Flash 神奇遮罩之透明度篇
在Flash中我们希望能创建更加自然的遮罩效果,在前面我们已经说过,遮罩层只有形状有影响,其它的颜色,甚至透明度都不会作用于遮罩,那么在
层的物体如果边缘透明又会有怎样的效果呢?
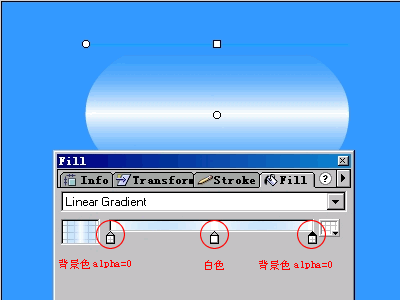
我们就来试验一下,在第一层画画云朵形状,进行线性填充,并调节填充的方向,如下图:
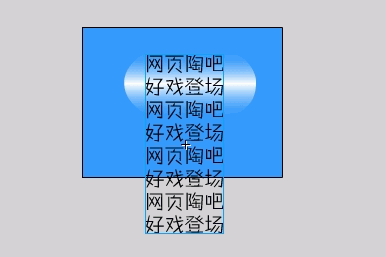
填充后,在第二层写字,并转化为Graphic符号。如下图:
设置字符号由下到上的动画,再对两层设置遮罩。如下图:
为了更形象一些,新建一层放云朵的外框,这样形成的遮罩效果如下:
现在我们做成了文字淡入和淡出的效果。
在这个基础上,我们来变化一下,这里我们用边缘透明的物体放在遮罩层之中,模拟出了烟的效果,好现在我们来看一下它的制作过程:
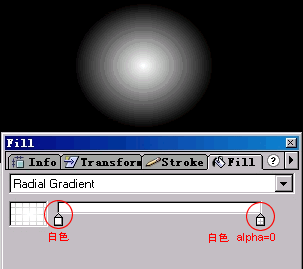
画一个圆形,进行球形填充,填充设置如下图:
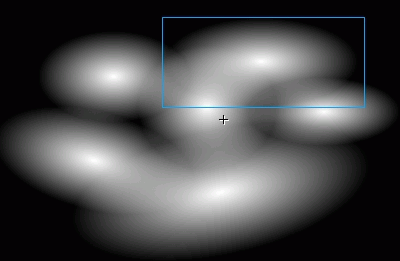
将它转化为一个Graphic符号,再在舞台上放置大小不同的这个符号,都进行一定的变形处理,然后全选转化为一个Graphic符号,取名为smoke。
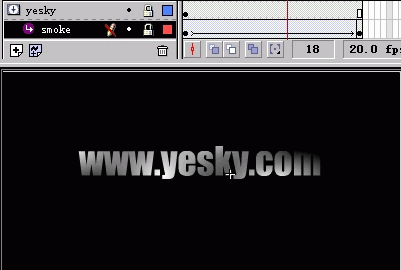
在第一层上设置符号smoke第1帧到第30帧之间由下至上的动画,将这层命名为smoke;在第二层写上www.zzzyk.com几个字,并将这层命名为yesky.再设置遮罩。
这样我们看到的遮罩效果如下图:
现在我们看到了图形的透明度在遮罩中作用了!你可以大胆尝试,做出更精彩的效果!
最后的话题:遮罩这样魅力无限,那么不用遮罩能不能做出遮罩效果?
下一节:Flash 神奇遮罩之以假乱真篇
【责任编辑:星河 频道主编:赵家雄】 |