android自动适应屏幕二、自定义尺寸法
这个是我自己想出来的方法,可能是个比较笨的方法,所以没有多少人提过用这种方法解决自适应的问题。虽然这个方法缺点也很多,但有时候也是个不错的方法。
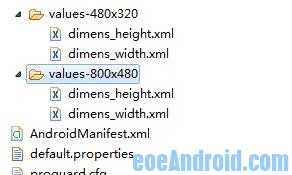
先看下面这张图

可以看到我定义了两套尺寸文件,我们可以看下其中一个文件
?代码片段,双击复制 01020304050607080910111213141516171819202122232425262728293031323334353637383940414243 <?xml
version="1.0"
encoding="utf-8"?><resources><dimen
name="height_1_80">6px</dimen><dimen
name="height_2_80">12px</dimen><dimen
name="height_3_80">18px</dimen><dimen
name="height_4_80">24px</dimen><dimen
name="height_5_80">30px</dimen><dimen
name="height_6_80">36px</dimen><dimen
name="height_7_80">42px</dimen><dimen
name="height_8_80">48px</dimen><dimen
name="height_9_80">54px</dimen><dimen
name="height_10_80">60px</dimen><dimen
name="height_11_80">66px</dimen><dimen
name="height_12_80">72px</dimen><dimen
name="height_13_80">78px</dimen><dimen
name="height_14_80">84px</dimen><dimen
name="height_15_80">90px</dimen><dimen
name="height_16_80">96px</dimen><dimen
name="height_17_80">102px</dimen><dimen
name="height_18_80">108px</dimen><dimen
name="height_19_80">114px</dimen><dimen
name="height_20_80">120px</dimen><dimen
name="height_21_80">126px</dimen><dimen
name="height_22_80">132px</dimen><dimen
name="height_23_80">138px</dimen><dimen
name="height_24_80">144px</dimen><dimen
name="height_25_80">150px</dimen><dimen
name="height_26_80">156px</dimen><dimen
name="height_27_80">162px</dimen><dimen
name="height_28_80">168px</dimen><dimen
name="height_29_80">174px</dimen><dimen
name="height_30_80">180px</dimen><dimen
name="height_31_80">186px</dimen><dimen
name="height_32_80">192px</dimen><dimen
name="height_33_80">198px</dimen><dimen
name="height_34_80">204px</dimen><dimen
name="height_35_80">210px</dimen><dimen
name="height_36_80">216px</dimen><dimen
name="height_37_80">222px</dimen><dimen
name="height_38_80">228px</dimen><dimen
name="height_39_80">234px</dimen><dimen
name="height_40_80">240px</dimen><dimen
name="height_41_80">246px</dimen><dimen
name="height_42_80">252px</dimen><dimen
name="height_43_80">258px</dimen><dimen
name="height_44_80">264px</dimen><dimen
name="height_45_80">270px</dimen><dimen
name="height_46_80">276px</dimen><dimen
name="height_47_80">282px</dimen><dimen
name="height_48_80">288px</dimen><dimen
name="height_49_80">294px</dimen><dimen
name="height_50_80">300px</dimen><dimen
name="height_51_80">306px</dimen><dimen
name="height_52_80">312px</dimen><dimen
name="height_53_80">318px</dimen><dimen
name="height_54_80">324px</dimen><dimen
name="height_55_80">330px</dimen><dimen
name="height_56_80">336px</dimen><dimen
name="height_57_80">342px</dimen><dimen
name="height_58_80">348px</dimen><dimen
name="height_59_80">354px</dimen><dimen
name="height_60_80">360px</dimen><dimen
name="height_61_80">366px</dimen><dimen
name="height_62_80">372px</dimen><dimen
name="height_63_80">378px</dimen><dimen
name="height_64_80">384px</dimen><dimen
name="height_65_80">390px</dimen><dimen
name="height_66_80">396px</dimen><dimen
name="height_67_80">402px</dimen><dimen
name="height_68_80">408px</dimen><dimen
name="height_69_80">414px</dimen><dimen
name="height_70_80">420px</dimen><dimen
name="height_71_80">426px</dimen><dimen
name="height_72_80">432px</dimen><dimen
name="height_73_80">438px</dimen><dimen
name="height_74_80">444px</dimen><dimen
name="height_75_80">450px</dimen><dimen
name="height_76_80">456px</dimen><dimen
name="height_77_80">462px</dimen><dimen
name="height_78_80">468px</dimen><dimen
name="height_79_80">474px</dimen><dimen
name="height_80_80">480px</dimen>
</resources>
这个是values-480x320文件夹下dimens_height.xml文件中的代码,我把整个高度分成了80等分,这是因为大部分屏幕的宽度或高度都是80的整数倍(个别特殊的除外),不同的等分在不同的分辨率中设定不同的尺寸值。
由于每一套界面都要写一套,所以有些同学可能觉着不太好,不过这个写起来比较简单,而且以后也不用改,所以有时候也可以考虑用一下!
再看我Demo的布局代码(dimen_layout.xml)
?代码片段,双击复制 010203040506070809101112131415161718192021222324252627282930313233343536373839404142434445464748 <?xml
version="1.0"
encoding="utf-8"?><LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<View
&n
补充:移动开发 , Android ,