当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第15页
 绘制第一个图形:<canvas width="1200" height="800" >当前浏览器不支持Canvas<!--当浏览器不支持canvas时显示的文本提示信息-->&
绘制第一个图形:<canvas width="1200" height="800" >当前浏览器不支持Canvas<!--当浏览器不支持canvas时显示的文本提示信息-->&- 绘制文字:类似于绘制图形,首先fill然后stroke例如:context.fillText(text,x,y,maxwidth);context.strokeText(text,x,y,maxwidth);测量文字宽度:TextWidth
- 地理信息应用获取自己的位置:[javascript]function $(id) { return document.getElementById(id); }window.onload = function() { if (navigat
- web Workers:为了进行后台计算提供的完全隔离计算方式。不可访问DOM APIs不可访问window object不可访问document object强隔离保证并行计算结果无误(无锁机制)启动worker1.定义Worker对象
- HTML离线存储的两种方式:Web 存储:适用于具有 key/value对的基本本地存储离线存储:利用一个 manifest文件来高速缓存所有文件以便离线使用数据库存储在使用web存储API之前需要做的第一件事情是核查用户的浏...
- 大致使用了许多HTML5支持的新元素,并在接下来要搭建的Web Page中大量尝试,感谢国外站点提供了许多免费开源的HTML5模板,使得真正理解新元素的使用场景和意义变得越发轻松。这里也顺便总结一下自己的体会:HTM...
- 在旧有的浏览器里面,很多元素都是不支持的,即使解析出来也是内联标签。所以某位外国大牛就写了JS把文本中的一些标记替换成了块标签,从而解决了IE的很多历史遗留问题。如何使用?把html5shiv.js在head里面引入...
- 简介: 本文是一个非常具有挑战性的编程,因为 100 行代码,约莫 10000 个字符左右,将实现围棋、五子棋、四子棋和翻转棋四种双人对弈游戏。请注意,这四个对弈游戏不是初级编程者的习作,而是有着棋盘、立...
- [html]rotate_and_scale.xml[html] view plaincopy<?xml version="1.0" encoding="utf-8"?><set x
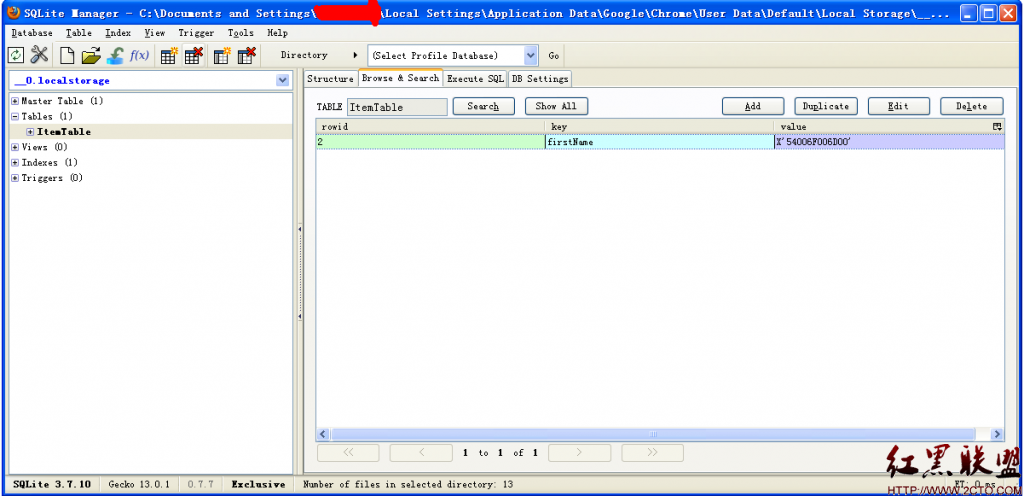
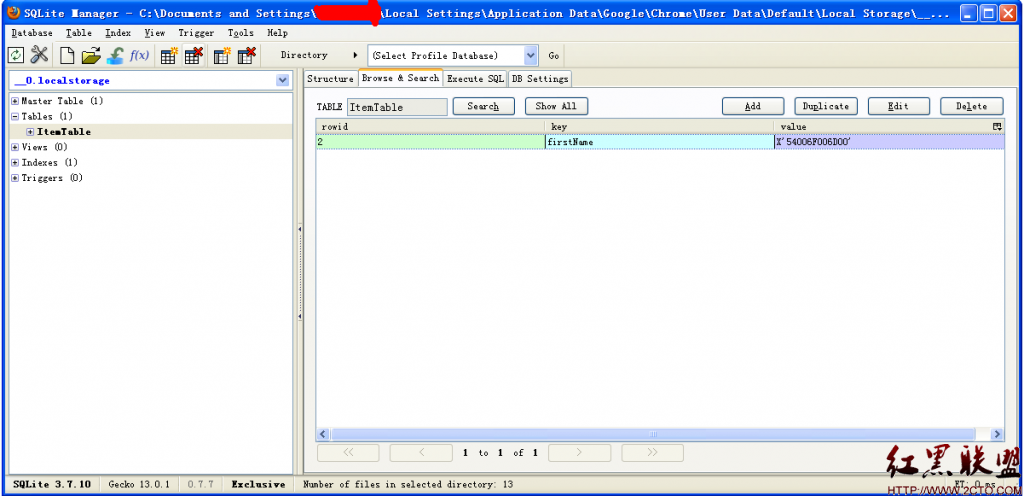
 html5使用local storage存储的数据是如何保存在本地的?(我使用的是chrome浏览器,chrom浏览器是用sqlite来保存本地数据的)Html5 的local storage 是通过浏览器在本地存储的数据。基本使用方法如下
html5使用local storage存储的数据是如何保存在本地的?(我使用的是chrome浏览器,chrom浏览器是用sqlite来保存本地数据的)Html5 的local storage 是通过浏览器在本地存储的数据。基本使用方法如下 地理位置(Geolocation)是HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。...
地理位置(Geolocation)是HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。...- [html]定义自己的Event类:MyEventpackage com{ import flash.events.Event; import flash.events.EventDispatcher; public class MyEve
 绘制第一个图形:<canvas width="1200" height="800" >当前浏览器不支持Canvas<!--当浏览器不支持canvas时显示的文本提示信息-->&
绘制第一个图形:<canvas width="1200" height="800" >当前浏览器不支持Canvas<!--当浏览器不支持canvas时显示的文本提示信息-->& html5使用local storage存储的数据是如何保存在本地的?(我使用的是chrome浏览器,chrom浏览器是用sqlite来保存本地数据的)Html5 的local storage 是通过浏览器在本地存储的数据。基本使用方法如下
html5使用local storage存储的数据是如何保存在本地的?(我使用的是chrome浏览器,chrom浏览器是用sqlite来保存本地数据的)Html5 的local storage 是通过浏览器在本地存储的数据。基本使用方法如下 地理位置(Geolocation)是HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。...
地理位置(Geolocation)是HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。...