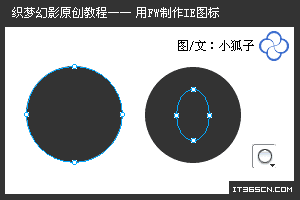
FW MX 2004为卡通图片添活力
喜欢卡通的朋友手头都会有一些可爱的卡通对象图片,能不能给图片上的小东西增添一点活力呢?这次就让我们用Fireworks MX 2004汉化版来让一只懒懒的加菲猫变得动感十足。一、素材的准备
我们首先需要准备5张加菲猫的卡通图片,其中有一张大一点的图片作为主图,另外几张图片使用图像处理工具(用Windows自带的画图工具就可以)把尺寸适当缩小后横向拼接起来,制作一张四合一的组图。
二、为主图添加滤镜特效
启动Fireworks MX 2004后,新建一个400×400像素的空白图像文件,按“Ctrl+R”快捷键把加菲猫主图导入。这张图片是单色空白背景,下面我们使用Fireworks MX 2004里的新增滤镜为它添加一些特效。
1.选中全图后选择主菜单“滤镜→Flaming Pear→Flood 104”为图片增加水面倒影效果。进入滤镜窗口后,我们看到加菲猫的大半个身子都浸在水里了,所以需要调整一下“视野”。我们在“视野”选项里面,将“水平线”调整为64,“偏移量”调整为46,“透视系数”调整为49,“海拔”调整为50 ,这样就把水面调到了画面的合适的位置。其它参数也可适当调整使效果最佳(图1)。
(图片较大,请拉动滚动条观看) 2.使用主窗口左侧工具栏上的“椭圆选取框工具”,在画面左上角拉出一个椭圆选区,然后选择主菜单“滤镜→Alien skin xnofex 2→卷边”。进入滤镜窗口,调整卷曲尺寸、数量、变化等参数后,在“内侧填充”选项栏勾选“制作选区透明度”选项(图2),这样制作的窗口是透明的,以备下面的活动图片使用。
(图片较大,请拉动滚动条观看)
|
1.在子窗口轮番显示活动图片
新增加一个图层,把它放在主图层的下面,然后按“Ctrl+R”快捷键将前面制作好的四合一图片导入场景,调整活动图片的位置,将活动图片左边第一个图形放到前面打开的椭圆窗口中央(图3)。
按“Ctrl+F8”快捷键将它转换为元件,设置属性为动画,设置动画帧数为4帧,移动390像素,方向为180度。这里的4帧是为了每帧显示活动图片的四分之一,也就是一个图像;移动距离是根据组合图片长度的四分之三确定的;方向180度是由右向左移动(默认值0度,为由左向右移动)。
设置完毕后播放一下看看,活动图片在小窗口里轮番显示出来了。
2.让加菲猫的眼珠转动起来
主图里的加菲猫的眼睛是不动的,下面我们就让它转动起来,彷佛是在欣赏小窗口里的图片似的。
首先我们按“Ctrl+F8”快捷键建立一个动画元件,在画布上使用椭圆工具按住Shift键绘制一个圆形,然后在圆形里绘制两个黑色的实心圆形作为眼珠。最后在参数窗口里设置动画帧数为4帧,旋转13度(图4)。
在主图下面新建一个图层,将眼睛动画元件拖到场景里加菲猫眼睛的位置。由于原图的眼睛部分是不透明的,我们使用橡皮工具将眼眶里的颜色仔细地去除后,就会看见原来的眼睛已经被我们添加进去的眼睛动画元件代替了。在这里需要结合每一帧的效果预览,仔细地移动和旋转眼睛元件的角度和位置,同时调整元件的旋转轴心,将两个眼珠的转动范围控制在加菲猫的眼眶里(图5)。
添加了眼睛动画元件之后,我们看到加菲猫的眼睛随着小窗口活动图片的轮显示,忽闪忽闪地转动起来。
提示:制作多重动画时,每增加一个新动画元件之前,都要打开帧面板,将当前帧定位在首帧上,否则会造成各个动画效果之间的不协调和动画显示错误。
现在我们的作品马上就要完成了。最后选择“文件→导出预览”命令,将输出格式定为“Gif动画”后打开动画设置选项,在这里将全部帧的间隔时间设置为100(图6),即每秒显示1帧,就可以把它保存下来了。看看这幅加工后的加菲猫,是不是增添了几分活力呢?
最后的动画效果如下: