Flare 3D 2.0在Flash Builder中创建一个基于Molehill 3D的项目
需要做的准备如下:
1,Flex SDK Hero
2,Flash Player 11,0,0,58 Incubator
3,playerglobal.swc
4,Flare 3D 2.0
2,Flash Player 11,0,0,58 Incubator
3,playerglobal.swc
4,Flare 3D 2.0
然后按照下面的几步创建项目:
安装Flex SDK Hero
请到这里下载Hero build 19786
请到这里下载Hero build 19786
配置Flex SDK
将下载后的Hero(版本19786)拷贝到Flash Builder的安装目录中并命名:
[Flash Builder安装目录]/sdks/4.5_incubator
[Flash Builder安装目录]/sdks/4.5_incubator
到这里下载用来开发Incubator项目的playerglobal.swc,然后按照这个地址把playerglobal.swc放进去:
[Flash Builder安装目录]/sdks/4.5_incubator/frameworks/libs/player/11.0/playerglobal.swc
[Flash Builder安装目录]/sdks/4.5_incubator/frameworks/libs/player/11.0/playerglobal.swc
安装Incubator
请到这里了解Incubator的相关信息并下载安装,它是Flash Player 11的一个预览版,安装方法等同于历次Flash Player的更新。
新建项目
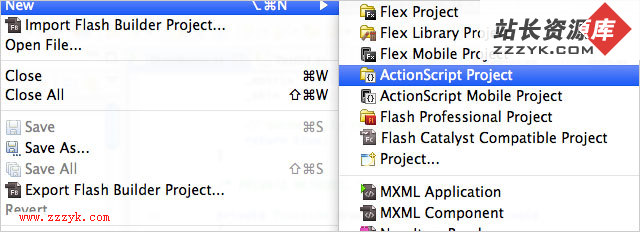
打开Flash Builder,新建一个ActionScript项目。

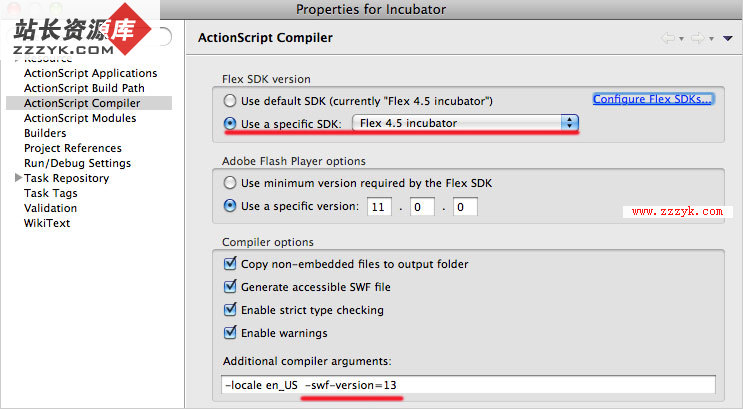
右键点击项目名称后进入Properties面板,在左边的列表中选择ActionScript Compiler。然后在右上角点击”Configure Flex SDKs”

点击Add增加一个Flex SDK,填入刚才新建的SDK路径后确定。

同样是在ActionScript Compiler,在上面的Flex SDK Version中选择刚刚添加的SDK,然后在下面的Additional compiler arguments里填入一项新的参数:-swf-version=13

下载安装Flare 3D开发框架
请到这里注册申请,便可以免费获得Flare 3D 2.0的开发框架
请到这里注册申请,便可以免费获得Flare 3D 2.0的开发框架
将bin文件夹里所有内容拷到刚才新建的项目中的bin-debug文件夹,这里包括范例所使用的贴图和3D模型文件,将examples文件夹里所有内容(一堆AS文件和两个包)拷到项目的default package下:

测试范例
OK,现在我们就可以打开Flare 3D下载包中自带的范例了,在src/default package中Test01-Test14每一个都是一个小例子,包括了如何导入DAE和UV贴图建模,如何创建动画、粒子以及如何增加鼠标控制和碰撞检测等等。一定要试试啊,由于启用了硬件加速,体验非常的流畅。
从代码上看也非常的简单,这里我举一个导入模型和贴图的代码,竟然只有短短的几行:
从代码上看也非常的简单,这里我举一个导入模型和贴图的代码,竟然只有短短的几行:
//指定贴图的路径
ColladaLoader.texturesFolder = "textures";
//导入模型
scene = new Viewer3D( this, "car.dae" );
scene.camera.setPosition( 0, 0, -150 );
导入DAE和贴图后的效果图:


对于碰撞检测的情况也不复杂:
private function completeEvent(e:Event):void
{
// 定义一个碰撞检测集
collisions = new SphereCollision( player, 15, new Vector3D( 0, 15, 0 ) );
private function completeEvent(e:Event):void
{
// 定义一个碰撞检测集
collisions = new SphereCollision( player, 15, new Vector3D( 0, 15, 0 ) );
//设定碰撞级别
collisions.addCollisionWith( level );
collisions.addCollisionWith( level );
//添加刷新事件侦听
scene.addEventListener( Scene3D.UPDATE_EVENT, updateEvent );
}
scene.addEventListener( Scene3D.UPDATE_EVENT, updateEvent );
}
private function updateEvent(e:Event):void
{
//键盘控制小人移动
if ( Input3D.keyDown( Input3D.RIGHT ) ) { player.rotateY( 5 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.LEFT ) ) { player.rotateY( -5 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.UP ) ) { player.translateZ( 4 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.DOWN ) ) { player.translateZ( -4 ); player.frameSpeed = -1; }
{
//键盘控制小人移动
if ( Input3D.keyDown( Input3D.RIGHT ) ) { player.rotateY( 5 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.LEFT ) ) { player.rotateY( -5 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.UP ) ) { player.translateZ( 4 ); player.frameSpeed = 1; }
if ( Input3D.keyDown( Input3D.DOWN ) ) { player.translateZ( -4 ); player.frameSpeed = -1; }
//键盘按下后,小人儿播放走路的动画
if ( Input3D.keyDown( Input3D.UP ) ||
Input3D.keyDown( Input3D.DOWN ) ||
Input3D.keyDown( Input3D.LEFT ) ||
Input3D.keyDown( Input3D.RIGHT ) )
player.play();
else
player.stop();
if ( Input3D.keyDown( Input3D.UP ) ||
Input3D.keyDown( Input3D.DOWN ) ||
Input3D.keyDown( Input3D.LEFT ) ||
Input3D.keyDown( Input3D.RIGHT ) )
player.play();
else
player.stop();
//添加重力加速度
player.y -= 3
player.y -= 3
//碰撞检测
collisions.slider();
collisions.slider();
/****控制摄像头跟踪 ****/
//设置摄像头位置尾随小人儿.
Pivot3DUtils.setPositionWithReference( scene.camera, 0, 600, -600, player, 0.1 );
Pivot3DUtils.setPositionWithReference( scene.camera, 0, 600, -600, player, 0.1 );
//设置摄像头镜头对准小人儿.
Pivot3DUtils.lookAtWithReference( scene.camera, 0, 0, 0, player );
}
Pivot3DUtils.lookAtWithReference( scene.camera, 0, 0, 0, player );
}
碰撞检测范例贴图


下载的Flare 3D包中还包括一套API开发文档,虽然全英文且不够详细,但应该可以满足第一步的需要,相信随着框架的不断完善,这些开发文档以及社区中的热心群众们会给我们提供更为详尽的资料。
最后,有一点特别重要,请在发布之前修改一个值,打开html-template/index.template.html,
在调用params.allowfullscreen = “true”的下一行添加一行代码
params.wmode=”direct”;
如果你不设置这个,那么硬件加速的功能就不会开启,如果你使用的是Flash Develop或者Flash Pro来测试Incubator,也一定不要忘记这一项。
在调用params.allowfullscreen = “true”的下一行添加一行代码
params.wmode=”direct”;
如果你不设置这个,那么硬件加速的功能就不会开启,如果你使用的是Flash Develop或者Flash Pro来测试Incubator,也一定不要忘记这一项。
补充:flash教程,As3.0