当前位置:编程学习 > asp >>
答案: 在制作课件时,为达到更好的交互效果,常需要自由控制对象,如图片的组合、仪器的连接等。本文介绍在Authorware中如何实现图片的拖动和放大。
程序实现目的
动态引入图片、在指定的区域内移动图片、放大显示图片。
制作步骤
1.打开Authorware,新建一个文件,依次选择“Modify-File-Preoperties”,将弹出对话框,“Size”项选择“Variable”,“Options”项只选择“Center on Screen”,其他选项保留默认值。
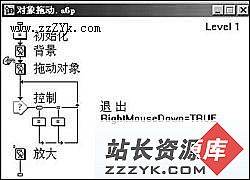
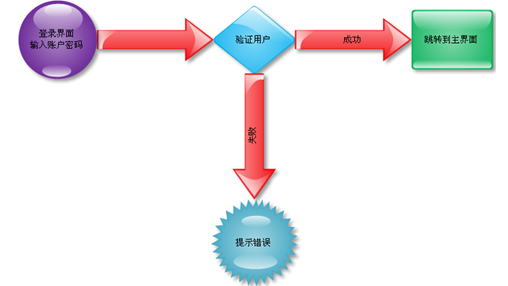
2.构建程序流程如图1。
图1 程序流程图
3.打开“初始化”计算图标,在其中输入:ResizeWindow(380,280) pic:=FileLocation^"1.jpg"--要显示的图片,注意图片位置和名称large:=0--确定放大图片的显示与否
4.打开显示图标“拖动对象”和“放大”的附加计算图标,内容相同:Movable:=1
5.在“退出”计算图标中输入:Quit()
6.打开条件交互项“RightMouseDown=TRUE”,在其中输入:
if large=1 then
EraseIcon(@"放大")
large:=0
else
large:=1
DisplayIcon(@"放大")
end if
7.双击显示图标“拖动对象”,选择“File-Import”,在打开的对话框中选上“Link To File”复选项,随意挑选一个图片,单击(Import)按钮关闭对话框,调节好图片大小。
双击刚才输入的图片,选择弹出对话框中的“Image”选项卡,在“File”项中输入“=pic”后关闭对话框。
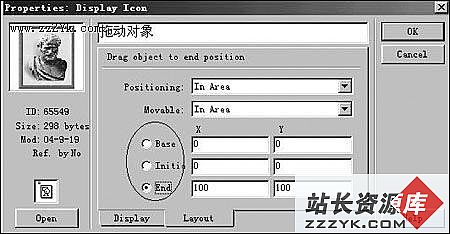
接下来的设置非常重要,依次选择“Modify-Icon-Preoperties”,在对话框中单击“Layout”,进行如下设置(如图2):“Positioning”和“Movable”项中都选择“In Area”,然后单击(Base)按钮(注意是按钮而不是右边的数字区域),将图片移动到左上方合适位置,再单击(End)按钮,将图片移动至右下方合适位置,此时界面中会出现一个黑色矩形,最后再单击(Initialize)按钮,将图片移动到适当位置,这是图片开始出现之处(如有多个图片也可自己输入数字来精确定位)。
图2 “拖动对象”设置
8.显示图标“放大”的设置同上相似,所不同的是图片要大一些,在“Positioning”和“Movable”项中都选择“On Screen”(见图3)。
图3 “放大”设置
9.现在打包后运行一下:左键按住图片可在规定的区域内自由移动,当单击右键为奇数次时将显示放大后的图片,为偶数次时则隐藏之。
上一个:Asp初学者常见问题之十九出现"常见错误 不能打开注册表关键字"是什么原因?
下一个:ASP 3.0高级编程(十一)
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?