夹如wz-在织梦后台创建栏目-高级设置-文章明明规则。具体设置如图:
文章网址设置示意图
经过以上图的调节后网址会变成:www.***.com/wz/1.html。一个非常简短容记的网址。
四、文章图片上传和管理问题
相信大家在使用织梦程序最头痛的就是织梦的编辑器,这个编辑器在上传图片的时候并不能批量上传,只能一张一张的传,在图片多的时候更是让站长头痛。 另一方面,在删除文章之后,对应的图片并不会自动删除,也无法检测那些图片已被使用和未被使用。这样的图片分配既占用空间,也不方便管理。有一些朋友会说 在织梦后台-核心-附件管理-附件数据管理,里面可以找到每一篇文章对应的图片。但相信大家也会遇到过一篇文章写好之后,在一段时间后再去编辑图,甚至再 给他上传图片。那这样一来,在附件数据管理里面就会比较乱。
在这里彭健跟大家分享一下如何管理织梦图片和上传图片方便。
首先我们在织梦后台创建一个文件夹专门存放图片的,然后再在这个文件夹里面分别创建对应我们每个栏目的图片的文件夹,最后就是在里面用数字形式创建 多个文件夹存放每一篇文章的图片这个数字根据文章的ID。(例如我们要写一篇文章里面有图片,我们就进入织梦后台文章管理里面看最后一篇文章的ID号,把 这个记录下来设为A,然后把文件夹的名字为A+1)。
然后我们把需要传的图片整理出来,并且把大小处理好,根据需要的排序用数字重命名,然后全部上传到A+1这个文件夹里面去。
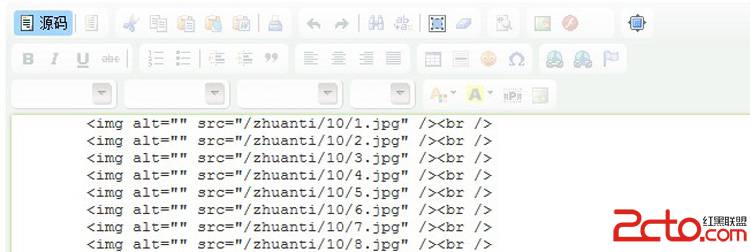
最后我们在dw里面编辑一系列图片的代码,并把代码复制到文章中具体操作为:点击织梦编辑框左上角的源码按钮,然后把代码粘帖进去。如下图:
图片代码展示
最后我们再一次点击左上角的源码按钮变成可视图。我们就能看到我们要传的所有图片,我们只要简单的在编辑框上设置一下图片位置,说明等就可以了。这 样的做法免除了一张一张图片上传的烦恼,可以更加快速的把图片上传到文中。另一方面就是我们清楚每一篇文章图片的存放位置,在后期的增加删除修改非常方 便。
编后语
织梦是一个非常亲近搜索引擎的程序,但他也存在的很多不方便的地方,所以我们应该善于灵活运用他里面的功能,让他更加方便我们使用,更加简单快捷。想了解更多关于网站建设的细节和一些经验的分享请继续关注彭健的博客哦。彭健的博客:www.pengjian1991.com
补充:web前端 , HTML/CSS ,