SEO代码优化规范
一、将要将CSS、JS与HTML相分离,将CSS、JS写入外部文件并调用,将可以合并的CSS和JS文件合并,并作必要的压缩。正在开发的文件命名为file.dev.css,file.dev.js;开发好的使用file.css,file.js;压缩过的使用file.min.css,file.min.js来命名,防止出现混乱。
JS在线压缩:http://www.biaodianfu.com/js-yasuo/
CSS在线压缩:http://www.cleancss.com/
所有JS使用外部调用如:<script type=”text/javascript” src=”/js/xxx.min.js”></script>
二、书写格式的规范,HTML书写时要有缩进,缩进请使用“tab”键,而不是使用“空格空格空格”,对代码块要进行必要的注释。HTML里要避免空行。
<!–注释开始–>
代码块
<!–注释结束–>
三、HTML协议,建议使用XHTML协议,使用要求较为宽松的过渡型(Transitional)协议
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
并设定命名空间 <html xmlns=”http://www.w3.org/1999/xhtml”>
四、所有标签及元素必须小写,xhtml与html更为严格,如以前使用<TITLE></TITLE>的要改为使用<title></title>,所有属性值用引号括起来。
五、Head部分的规范
1.文件编码:<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
2.title:title长度控制在10-60个字符之间,一个汉字算两个字符,title使用”_”或”|”将关键词区分,最好不使用”-”和”,”,个人建议关键词间使用“_”,关键词与网站名之间使用“|”,个人认为这样能使title表达的意思更为清晰。用户在搜索引擎中搜索看到的最为显著的就是title这部分,所以title不但要包含主要内容,还要让客户看上去有清晰的表达方式。title的书写页面考虑用户体验,不能一眼看上去有SEO的明显痕迹。对title进行必要的精简,虽然搜索引擎Google对title的最大容忍度是64个字符,百度62个字符,但是title最好是越简单越好,title中要包含主要关键词,并有对主关键词的补充说明,能使客户能清晰的知道网站提供的服务内容是什么。书写title前要考虑title中的目标关键词是“完全匹配”“完整匹配”“全部匹配”“部分匹配”还是会出现“不匹配”,同时要考虑匹配顺序。对title的修改,应为百度对title的修改非常敏感,轻则降权,重则K站,所以对title的修改必须慎重。但是title并不是不能修改,修改title的方式为,从最后一个关键词改起,等收录以后再改倒数第二个,最主要的关键词放到最后修改。
2.keywords:keywords的长度要小于100个字符,keywords数量最好不超过10个。排在越前面的keyword越占优势。Keywords中的关键词在网页中至少要出现一次。主要关键词要出现3-4词。
3.description:Description要少于200个字符,description主要是对当前页面的简单描述,描述中可以放置关键词。
六、内容文章越靠近<body>开始标签越好
Body中所有关键词密度 5%-20%之间(所有关键词/总共词数),Body中单个关键词密度1%-5%之间(单个关键词/总共词数),控制关键词距离(距离远近都要出现),和关键词顺序(一致与不一致要都出现),页面内链出要少于100个,内链文字最好要小于所有文字的20%。
七、CSS命名
CSS命名要统一,如使用“驼峰式”比如<div id=”aboutUs”>或统一使用下划线<div id=”about_us”>,同一页面和同套页面不要出现两种或以上命名规则,最好整个网站保持一致。
八、<H1>,<H2>,<H3>及<strong>标签
<H1>在同一页面统一使用一次,H1,H2, H3文字不要使用连接。H1主要用于页面主标题,H2可用于副标题,H3用于侧边栏标题等,Strong可用于页面内关键词,虽然strong不受限制,但不要过多使用,一个页面3-4个就够了。
九、Url命名
URL中统一使用英文小写,统一将URL转成UTF-8编码
1.使用中文拼音:面向中文的页面建议使用中文拼音
2.英文:如要使用英文,请在英文单词中间加“-” 比如 globalhotel 最好使用global-hotel,搜索引擎会认为“globalhotel”是一个单词。“-”在URL中不要超过4个。
十、图片优化
1.alt属性,图片格式jpg,图片修改,图片大小
图片必须要要有alt属性,图片旁最好有文字描述,图片格式选用JPG格式,网上保存的图片要对其做调整,放大,缩小,裁剪等,使其md5不一致。
十一、<a>
<a href=”” title=“链接描述”>链接显示</a>,链接描述要与链接显示不同,链接描述主要是做“长尾关键词”
十二._blank 页面是否从新窗口
页面点击后可通过可返回原来页面的不使用 _blank,如可通过导航栏,侧边栏返回前一页的不使用_bank,页面内没有可返回前一页的使用_blank
十三、页面内显示内容用字符替代,避免与HTML冲突。
如 ” <” 用 “<”表示,” >” 用 “>”表示。
十四、语义化代码
比如想要呈现几个产品
原来:
<P>产品1:怎么样怎么样<br />产品2:怎么样怎么样<br />产品3:怎么样怎么样<br /></p>
语义化结构为:<ul><li>产品1:怎么样怎么样</li><li>产品2:怎么样怎么样</li><li>产品2:怎么样怎么样</li></ul>
以酒店为例
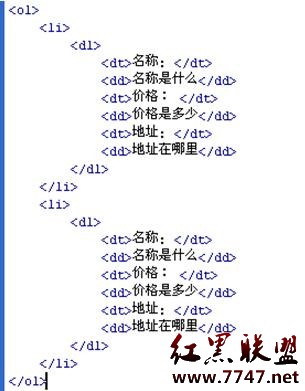
如果如果一个页面要显示几个酒店

如果酒店是按顺序排列的就要使用有序排列。

补充:综合编程 , 其他综合 ,