初学,求助关于C#中对图片的操作
如何使用WPF编写一个显示图片的控件,对图片进行放大后会出现上下和左右的滚动条?另外,对放大后的图片进行截图时,如何获取用于截图的矩形框相对于图片的位置? --------------------编程问答-------------------- 要沉了么?自己顶一下 --------------------编程问答-------------------- 建议直接使用 Canvas 套个 ScrollView, Canvas 背景用于显示图片。截图矩形直接定位在 Canvas 上,控件的 Canvas.Left, Canvas.Top 就是位置了。 --------------------编程问答--------------------
我是通过鼠标画一个Rectangle来截图的。然后想获取Rectangle在图片中的相对位置,这个位置不会随着图片的放大或者缩小而改变。这样一来,有了坐标和原图,就可以显示坐标区域内的图片了。这个有点类似一些评卷系统里面的题块划分。有什么办法可以图片顶点的左边吗?
--------------------编程问答--------------------
--------------------编程问答--------------------
我是通过鼠标画一个Rectangle来截图的。然后想获取Rectangle在图片中的相对位置,这个位置不会随着图片的放大或者缩小而改变。这样一来,有了坐标和原图,就可以显示坐标区域内的图片了。这个有点类似一些评卷系统里面的题块划分。有什么办法可以图片顶点的左边吗?
--------------------编程问答--------------------
图片控件上 MouseDown 的 Position --------------------编程问答-------------------- 滚动条?
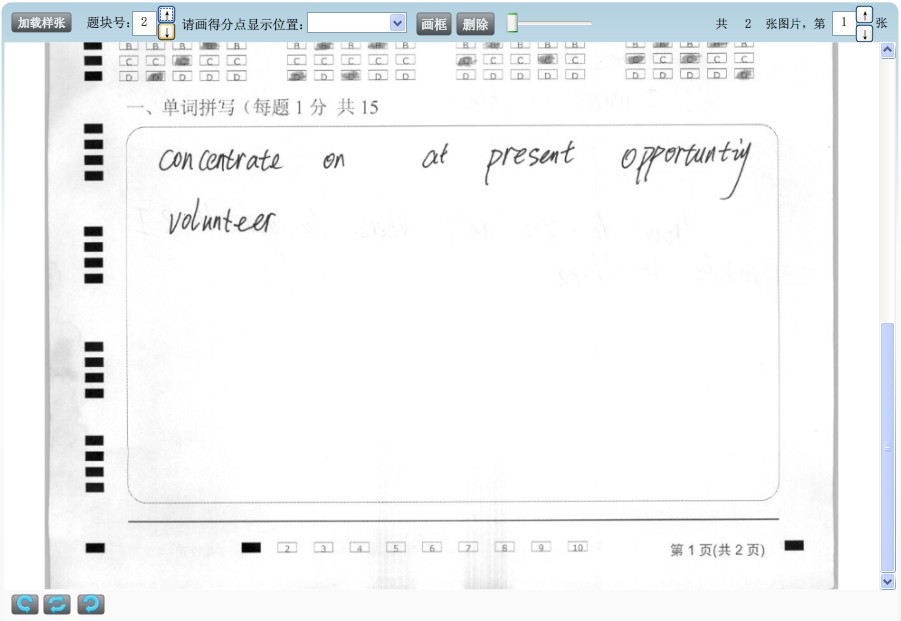
这种极差的体验不是设计师想出来的,是一些程序员想出来的吧?! --------------------编程问答-------------------- 这个论坛感觉真差 --------------------编程问答-------------------- 不好意思额,这个问题落下了一段时间。我是按照下面来设计的,程序运行加载图片的时候,会显示滚动条,发大图片之后,滚动条并没有变,也就是放大后只能显示一部分区域而已,这是为什么呢?
<Grid Background="White" Margin="3,40,3,35" Name="photoGrid" >--------------------编程问答-------------------- 刚开始运行时是这个效果,
<ScrollViewer Grid.Column="1" Name="scrollViewer1" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Viewbox Name="viewbox1" Margin="0">
<Grid Name="dgPhoto">
<Grid.Resources>
<TransformGroup x:Key="ImageTransform">
<RotateTransform />
<ScaleTransform />
</TransformGroup>
</Grid.Resources>
<Image Name="imagePaper" Stretch="None" RenderTransformOrigin="0.5,0.5" RenderTransform="{StaticResource ImageTransform}" />
<my:DrawingCanvas x:Name="drawingCanvas" Background="#00000000" MouseLeftButtonUp="drawingCanvas_MouseLeftButtonUp" />
</Grid>
</Viewbox>
</ScrollViewer>
</Grid>
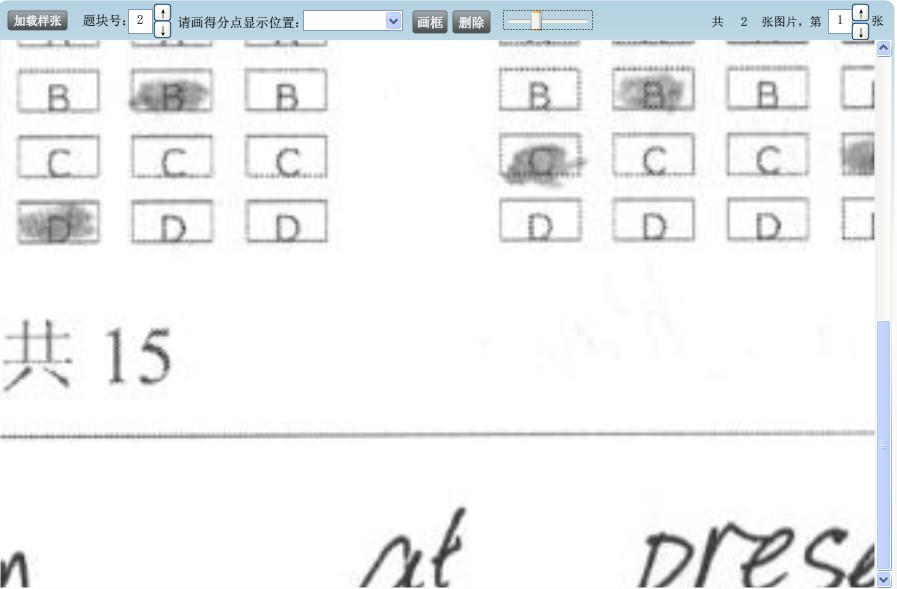
 放大之后就这样了,滚动条没变。
放大之后就这样了,滚动条没变。 --------------------编程问答--------------------
横向滚动条让它显示出来。话说你套了好多层啊,本来Grid就自带Scroll了。
--------------------编程问答--------------------
已经是显示出来了的,设置为了auto。该如何修改呢?奇怪的是加载一张高度和宽度都大的图片时,横向和纵向的的滚动条都会显示,不过继续放大图片,滚动条没有变化。这是后台响应slider事件的代码。
--------------------编程问答--------------------
横向滚动条让它显示出来。话说你套了好多层啊,本来Grid就自带Scroll了。
--------------------编程问答--------------------
已经是显示出来了的,设置为了auto。该如何修改呢?奇怪的是加载一张高度和宽度都大的图片时,横向和纵向的的滚动条都会显示,不过继续放大图片,滚动条没有变化。这是后台响应slider事件的代码。private void sliderPhoto_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)--------------------编程问答-------------------- 除
{
TransformGroup transform = dgPhoto.FindResource("ImageTransform") as TransformGroup;
ScaleTransform scalTransform = transform.Children[1] as ScaleTransform;
scalTransform.ScaleX = sliderPhoto.Value;
scalTransform.ScaleY = sliderPhoto.Value;
}
补充:.NET技术 , C#



