用Fireworks制作精美的网站导航条
用Fireworks制作精美的网站导航条
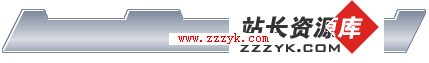
教你用Fireworks制作精美导航条
(图2.1)
下边笔者就来教大家如何制作以上这个按钮:
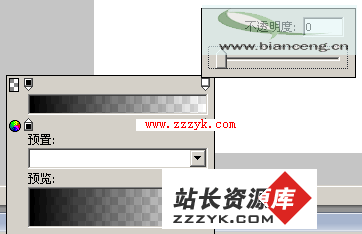
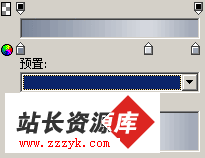
先新建一个500*400大小的画布,画一个400*40的长方形,调成渐变,如图2.1.1

(图2.1.1)
于是乎出来了一个我们做出来了个这个样子的图形如图2.1.2
(图2.1.2)
然后我们用部分固定选定工具,
选取长方形的上边两点如图2.1.3
(图2.1.3)
按住shift键,按两下向右键。如图2.1.4
(图2.1.4)
画一个绿色的长方形,我们通过部分选定工具得到一个如图2.1.5
(图2.1.5)
通过复制粘贴我们得到如图2.1.6
(图2.1.6)
通过
我们得到如图2.1.7
(图2.1.7)
图形发光,白色属性如图2.1.8
(图2.1.8)
然后再发光颜色为 #7B869A 得到如图2.1.9
(图2.1.9)
复制粘贴图形,去掉描边,向右移动两个像素,如图2.1.10
(图2.1.10)
画一个长方形黄色渐变。放置图形下层,如图2.1.11
(图2.1.11)
画一个长方形如图2.1.12
(图2.1.12)
设置如图2.1.13
(图2.1.13)
把宽度设为“1”旋转“20度” 复制粘贴。然后向右移动一个像素。渐变变成白色.然后复制粘贴。如图2.1.14
(图2.1.14)
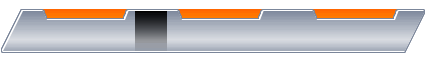
画一个白色的1*1像素的点向右移动1个像素变成黑色。重复过程。如图2.1.15
(图2.1.15)
OK,到这里我们这个图形基本上就完毕了。希望本教程能对大家有所启发。
想学习更多电脑知识,就请继续关注站长资源库电脑知识网 www.zzzyk.com