Fireworks绘制愚人节Gif动画小贺卡
4月1日愚人节最典型的活动就是大家相互开玩笑,捉弄对方。本例中我们就用Fireworks来绘制一个可爱的小动画贺卡,基本构思是在愚人节这一天用动画贺卡的方式告诉朋友自己请客,结果却让他们哭笑不得,才知道自己是被愚弄了。
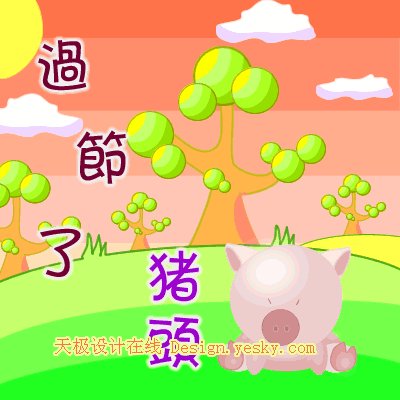
这个动画贺卡中五彩缤纷的春季场景加上小猪憨厚无辜的表情,相信一定会给大家留下深刻的印象,大家可以把它添加到QQ表情里,聊天的时候发给朋友们。
主要技术要点:我们主要用到了Fireworks矩形和椭圆工具,并对这些工具所绘制的路径进行了各种自由变形和组合(如打孔、交集、联合)以及颜色变化,从而得到较好的层层渐变的视觉效果。
时在绘制大树的时候用到了复制的技巧,一棵看似复杂的大树,只要绘制好一个枝叶,其它的进行复制和变形就可以完成,整棵大树也用到了复制,这样就可以分布在整个画面的不同位置。
绘制小猪的耳朵和猪蹄的时候,用到了水平翻转的小技巧,这样就节省了很多时间。另外添加高光效果能够使得图像生动和富有立体感,羽化的作用功不可没。下面就让我们从绘制五彩缤纷的春季场景开始吧!文章末尾提供原文件供大家下载参考。
愚人节动画小贺卡1、 首先在Fireworks中新建一个400×400的画布,颜色定义为白色。如图1所示。
图1 新建400×400的画布2、 接下来我们就在这张画布上绘制一个五彩缤纷的的春天的场景,首先是嫩绿色的草地,先绘制一个大的椭圆,使其一部分弧度作为地平线,然后再绘制两个小的椭圆,用部分选定工具对其形状进行改变,绘制成两棵小草的样子,如图2所示。

图2 绘制地平线和小草3、 按住shift键,将这三部分选定,选择修改菜单中的组合路径联合命令,就可以将这三部分联合成一个整体,设置填充颜色为#C6FF6B,笔触颜色为#319600,笔触大小为2,类型为柔化圆形,得到如图3所示的图像。

图3 绘制绿色草地4、 为了让草地看起来有渐变的效果,我们可以依次绘制两个更小一些的椭圆,并用不同的深度的绿色进行填充,这样一片原本单调的草地立刻就变得生动起来,如图4所示。

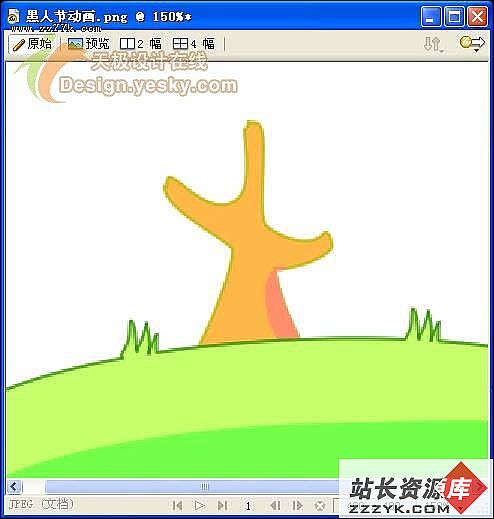
图4 为草地添加颜色渐变效果5、 要在草地上添加一棵大树,首先来绘制大树的树干,只要绘制一个多边形,用部分选定工具改变成树干的形状就可以了,树干上的阴影部分可以再绘制一个椭圆,选定两部分,用修改中的组合路径打孔命令来完成,如图5所示。

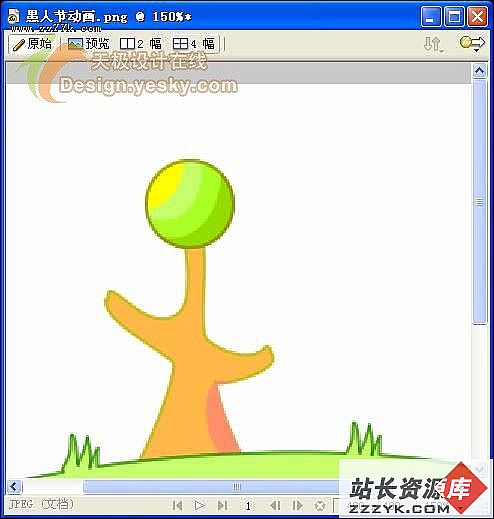
图5 绘制树干6、 这里我们用颜色渐变的球来代表大树的枝叶,球的绘制稍微复杂一点,先绘制一个圆形,用深绿色填充,然后再绘制一些圆形与其相交,选定两个圆形,用修改中的组合路径交集命令,然后依次用浅一些的颜色进行填充,这样一个球就做好了,如图6所示。

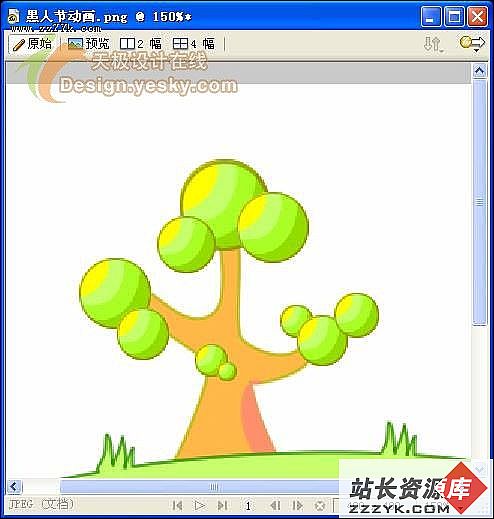
图6 绘制大树的枝叶7、 一个小球绘制好了,只要将其不停的复制,改变它们的大小以及叠放的层次,放在树干不同的位置上,一棵枝繁叶茂的大树就画好了,如图7所示。

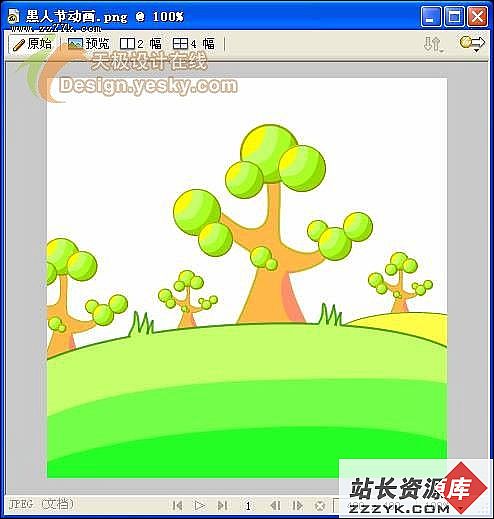
图7 复制大树的枝叶8、 同样的方法,我们可以将大树的树干和枝叶子组合到一起,使它们联合成为一个整体,然后对这个整体进行复制,改变大小放在画面的不同位置,并且添加远处的草地,这样一片生机盎然的草地就跃然纸上了,如图8所示。第1页:背景绘制:草地和大树 第2页:背景绘制:天空与太阳 第3页:动画制作:玩笑文字 第4页:动画制作:悬念与揭晓

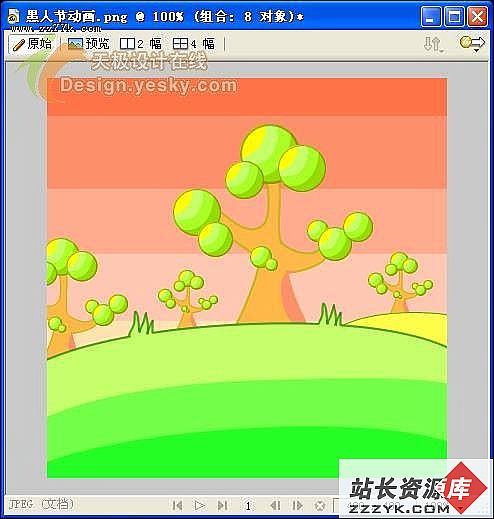
图8 复制整棵大树9、 地面画好了,为了做图方便,我们可以将地上的所有树木草地都组合到一起,然后就该绘制天空了,通常我们认为天空是蓝色的,但愚人节的天空可就不一样了,我们设想它在夕阳的光辉下变成了渐变的红色,只要绘制不同大小的矩形,然后用不同深度的红色填充,就可以形成一种层层渐变的视觉效果。如图9所示。

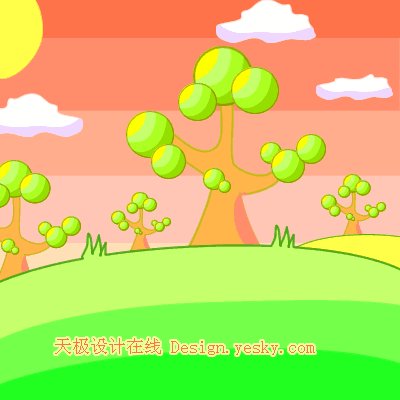
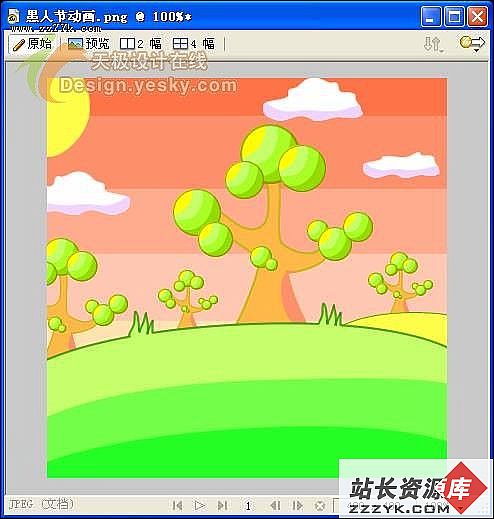
图9 绘制夕阳映照下的天空10、 我们再给天空添加一轮金黄的太阳,只要绘制一个椭圆就可以了,然后给天空添加几朵雪白的云彩,整个天空是不是瞬间生动明亮起来呀?如图10所示。

图10 给天空添加太阳和云彩11、接下来我们开始做动画效果。首先,单击【窗口】选择【帧】面板,可以弹出【帧】面板,如图11所示。第1页:背景绘制:草地和大树 第2页:背景绘制:天空与太阳 第3页:动画制作:玩笑文字 第4页:动画制作:悬念与揭晓

图11 【帧】面板12、单击【帧】面板右上角处的小黑三角,出现弹出菜单,选择【重置帧】这个选项,如图12所示。

图12 选择重置帧11、选择以后就会出现一个对话框,要求输入帧的数量以及确定帧的位置,我们选择添加7帧,并且插入在当前帧之后,如图11所示。

图11 重置帧对话框12、点击确定之后,原先的帧面板上就发生了变化,新增加了六个帧,如图12所示。

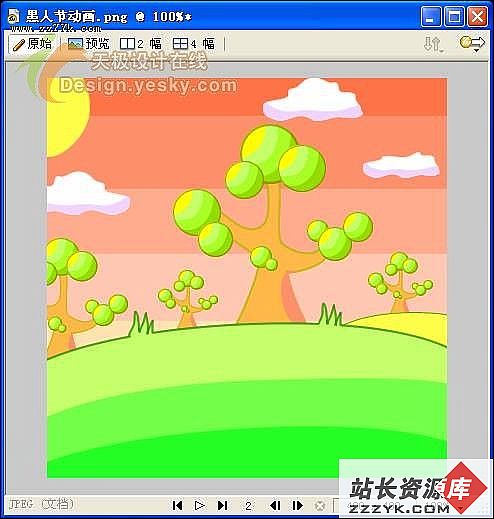
图12 变化的帧面板13、而在原来图像的下方状态栏上,也出现了相应的变化,下面的数字由1变成了2,虽然我们所看到的图像没有什么变化,但实际上已经是另外一个与前一个帧画面相同的画面了,如图13所示。

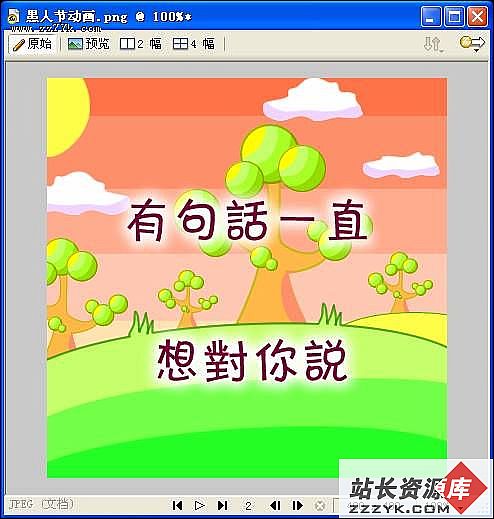
图13 建立新帧的图像14、在这个新的画面上,我们可以对原先的图画做一些改动,添加一些比较暧昧的文字,“有句话一直想对你说”,选择一种比较俏皮的字体,并给字添加一点发光的效果,如图14所示。

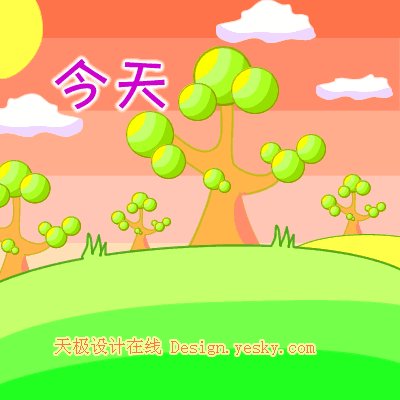
图14 给第二帧添加文字15、打开第三帧,选择一个适当的位置添加 “今天”两个字,并且添加发光效果,设置发光宽度为2,如图15所示。

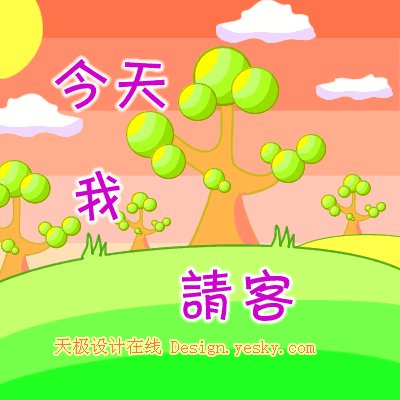
图15 为第三帧添加“今天”两个字16、同样的道理,第四帧在前一帧的基础上再添加一个“我”字,但位置稍有变化,如图16所示。

图16 为第四帧添加“我”字17、为第五帧添加“请客”两个字,位置与上面两帧都不同,如图17所示。

图17 为第五帧添加“请客”两个字18、在接下来让人充满期待的一帧里,我们让整个画面都黑掉,只在中间设置白色闪电一样的光亮,只要绘制一个矩形填充为黑色,在中间绘制一个扁长的椭圆,选择放射填充,希望产生出一种让人惊心动魄的视觉效果,如图18所示。第1页:背景绘制:草地和大树 第2页:背景绘制:天空与太阳 第3页:动画制作:玩笑文字 第4页:动画制作:悬念与揭晓