答案:alpha滤镜给我们制作网页特效提供了较大的创作空间,但由于它控制参数较多,在实际应用时,为了确定一组合适的参数值,不得不反复调整修改,在编辑窗口和预览窗口来回倒腾,甚是麻烦。我在这里给你介绍一种方法……
alpha滤镜给我们制作网页特效提供了较大的创作空间,但由于它控制参数较多,在实际应用时,为了确定一组合适的参数值,不得不反复调整修改,在编辑窗口和预览窗口来回倒腾,甚是麻烦。我在这里给你介绍一种方法,制作一个“Alpha滤镜参数测试板”,在测试板上输入参数值后,点一下鼠标,立即可看到结果,完全的“立等可见”,使你很快就能获得一组合适地参数值,从而给你节约许多宝贵时间。
测试板具体的制作方法:
1、输入一段文字或插入一张图片;
2、制作一个alpha滤镜,名称为:.alpha1。参数任意,不是使用Dreamweaver的网友,可直接把下面的滤镜代码复制到网页源代码的〈head〉与〈/head〉之间;
〈style type="text/css"〉
〈!--
.alpha1 {filter:alpha(opacity=50) }
--〉
〈/style〉
3、插入一个层,给层取名为:myimage,这一点很重要,否则javascript程序将无法执行,因它不知对那个对象操作。在层上插入一张图片或写上一段文字(若是用文字则应给层设置背景色),在层上加载alpha滤镜。这个图层必需能覆盖信住下面的文字或图象;
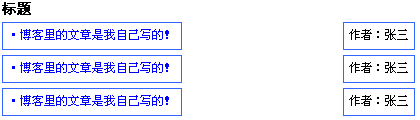
4、在上面插入的层中再插入一个层(这个图层应放置在上次插入的图层的下方,不要相互遮盖),并在层上做一个输入alpha滤镜主要参数的表单,像图1所示的那样,表单中要加入一个“onchage”事件来调用javascript函数,以达到动态改变Alpha滤镜参数的目的。网页源代码中表单的代码是这样的:
〈form〉
〈p〉输入透明度
〈input type="text" name="opacity" size="4" value="100" onChange="setfilter()"〉
〈br〉
输入结束状态的透明度
〈input type="text" name="finishopacity" size="4" value="0" onChange="setfilter()" 〉
〈br〉
输入样式的值
〈input type="text" name="setstyle" size="3" value="0" onChange="setfilter()" 〉
〈/p〉
〈/form〉
这段代码中的“onChange="setfilter()"”在用Dreamweaver制作表单时不能自动生成,必须手动加入。表单中的初始值也就是Alpha滤镜的初始参数值。
5、在网页源代码〈head〉与〈/head〉之间插入下面这段javascript程序:
〈script language="javascript"〉
〈!--
function setfilter()
{
myimage.filters.alpha.opacity=document.forms(0).opacity.value;
myimage.filters.alpha.finishopacity=document.forms(0). finishopacity.value;
myimage.filters.alpha.style=document.forms(0).setstyle.value;
}
--〉
〈/script〉
这段程序的作用是把在表单中输入的滤镜参数值传给Alpaha滤镜。
6、在网页载入时调用javascript中的“selfilter”函数,也就是在〈body〉标记中加上这样的一句代码:onload="setfilter"。其目的是使 Alpha滤镜获得初始参数值。
好了,制作结束,按F12看效果吧!从此后,你不用再为选择alpha滤镜参数值勤而烦恼了。实际上对于其它参数较多的CSS滤镜都可仿照本例的方法,制作一个测试板,以解选择参数值之苦。
上一个:用CSS滤镜实现图片翻转特效
下一个:各位当心!HTML文件也能格式化硬盘
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?