当前位置:编程学习 > html/css >>
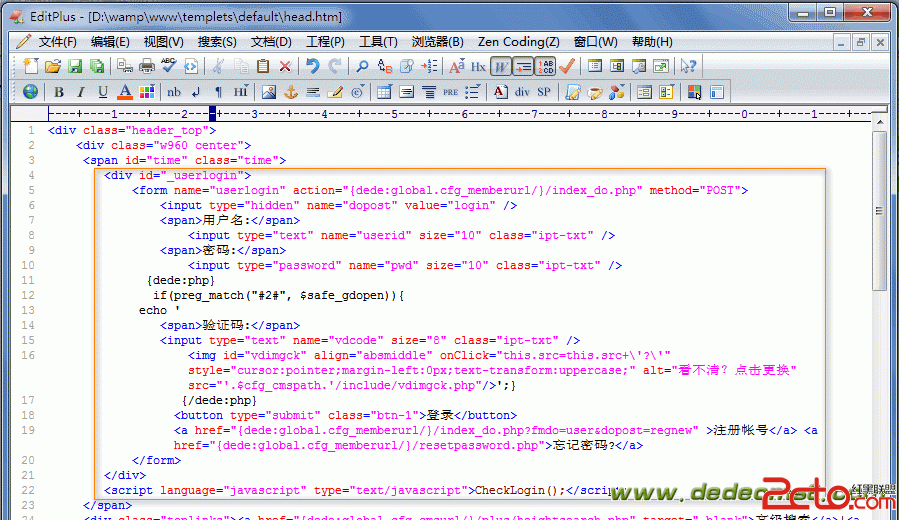
答案:我们定义一个最基本的层:
boxtest div.boxtest{ border:20px solid #60A179; padding: 30px; background : #ffc; width : 400px; }
标准情况下,这个盒的宽度是:20+30+300+30+20=400px。
但是在IE5.0浏览器中,对盒模型的宽度解释有个bug,它认为300 px是整个盒的总宽度,内容的宽度变成:300-20-30-20-30=200px。
为了弥补这个bug,采用一个技巧:即增加一个IE5不能解释的声音属性"voice-family",读到这个定义时浏览器就不再继续阅读,认为宽就是400px,但而其他符合标准的浏览器会继续阅读,并执行第二个真实值300px。
content div.content{ border:20px solid #60A179;; padding:30px; background: #ffc; width :400px; voice-family : "\"}\""; voice-family :inherit; width : 300px; }
同样,在Opera7.0以前的浏览器也有这样的解析bug。但我们并不需要使用伪值,有更简单的办法解决这个问题:
html>body .content { width :300; }
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?