ASP.NET之GridView(2)【自定义】
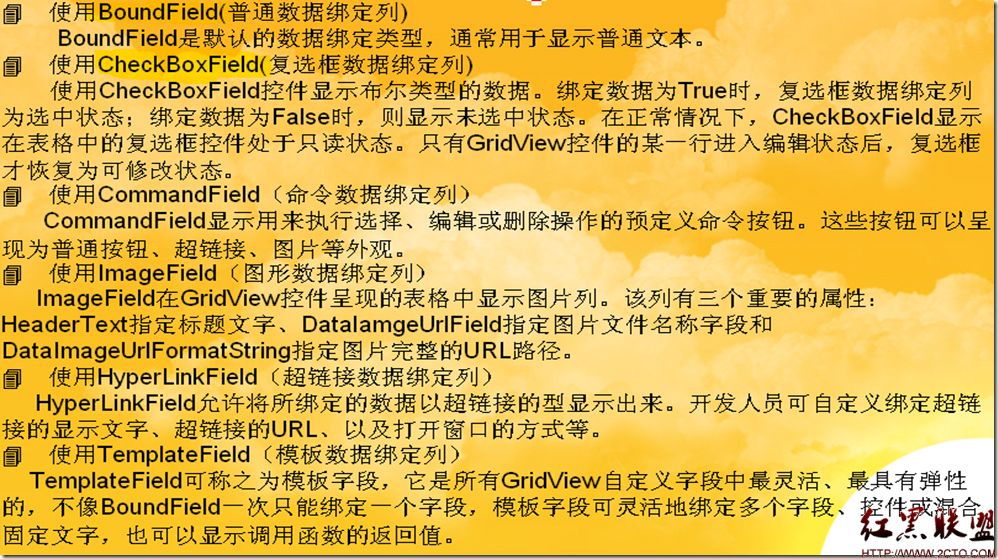
在(1)http://www.zzzyk.com/kf/201204/128905.html提到了如何不编写任何代码实现GridView对数据编辑、分页、删除等功能,但是这种操作存在很大的弊端———SQL语句写在了HTML页面。这样一来造成很大安全隐患,做出的程序很容易会被攻破。当然可以对语句进行加密,另一种就是让SQL语句分离出来(这就用到了自定义GridView——通过编写一些代码来实现各项功能)GridView控件6种常见类型的列:

源码示例:
.aspx界面:
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" CellPadding="4"
ForeColor="#333333" GridLines="None"
onpageindexchanging="GridView1_PageIndexChanging1" PageSize="5"
AutoGenerateColumns="False"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowdeleting="GridView1_RowDeleting" onrowediting="GridView1_RowEditing"
onrowupdating="GridView1_RowUpdating">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="st_id" HeaderText="学号" />
<asp:BoundField DataField="st_name" HeaderText="姓名" />
<asp:BoundField DataField="st_gender" HeaderText="性别" />
<asp:BoundField DataField="st_address" HeaderText="地址" />
<asp:BoundField DataField="st_tel" HeaderText="联系电话" />
<asp:BoundField DataField="st_nation" HeaderText="国家" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField ButtonType="Image" CancelImageUrl="~/Images/BtnCancel.gif"
EditImageUrl="~/Images/BtnUpdate.gif" HeaderText="编辑" ShowEditButton="True"
UpdateImageUrl="~/Images/BtnSave.gif" />
<asp:TemplateField HeaderText="删除" ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="ImageButton1" runat="server" CommandName="Delete"
ImageUrl="~/Images/BtnDelete.gif"
onclientclick="return confirm('确定删除吗?');" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<%--设置GridView样式,这里是套用内置的样式,在设置界面可以选择自动调用样式--%>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
</div>
</form>
</body>
.cs界面:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用自定义方法绑定数据到控件(为以后做MVC打下基础)
BindData();
}
}
private void BindData()
{
//这里将数据库连接字符串写在web.confi
补充:Web开发 , ASP.Net ,