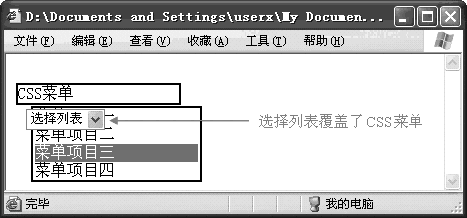
在IE6中div出现了侵吞现象,即上面的div即使宽度小于下面的div其背景图片也会覆盖下面的div的背景
代码如下:
string div1 = "<div style='position:static;float:left;width:" + this.DivWidth + "px;height:" + this.DivHeight + "px;z-index:1;background-image: url(" + this.BgImageDown + ");'/>";
writer.Write(div1);
string div2 = "<div style='position:static;width:" + this.ImgWidth + "%;top:0px;height:" + this.DivHeight + "px;z-index:2;float:left;background-image: url(" + this.BgImageUp + ");'/>";
writer.Write(div2);
string div3 = "<div style='position:static;margin-left:auto;margin-right:auto;width:" + DivWidth + "px;height:" + DivHeight + "px;line-height:" + DivHeight + "px;z-index:3; text-align:center; vertical-align:middle;color:" + TextColor + ";font-size:12px;'>";
writer.Write(div3);
writer.Write(this.Text + "%");
writer.Write("</div>");
IE6中的显示: