答案:微软的AJAXControlToolKit提供了很容易的扩展方式,小弟我也是初学ajaxcontroltoolkit的扩展,所以这里举个例子,一起来学习,如果有什么好的建议和例子请提出来一起分享.
其实Microsoft的ajax官网给出的扩展说明已经很详细了,而且有个例子,严格来说确实有点简单,但是总结一下每个扩展控件大致需要注意如下几点:
1. 必须添加的dll: System.Web.dll , System.Web.Extensions.dll, System.Design.dll, System.Web.Extensions.Design.dll.最后也就是最重要的是AjaxControlToolKit这个dll。
2. 需要有一个类是继承ExtenderControlBase这个类的。
很多基本的规定和一些必须有的属性都在哪个ExtenderControlBase这个类中,比如每个控件都需要有的targerconrolID。
另外一点就是封装好WebResource和CliendtScriptResource。
如下代码所示:复制代码 代码如下:
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
3. 用到的js文件:
上面这几步完成后就创建了一个自定义的控件Progress bar。
说了这么多理论没啥意思,大家需要的还是一个复杂的且好用的例子。下面就给出个例子:
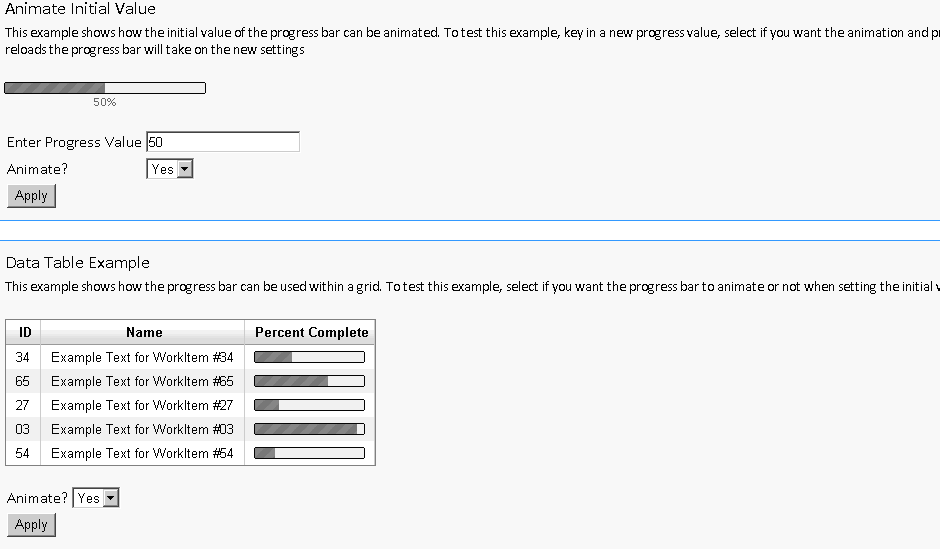
先看看运行效果:
按照上面给出的理论我们一步一步实现吧:
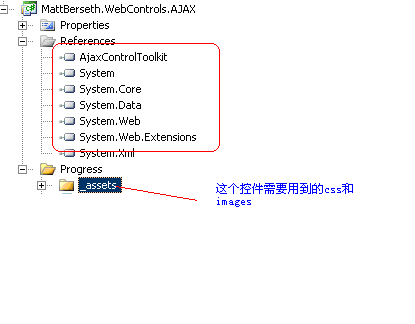
1. 引用dll:
如上图所示我们添加了需要的几个dll在新的project中。在哪个assets包中是用到的css和images。
2. 创建派生类:
最重要的是封装webResource和ClientResource,封装代码如下:
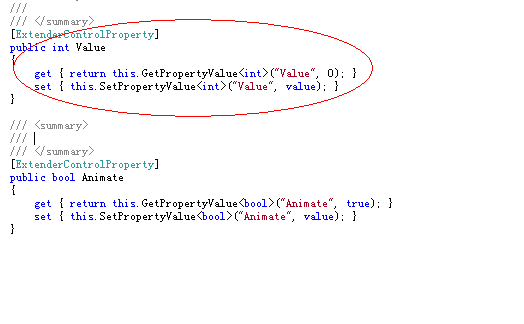
,然后就是属性的添加,所有的属性添加如下所示:

3. 写javascript,
这里不贴代码了。
在前台页面使用这个控件: