怎么在HML里面设置DIV内容水平居中.
追问:加下我QQ42439761<div style="text-align:center">
<div id="jrtz" style="text-align:right; border: 1px dashed #A16328;height:88px;padding-right:10px;">
今日:<font color="#FF0000">{$pub.forum_todaynum}</font> 帖 | 昨日:{$pub.forum_yesterdaynum} 帖 | 最高日:{$pub.forum_maxpostnum} 帖<br />
</div></div>
这怎么改呢.我改成center怎么不行是什么原因.是啊居中水平显示答案:<div>
<div id="jrtz" style="text-align:center;border: 1px dashed #A16328;height:88px;padding-right:10px;">
今日:<font color="#FF0000">{$pub.forum_todaynum}</font> 帖 | 昨日:{$pub.forum_yesterdaynum} 帖 | 最高日:{$pub.forum_maxpostnum} 帖<br />
</div></div>
text-algin 只能针对该层根部的问题,如果里面还有div标签,就失去作用了其他:按理说DIV里面是无法垂直居中的
就算可以,效果也不怎么好,文字一长它就不居中了,或者是浏览器不同,代码也不一样。
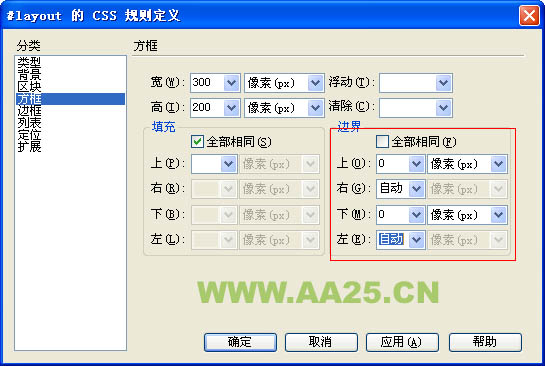
最好的办法是用margin或者padding来使它定位要中间。
给个网址你看看:http://homepage.yesky.com/19/2546019.shtml <div runat="server" style="text-align:center">……</div>
或者 <div><center>……</center></div>
上一个:border:5px; border-color:#93C; border:5px; border-color:#93C; 边框为什么不显示 div中有个背景
下一个:用jQuery ,判断CKBOX是否已选,并且获得同一个DIV里面的<a>的title和<input>的值