网站设计:Web导航设计二三事
导航在Web中扮演一个回答用户“我是谁?”“我从哪里来?”“我到哪里去”的角色。好的导航是一个网站的主要基石。而在开始设计一个网站或者改版一个网页时,它往往是设计师第一个面临的挑战。
01 导航设计之信息架构
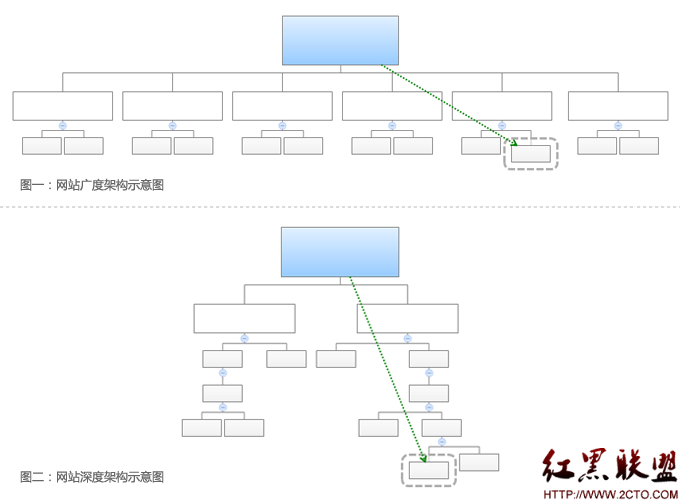
信息架构决定了导航的定性,在设计之前整理清楚内容的信息架构,才能最大程度发挥导航的梳理网站结构、有效传递信息功能。网页结构一共有多少层级关系?是否存在上下层关系?各类别标签之间的关系是并列关系还是相关联的?各子级项中是否存在可合并项?等等。要避免单纯地按照简单的逻辑关系,甚至按照业务关系把页面导航细分到3级甚至4级或者产生出一些和用户认知不相符的信息类别。每增加一级导航就增加一个认知维度,每增加一级使得整个导航系统复杂度增加数倍,不仅用户的操作将成倍的增加,给网页后期维护的带来极大的成本。以下两种图示,就能清楚地看到相同数量页面的不同放置方式给用户带来不同的体验。
在web交互设计中存在“3次点击”的原则,用户在3次点击后无法找到想要的信息或完成某个功能时,便会选择放弃。所以对于导航来说,最基本的应该是让用户知道当前的页面有哪些内容,并且知道自己的目标内容在哪里。导航设计的广度和深度的区别展示,一般来说,广度比深度的效果要好。在深结构的各级别间选择更容易迷失方向,甚至可能迷路。但也不要在广度上铺的过广,任何时候把太多内容show出来都会吓退用户,让他们被迫患上了“选择综合症”。
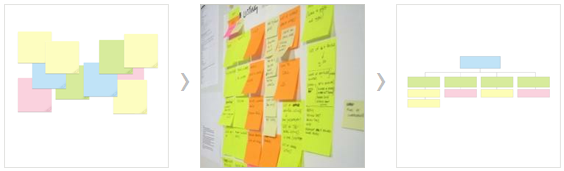
为了更明确用户的认知或者甚至说在设计师面对改版等需求时,有助导航的创建和完善,常用的一个方法是卡片分类法。卡片分类法的进行方式很简单,首先准备一些大小相同的空白卡片,将信息写在不同的卡片上,让参与人员自行分类,也可有适当的解释性引导。每次测试的人数最好在2到4个之间,人数过少的话使用者之间不易产生讨论,人数过多则会让讨论变得混乱,场面不易控制。这是一种在在网站或其他规划初期常用的一个测试方法,能从中了解真正符合用户习惯的信息分类,找到之间的认知差异,作为调整架构的依据。
02 导航设计之交互样式
Web导航的最重要的作用就是将网站的内容信息友好地展示给用户。在确定好网站的信息架构后,应当按需所取适当的导航样式。而不是不管三七二十一,都来个tab式导航,觉得没有个横梁式的导航都不好意思说自己在做网页。首先我们了解一些常用的导航形式:
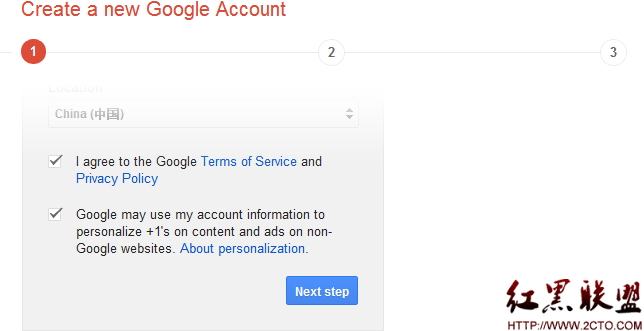
1. 分步导航 (Step navigation)通常由文字标签和箭头组成,也要伴随着向后退的链接。适用于环环相扣的页面流程,如向导,支付,在线阅读等,为一个接一个的页面提供访问。
(图示出自:Google.com 注册页面)
2.分页导航 (Paging navigation)经常出现在搜索页中,一次可展现的结果数目通常有限制,超出限制的结果将在新页面展现。最简单的分页导航就是带页码的分布导航。
(图示出自:阿里巴巴 我的阿里)
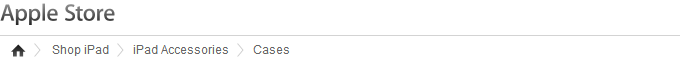
3.面包屑 (Breadcrumb trail)展示了用户访问网站的路线,由一大串的元素和节点组成。每个节点都与指向先前访问过的页面或父级主题相连,节点间以符号分隔,通常是大于号(>),冒号(:)或者竖线(|)
(图示出自:Apple.com)
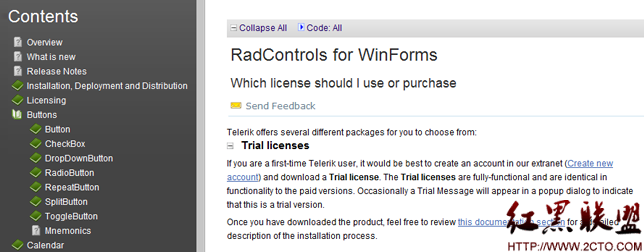
4.树状导航 (Tree navigation)允许针对层级结构的访问。往往包含加号和减号或小箭头的小图标来展开和收起下级节点。
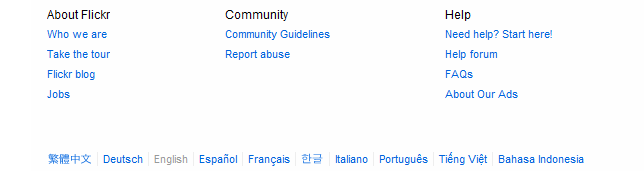
5.网站地图 (Site Map)为网站提供了自顶向下的迅速总览。适用于有大量内容和广泛用户群体的网站。因而应该比较简单易于扫视。其中的标签要与页面中的标题相符。在搭建网站地图时需要考虑其颗粒度,一般来说只需展现网站结构中的两到三级,提供到页面的链接。页脚网站地图,是现今大中型网站采用的方式,把网站地图一部分显示在页面底部,同时包含一个指向完整地图的链接。
( 图示出自: Flickr.com)
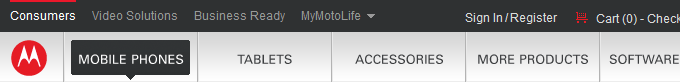
6.Tab式导航(Tabbed Navigation)相当于导航条+Tab。导航条最简单的形式就是把超链接连成一行,有时用竖线分隔开来。而Tab式导航将tab控件结合到导航条上,使得网 站内容结构化,多重化。
( 图示出自: Motorola.com)
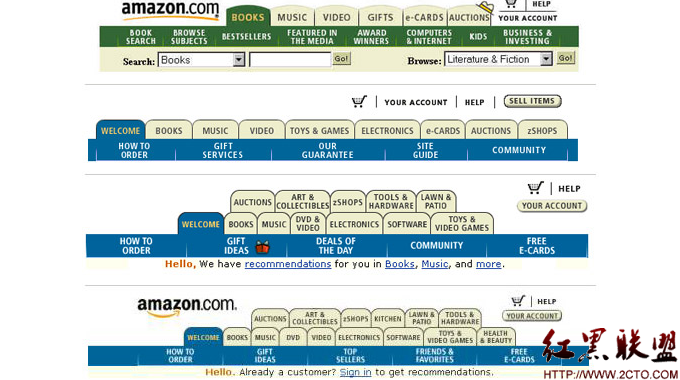
Amazon.com可能是第一个运用tab式导航的大型电子商务网站,Amazon目前线上运用的是垂直菜单+动态菜单的形式。
( 图示出自: Amazon.com 1998)
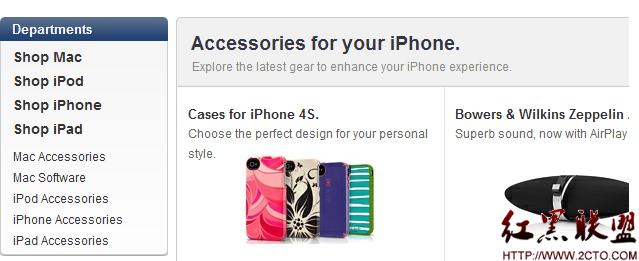
7.垂直菜单 (Vertical Menu)通常置于网站的左边或者右边的一列链接。垂直菜单较横向的导航更灵活,易于向下扩展,且允许的标签长度较长。
( 图示出自: Apple.com)
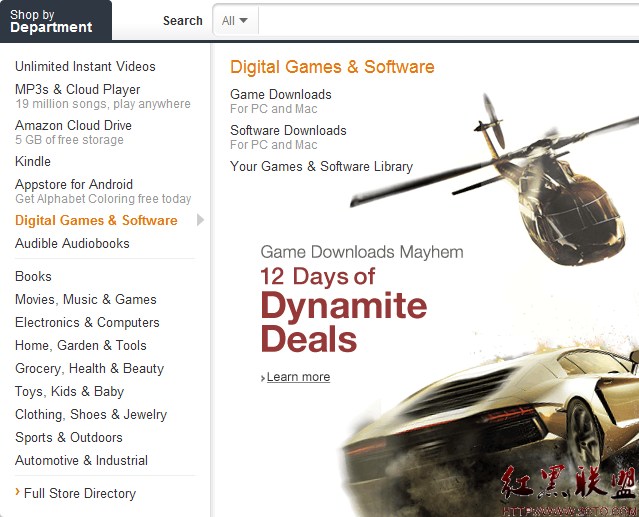
8.动态菜单 (Dynamic menus)也叫浮出菜单,下拉菜单或者弹出菜单。用户须与其产生交互行为,菜单才能显示。常用的交互是鼠标悬停或点击。
( 图示出自: Amazon.com)
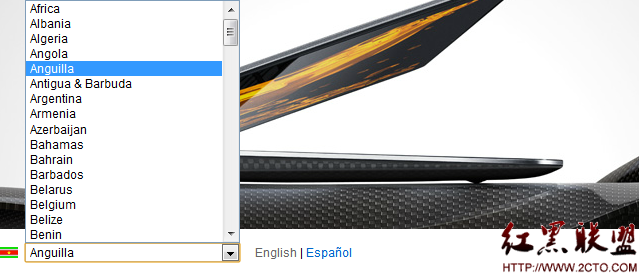
9.下拉框导航 (Drop-down menus)利用下拉菜单的特性,当选定某一项或多个选项,即将用户带到新的页面。
( 图示出自: Dell.com)
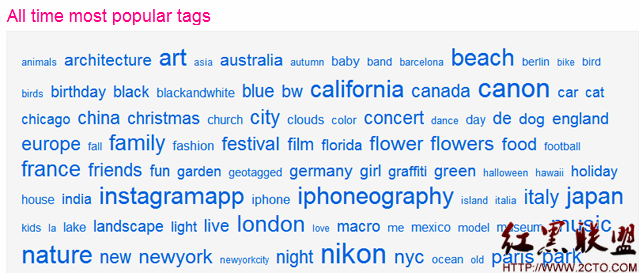
10.标签云 (Tag clouds)所列链接按字母排序,按照标签热门程度确定字体的大小和颜色。标签云的设计者是交互设计师Stewart Butterfield。首先使用标签云的是Flickr。
( 图示出自: Flickr.com)
03 导航设计之视觉设计
Apple常常成为设计界追随的风向标,他们的每次视觉的更新或者迭代都会引发互联网的争相模仿。这里,收集了Apple从1997年以来视觉层面更新比较关键的截图,不仿从apple.com中历年的变化来看看导航及网站的视觉体系的迭代。
Apple 1997:
从下面的截图,视觉层面上大家有些难以辨别出它出自苹果。当时界面主要是些文字链组成,导航只有简单的垂直菜单。
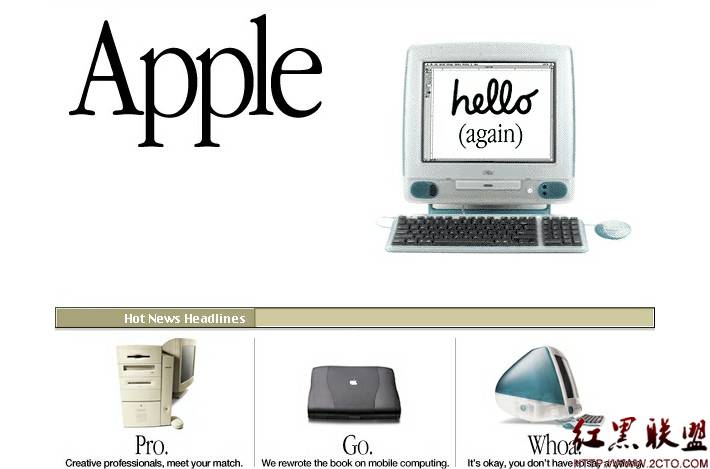
Apple 1998:
已初具apple网站布局的风格。简洁明了的视觉风格,上下结构,上部大幅产品banner海报+下部三栏形式的产品展示。
Apple 2000:
第一次采用顶部固定的tab式导航。有几个显著的特点:
1)apple 红色logo,显著标识homepage。
2)横向tab式二级导航
3)白色玻璃质感的导航视觉样式,这种玻璃质感风靡web界许久。
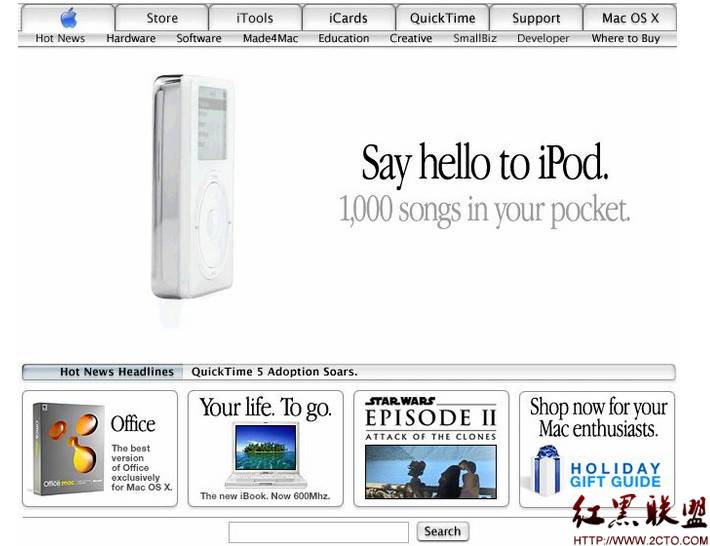
Apple 2001:
导航的视觉和交互形式并没有发生太大的变化,只是将红色的logo换成了蓝色。并延续白色玻璃种感到整个网站界面和控件。
你会发现,包括搜索的按钮等控件都做了圆角玻璃质感的处理,并且配图的外框也否相应地做了圆角的处理。
PS,当年装1000首歌的岁月。。。
Apple 2002
导航的系统logo的颜色换成了灰色,玻璃质感的渐变也做了不少的调整。还有值得注意的是iSync面板的金属拉丝质感。
Apple 2004:
补充:web前端 , HTML/CSS ,