jQuery仿人人网弹出层效果
代码是我所拓展的部分。在这分隔线之前基本上没有多少改动 jquery仿人人网弹出层效果
2 //以下三个方法在页面调用时,给点按钮或者文字添加onlick事件调用
3 //confirm delete or any other events
4 //1,该方法弹出带有确认与取消两个按钮的层,点击确认触发clickevent()方法
5 $.confirm = function(settings) {
6 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
7 htmldom.css教程({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
8 var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" value="取消" onclick="网页特效:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
9 htmldom.append(msg);
10 msg.find('#confirmbutton').click(settings.clickevent);
11 $.blockui({
12 message: htmldom,
13 css: { width: "650px", height: "70px", "background-color": "#fff" }
14 });
15 pressescout();
16 }
17

2 var settings={
3 msg:"确认删除选中的记录?", //要在弹出层上显示的消息
4 clickevent:function(){
5 //do something 此处是给确定按钮绑定方法
6 }}
7 $.confirm(settings); //此处调用方法,然后把上面的定义的settings对象做为参数传入
2 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
3 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
4 var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" id="cancelbutton" value="取消" onclick="javascript:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
5 htmldom.append(msg);
6 msg.find('#confirmbutton').click(settings.clickevent);
7 $.blockui({
8 message: htmldom,
9 css: { width: "650px", height: "70px", "background-color": "#fff" }
10 });
11 pressescout();
12 }
13 //对于有些页面关闭层时不需要刷新页面,所以采用不同的关闭方式
14 $.confirmnorefresh = function(settings) {
15 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
16 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
17 var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" id="cancelbutton" value="取消" onclick="javascript:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
18 htmldom.append(msg);
19 msg.find('#confirmbutton').click(settings.clickevent);
20 $.blockui({
21 message: htmldom,
22 css: { width: "650px", height: "70px", "background-color": "#fff" }
23 });
24 pressescout();

2 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
3 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
4 htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockui();" /></td></tr></table>");
5 $.blockui({
6 message: htmldom,
7 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
8 });
9 pressescout();
10 }
11 $.promptwithrefreshoverride = function(settings) {
12 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
13 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
14 var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button"/></td></tr></table>");
15 htmldom.append(msg);
16 msg.find('#confirm').click(settings.clickevent);
17 $.blockui({
18 message: htmldom,
19 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
20 });
21 pressescout();
22 }
23 //弹出提示框无刷新
24 $.promptnorefresh = function(settings) {
25 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
26 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
27 htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockuinofresh();" /></td></tr></table>");
28 $.blockui({
29 message: htmldom,
30 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
31 });
32 pressescout();
2 var temps教程creen = (document.body.clientwidth - settings.width.replace("px", "")) / 2;
3 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
4 var msg = $("<table cellpadding="0" cellspacing="0" border="0" class="inndertable" style="vertical-align:top;width:100%"><tr><td width="80%" style="text-align:left;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold">" + settings.title + "</td><td id="confirmtd" style="text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold" onclick="javascript:closeblockuinofresh();">关闭</td></tr><tr><td colspan="2" style="text-align:center;width:100%">" + settings.dom + "</td></tr><tr><td colspan="2" style="text-align:right;padding-right:10px;padding-bottom:10px;"><input type="button" class="standard-button" id="confirmbutton" value="确认"/> <input type="button" id="close"class="standard-button" value="取消" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
5 htmldom.append(msg);
6 msg.parent().find('#confirmbutton').click(settings.clickevent);
7 $.blockui({
8 message: htmldom,
9 css: { width: settings.width, "background-color": "#fff", "z-index": settings.basez, left: tempscreen }
10 });
11 pressescout();
12 }

2 $.msgboxwithrefresh = function(settings) {
3 var tempscreen = (document.body.clientwidth - settings.width.replace("px", "")) / 2;
4 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
5 var msg = $("<table cellpadding="0" cellspacing="0" border="0" class="inndertable" style="vertical-align:top;width:100%"><tr><td width="80%" style="text-align:left;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold">" + settings.title + "</td><td id="confirmtd" style="text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold" onclick="javascript:closeblockuinofresh();">关闭</td></tr><tr><td colspan="2" style="text-align:center;width:100%">" + settings.dom + "</td></tr><tr><td colspan="2" style="text-align:right;padding-right:10px;padding-bottom:10px;"><input type="button" class="standard-button" id="confirmbutton" value="确认"/> <input type="button" id="close"class="standard-button" value="取消" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
6 htmldom.append(msg);
7 msg.parent().find('#confirmbutton').click(settings.clickevent);
8 $.blockui({
9 message: htmldom,
10 css: { width: settings.width, "background-color": "#fff", "z-index": settings.basez, left: tempscreen }
11 });
12 pressescout();
13 }
14 //关闭blcokui,该方法为默认方法,不需要变动。
15 function closeblockui() {
16 $.unblockui();
17 location.reload();
18 return false;
19 }
20 //关闭blockui但不刷新页面
21 function closeblockuinofresh() {
22 $.unblockui();
23 }
24 function pressescout() {
25 $("*").keypress(function(event) {
26 var jianzhi = event.keycode;
27 var input_keydown = $(this);
28 switch (jianzhi) {
29 case 27:
30 closeblockuinofresh();
31 break;
32 }
33 });
34 }
35
保存成js文件
; (function($) {
if (/1.(0|1|2).(0|1|2)/.test($.fn.jquery) || /^1.1/.test($.fn.jquery)) {
alert('blockui requires jquery v1.2.3 or later! you are using v' + $.fn.jquery);
return;
}
$.fn._fadein = $.fn.fadein;
var noop = function() { };
// this bit is to ensure we don't call setexpression when we shouldn't (with extra muscle to handle
// retarded useragent strings on vista)
var mode = document.documentmode || 0;
var setexpr = $.browser.msie && (($.browser.version < 8 && !mode) || mode < 8);
var ie6 = $.browser.msie && /msie 6.0/.test(navigator.useragent) && !mode;
// global $ methods for blocking/unblocking the entire page
$.blockui = function(opts) { install(window, opts); }; //open method
$.unblockui = function(opts) { remove(window, opts); }; //close method
// convenience method for quick growl-like notifications (http://www.google.com/search?q=growl)
$.growlui = function(title, message, timeout, onclose) {
var $m = $('<div class="growlui"></div>');
if (title) $m.append('<h1>' + title + '</h1>');
if (message) $m.append('<h2>' + message + '</h2>');
if (timeout == undefined) timeout = 3000;
$.blockui({
message: $m, fadein: 700, fadeout: 1000, centery: false,
timeout: timeout, showoverlay: false,
onunblock: onclose,
css: $.blockui.defaults.growlcss
});
};
// plugin method for blocking element content
$.fn.block = function(opts) {
return this.unblock({ fadeout: 0 }).each(function() {
if ($.css(this, 'position') == 'static')
this.style.position = 'relative';
if ($.browser.msie)
this.style.zoom = 1; // force 'haslayout'
install(this, opts);
});
};
// plugin method for unblocking element content
$.fn.unblock = function(opts) {
return this.each(function() {
remove(this, opts);
});
};
$.blockui.version = 2.35; // 2nd generation blocking at no extra cost!
// override these in your code to change the default behavior and style
$.blockui.defaults = {//弹出层的默认样式
// message displayed when blocking (use null for no message)
message: '<h1>please wait...</h1>',
title: null, // title string; only used when theme == true
draggable: true, // only used when theme == true (requires jquery-ui.js to be loaded)
theme: false, // set to true to use with jquery ui themes
// styles for the message when blocking; if you wish to disable
// these and use an external stylesheet then do this in your code:
// $.blockui.defaults.css = {};
css: {
padding: 0,
margin: 0,
width: '30%',
top: '40%',
left: '35%',
textalign: 'center',
color: '#000',
border: '3px solid #aaa',
backgroundcolor: '#fff',
cursor: 'wait'
},
// minimal style set used when themes are used
themedcss: {
width: '30%',
top: '40%',
left: '35%'
},
// styles for the overlay
overlaycss: {//遮罩背景颜色及透明度修改
backgroundcolor: '#ccc',
opacity: 0.4,
cursor: 'wait'
},
// styles applied when using $.growlui
growlcss: {
width: '350px',
top: '10px',
left: '',
right: '10px',
border: 'none',
padding: '5px',
opacity: 0.6,
cursor: 'default',
color: '#fff',
backgroundcolor: '#000',
'-webkit-border-radius': '10px',
'-moz-border-radius': '10px',
'border-radius': '10px'
},
// ie issues: 'about:blank' fails on https and javascript:false is s-l-o-w
// (hat tip to jorge h. n. de vasconcelos)
iframesrc: /^https/i.test(window.location.href || '') ? 'javascript:false' : 'about:blank',
// force usage of iframe in non-ie browsers (handy for blocking applets)
forceiframe: false,
// z-index for the blocking overlay
basez: 999,
// set these to true to have the message automatically centered
centerx: true, // <-- only effects element blocking (page block controlled via css above)
centery: true,
// allow body element to be stetched in ie6; this makes blocking look better
// on "short" pages. disable if you wish to prevent changes to the body height
allowbodystretch: true,
// enable if you want key and mouse events to be disabled for content that is blocked
bindevents: true,
// be default blockui will supress tab navigation from leaving blocking content
// (if bindevents is true)
constraintabkey: true,
// fadein time in millis; set to 0 to disable fadein on block
fadein: 200,
// fadeout time in millis; set to 0 to disable fadeout on unblock
fadeout: 400,
// time in millis to wait before auto-unblocking; set to 0 to disable auto-unblock
timeout: 0,
// disable if you don't want to show the overlay
showoverlay: true,
// if true, focus will be placed in the first available input field when
// page blocking
focusinput: true,
// suppresses the use of overlay styles on ff/linux (due to performance issues with opacity)
applyplatformopacityrules: true,
// callback method invoked when fadein has completed and blocking message is visible
onblock: null,
// callback method invoked when unblocking has completed; the callback is
// passed the element that has been unblocked (which is the window object for page
// blocks) and the options that were passed to the unblock call:
// onunblock(element, options)
onunblock: null,
// don't ask; if you really must know: http://groups.google.com/group/jquery-en/browse_thread/thread/36640a8730503595/2f6a79a77a78e493#2f6a79a77a78e493
quirksmodeoffsethack: 4,
// class name of the message block
blockmsgclass: 'blockmsg'
};
// private data and functions follow...
var pageblock = null;
var pageblockels = [];
function install(el, opts) {
var full = (el == window);
var msg = opts && opts.message !== undefined ? opts.message : undefined;
opts = $.extend({}, $.blockui.defaults, opts || {});
opts.overlaycss = $.extend({}, $.blockui.defaults.overlaycss, opts.overlaycss || {});
var css = $.extend({}, $.blockui.defaults.css, opts.css || {});
var themedcss = $.extend({}, $.blockui.defaults.themedcss, opts.themedcss || {});
msg = msg === undefined ? opts.message : msg;
// remove the current block (if there is one)
if (full && pageblock)
remove(window, { fadeout: 0 });
// if an existing element is being used as the blocking content then we capture
// its current place in the dom (and current display style) so we can restore
// it when we unblock
if (msg && typeof msg != 'string' && (msg.parentnode || msg.jquery)) {
var node = msg.jquery ? msg[0] : msg;
var data = {};
$(el).data('blockui.history', data);
data.el = node;
data.parent = node.parentnode;
data.display = node.style.display;
data.position = node.style.position;
if (data.parent)
data.parent.removechild(node);
}
var z = opts.basez;
// blockui uses 3 layers for blocking, for simplicity they are all used on every platform;
// layer1 is the iframe layer which is used to supress bleed through of underlying content
// layer2 is the overlay layer which has opacity and a wait cursor (by default)
// layer3 is the message content that is displayed while blocking
var lyr1 = ($.browser.msie || opts.forceiframe)
? $('<iframe class="blockui" style="z-index:' + (z++) + ';display:none;border:none;margin:0;padding:0;position:absolute;width:100%;height:100%;top:0;left:0" src="' + opts.iframesrc + '"></iframe>')
: $('<div class="blockui" style="display:none"></div>');
var lyr2 = $('<div class="blockui blockoverlay" style="z-index:' + (z++) + ';display:none;border:none;margin:0;padding:0;width:100%;height:100%;top:0;left:0"></div>');
var lyr3, s;
if (opts.theme && full) {
s = '<div class="blockui ' + opts.blockmsgclass + ' blockpage ui-dialog ui-widget ui-corner-all" style="z-index:' + z + ';display:none;position:fixed">' +
'<div class="ui-widget-header ui-dialog-titlebar ui-corner-all blocktitle">' + (opts.title || ' ') + '</div>' +
'<div class="ui-widget-content ui-dialog-content"></div>' +
'</div>';
}
else if (opts.theme) {
s = '<div class="blockui ' + opts.blockmsgclass + ' blockelement ui-dialog ui-widget ui-corner-all" style="z-index:' + z + ';display:none;position:absolute">' +
'<div class="ui-widget-header ui-dialog-titlebar ui-corner-all blocktitle">' + (opts.title || ' ') + '</div>' +
'<div class="ui-widget-content ui-dialog-content"></div>' +
'</div>';
}
else if (full) {
s = '<div class="blockui ' + opts.blockmsgclass + ' blockpage" style="z-index:' + z + ';display:none;position:fixed"></div>';
}
else {
s = '<div class="blockui ' + opts.blockmsgclass + ' blockelement" style="z-index:' + z + ';display:none;position:absolute"></div>';
}
lyr3 = $(s);
// if we have a message, style it
if (msg) {
if (opts.theme) {
lyr3.css(themedcss);
lyr3.addclass('ui-widget-content');
}
else
lyr3.css(css);
}
// style the overlay
if (!opts.applyplatformopacityrules || !($.browser.mozilla && /linux/.test(navigator.platform)))
lyr2.css(opts.overlaycss);
lyr2.css('position', full ? 'fixed' : 'absolute');
// make iframe layer transparent in ie
if ($.browser.msie || opts.forceiframe)
lyr1.css('opacity', 0.0);
//$([lyr1[0],lyr2[0],lyr3[0]]).appendto(full ? 'body' : el);
var layers = [lyr1, lyr2, lyr3], $par = full ? $('body') : $(el);
$.each(layers, function() {
this.appendto($par);
});
if (opts.theme && opts.draggable && $.fn.draggable) {
lyr3.draggable({
handle: '.ui-dialog-titlebar',
cancel: 'li'
});
}
// ie7 must use absolute positioning in quirks mode and to account for activex issues (when scrolling)
var expr = setexpr && (!$.boxmodel || $('object,embed', full ? null : el).length > 0);
if (ie6 || expr) {
// give body 100% height
if (full && opts.allowbodystretch && $.boxmodel)
$('html,body').css('height', '100%');
// fix ie6 issue when blocked element has a border width
if ((ie6 || !$.boxmodel) && !full) {
var t = sz(el, 'bordertopwidth'), l = sz(el, 'borderleftwidth');
var fixt = t ? '(0 - ' + t + ')' : 0;
var fixl = l ? '(0 - ' + l + ')' : 0;
}
// simulate fixed position
$.each([lyr1, lyr2, lyr3], function(i, o) {
var s = o[0].style;
s.position = 'absolute';
if (i < 2) {
full ? s.setexpression('height', 'math.max(document.body.scrollheight, document.body.offsetheight) - (jquery.boxmodel?0:' + opts.quirksmodeoffsethack + ') + "px"')
: s.setexpression('height', 'this.parentnode.offsetheight + "px"');
full ? s.setexpression('width', 'jquery.boxmodel && document.documentelement.clientwidth || document.body.clientwidth + "px"')
: s.setexpression('width', 'this.parentnode.offsetwidth + "px"');
if (fixl) s.setexpression('left', fixl);
if (fixt) s.setexpression('top', fixt);
}
else if (opts.centery) {
if (full) s.setexpression('top', '(document.documentelement.clientheight || document.body.clientheight) / 2 - (this.offsetheight / 2) + (blah = document.documentelement.scrolltop ? document.documentelement.scrolltop : document.body.scrolltop) + "px"');
s.margintop = 0;
}
else if (!opts.centery && full) {
var top = (opts.css && opts.css.top) ? parseint(opts.css.top) : 0;
var expression = '((document.documentelement.scrolltop ? document.documentelement.scrolltop : document.body.scrolltop) + ' + top + ') + "px"';
s.setexpression('top', expression);
}
});
}
// show the message
if (msg) {
if (opts.theme)
lyr3.find('.ui-widget-content').append(msg);
else
lyr3.append(msg);
if (msg.jquery || msg.nodetype)
$(msg).show();
}
if (($.browser.msie || opts.forceiframe) && opts.showoverlay)
lyr1.show(); // opacity is zero
if (opts.fadein) {
var cb = opts.onblock ? opts.onblock : noop;
var cb1 = (opts.showoverlay && !msg) ? cb : noop;
var cb2 = msg ? cb : noop;
if (opts.showoverlay)
lyr2._fadein(opts.fadein, cb1);
if (msg)
lyr3._fadein(opts.fadein, cb2);
}
else {
if (opts.showoverlay)
lyr2.show();
if (msg)
lyr3.show();
if (opts.onblock)
opts.onblock();
}
// bind key and mouse events
bind(1, el, opts);
if (full) {
pageblock = lyr3[0];
pageblockels = $(':input:enabled:visible', pageblock);
if (opts.focusinput)
settimeout(focus, 20);
}
else
center(lyr3[0], opts.centerx, opts.centery);
if (opts.timeout) {
// auto-unblock
var to = settimeout(function() {
full ? $.unblockui(opts) : $(el).unblock(opts);
}, opts.timeout);
$(el).data('blockui.timeout', to);
}
};
// remove the block
function remove(el, opts) {
var full = (el == window);
var $el = $(el);
var data = $el.data('blockui.history');
var to = $el.data('blockui.timeout');
if (to) {
cleartimeout(to);
$el.removedata('blockui.timeout');
}
opts = $.extend({}, $.blockui.defaults, opts || {});
bind(0, el, opts); // unbind events
var els;
if (full) // crazy selector to handle odd field errors in ie6/7
els = $('body').children().filter('.blockui').add('body > .blockui');
else
els = $('.blockui', el);
if (full)
pageblock = pageblockels = null;
if (opts.fadeout) {
els.fadeout(opts.fadeout);
settimeout(function() { reset(els, data, opts, el); }, opts.fadeout);
}
else
reset(els, data, opts, el);
};
// move blocking element back into the dom where it started
function reset(els, data, opts, el) {
els.each(function(i, o) {
// remove via dom calls so we don't lose event handlers
if (this.parentnode)
this.parentnode.removechild(this);
});
if (data && data.el) {
data.el.style.display = data.display;
data.el.style.position = data.position;
if (data.parent)
data.parent.appendchild(data.el);
$(el).removedata('blockui.history');
}
if (typeof opts.onunblock == 'function')
opts.onunblock(el, opts);
};
// bind/unbind the handler
function bind(b, el, opts) {
var full = el == window, $el = $(el);
// don't bother unbinding if there is nothing to unbind
if (!b && (full && !pageblock || !full && !$el.data('blockui.isblocked')))
return;
if (!full)
$el.data('blockui.isblocked', b);
// don't bind events when overlay is not in use or if bindevents is false
if (!opts.bindevents || (b && !opts.showoverlay))
return;
// bind anchors and inputs for mouse and key events
var events = 'mousedown mouseup keydown keypress';
b ? $(document).bind(events, opts, handler) : $(document).unbind(events, handler);
// former impl...
// var $e = $('a,:input');
// b ? $e.bind(events, opts, handler) : $e.unbind(events, handler);
};
// event handler to suppress keyboard/mouse events when blocking
function handler(e) {
// allow tab navigation (conditionally)
if (e.keycode && e.keycode == 9) {
if (pageblock && e.data.constraintabkey) {
var els = pageblockels;
var fwd = !e.shiftkey && e.target === els[els.length - 1];
var back = e.shiftkey && e.target === els[0];
if (fwd || back) {
settimeout(function() { focus(back) }, 10);
return false;
}
}
}
var opts = e.data;
// allow events within the message content
if ($(e.target).parents('div.' + opts.blockmsgclass).length > 0)
return true;
// allow events for content that is not being blocked
return $(e.target).parents().children().filter('div.blockui').length == 0;
};
function focus(back) {
if (!pageblockels)
return;
var e = pageblockels[back === true ? pageblockels.length - 1 : 0];
if (e)
e.focus();
};
function center(el, x, y) {
var p = el.parentnode, s = el.style;
var l = ((p.offsetwidth - el.offsetwidth) / 2) - sz(p, 'borderleftwidth');
var t = ((p.offsetheight - el.offsetheight) / 2) - sz(p, 'bordertopwidth');
if (x) s.left = l > 0 ? (l + 'px') : '0';
if (y) s.top = t > 0 ? (t + 'px') : '0';
};
function sz(el, p) {
return parseint($.css(el, p)) || 0;
};
})(jquery);
//---------------------------------------blockui part end-----------------------------------
//change blockui default settings
//change blockui border
$.blockui.defaults.css.border = '5px solid #ccc';
$.blockui.defaults.css.cursor = 'default';
$.blockui.defaults.css.top = '20%';
$.blockui.defaults.css.left = '30%';
$.blockui.defaults.overlaycss.cursor = 'default';
//change fadeout effact speed
$.blockui.defaults.fadeout = 100;
$.blockui.defaults.fadein = 100;
//----------==================================华丽的分割线================================---
//blockui extend function
//以下三个方法在页面调用时,给点按钮或者文字添加onlick事件调用
//confirm delete or any other events
//1,该方法弹出带有确认与取消两个按钮的层,点击确认触发clickevent()方法
$.confirm = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" value="取消" onclick="javascript:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
htmldom.append(msg);
msg.find('#confirmbutton').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: "650px", height: "70px", "background-color": "#fff" }
});
pressescout();
}
$.confirmwithrefresh = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" id="cancelbutton" value="取消" onclick="javascript:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
htmldom.append(msg);
msg.find('#confirmbutton').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: "650px", height: "70px", "background-color": "#fff" }
});
pressescout();
}
//对于有些页面关闭层时不需要刷新页面,所以采用不同的关闭方式
$.confirmnorefresh = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td id="confirmtd"><input type="button"class="standard-button" value="确认" id="confirmbutton" /></td><td style="padding-left:10px"><input type="button" id="close" class="standard-button" id="cancelbutton" value="取消" onclick="javascript:closeblockuinofresh();" style="margin-right:20px;"/></td></tr></table>");
htmldom.append(msg);
msg.find('#confirmbutton').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: "650px", height: "70px", "background-color": "#fff" }
});
pressescout();
}
//弹出提示框
$.prompt = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
$.blockui({
message: htmldom,
css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
});
pressescout();
}
$.promptwithrefresh = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockui();" /></td></tr></table>");
$.blockui({
message: htmldom,
css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
});
pressescout();
}
$.promptwithrefreshoverride = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
var msg = $("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button"/></td></tr></table>");
htmldom.append(msg);
msg.find('#confirm').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
});
pressescout();
}
//弹出提示框无刷新
$.promptnorefresh = function(settings) {
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;font-family:宋体">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockuinofresh();" /></td></tr></table>");
$.blockui({
message: htmldom,
css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
});
pressescout();
}
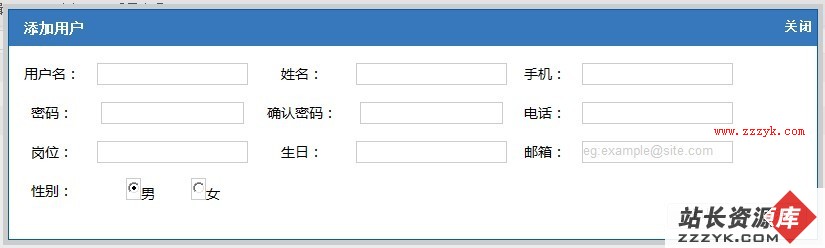
//该方法弹出添加或者修改的层,调用时需要传一个dom以及层的标题。方法分别是formtitle(),appendtable(),且该方法有确认与取消两个按钮,确认按钮事件需要在页面js中重写方法是clickevent()
$.msgbox = function(settings) {
var tempscreen = (document.body.clientwidth - settings.width.replace("px", "")) / 2;
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
var msg = $("<table cellpadding="0" cellspacing="0" border="0" class="inndertable" style="vertical-align:top;width:100%"><tr><td width="80%" style="text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold">" + settings.title + "</td><td id="confirmtd" style="text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold" onclick="javascript:closeblockuinofresh();">关闭</td></tr><tr><td colspan="2" style="text-align:center;width:100%">" + settings.dom + "</td></tr><tr><td colspan="2" style="text-align:right;padding-right:10px;padding-bottom:10px;"><input type="button" class="standard-button" id="confirmbutton" value="确认"/> <input type="button" id="close"class="standard-button" value="取消" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
htmldom.append(msg);
msg.parent().find('#confirmbutton').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: settings.width, "background-color": "#fff", "z-index": settings.basez, left: tempscreen }
});
pressescout();
}
//该方法弹出添加或者修改的层,调用时需要传一个dom以及层的标题。方法分别是formtitle(),appendtable(),且该方法有确认与取消两个按钮,确认按钮事件需要在页面js中重写方法是clickevent()
$.msgboxwithrefresh = function(settings) {
var tempscreen = (document.body.clientwidth - settings.width.replace("px", "")) / 2;
var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
var msg = $("<table cellpadding="0" cellspacing="0" border="0" class="inndertable" style="vertical-align:top;width:100%"><tr><td width="80%" style="text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold">" + settings.title + "</td><td id="confirmtd" style="text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold" onclick="javascript:closeblockuinofresh();">关闭</td></tr><tr><td colspan="2" style="text-align:center;width:100%">" + settings.dom + "</td></tr><tr><td colspan="2" style="text-align:right;padding-right:10px;padding-bottom:10px;"><input type="button" class="standard-button" id="confirmbutton" value="确认"/> <input type="button" id="close"class="standard-button" value="取消" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
htmldom.append(msg);
msg.parent().find('#confirmbutton').click(settings.clickevent);
$.blockui({
message: htmldom,
css: { width: settings.width, "background-color": "#fff", "z-index": settings.basez, left: tempscreen }
});
pressescout();
}
//关闭blcokui,该方法为默认方法,不需要变动。
function closeblockui() {
$.unblockui();
location.reload();
return false;
}
//关闭blockui但不刷新页面
function closeblockuinofresh() {
$.unblockui();
}
function pressescout() {
$("*").keypress(function(event) {
var jianzhi = event.keycode;
var input_keydown = $(this);
switch (jianzhi) {
case 27:
closeblockuinofresh();
break;
}
});
}
2 $.prompt = function(settings) {
3 var htmldom = $("<div id="displaypanle" style="display:none;border:1px solid #005eac"></div>");
4 htmldom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" });
5 htmldom.append("<table cellpadding="0" cellspacing="0" class="inndertable" width="100%"><tr><td width="80%" style="text-align:left;padding-left:20px;">" + settings.msg + "</td><td><input type="button" id="confirm" value="确认" class="standard-button" onclick="javascript:closeblockuinofresh();"/></td></tr></table>");
6 $.blockui({
7 message: htmldom,
8 css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.basez }
9 });
10 pressescout();
11 }
12
2 //change blockui default settings
3 //change blockui border
4 $.blockui.defaults.css.border = '5px solid #ccc'; //边框样式
5 $.blockui.defaults.css.cursor = 'default'; //鼠标样式
6 $.blockui.defaults.css.top = '20%'; //弹出层的位置
7 $.blockui.defaults.css.left = '30%';
8 $.blockui.defaults.overlaycss.cursor = 'default';
9 //change fadeout effact speed
10 $.blockui.defaults.fadeout = 100; //淡入淡出效果的速度
11 $.blockui.defaults.fadein = 100;
12
补充:网页制作,js教程 




