当前位置:
编程学习 >
vue > >>
- 站长资源库提供vue编程学习、疑难处理、技术方案,当前第2页
- 正计时 1.在data里面定义 data(){return{time:'00:00:00',timer:'',hour:0,minutes:0,seco
- 用this[变量名]<view:data-value="yzt"@tap="yizuotu($event,'yizuotu')">易做图</view>yizuotu(e
- 在vue中使用crypto-js来实现对密码的加密和解密。vue3:1、安装:npminstallcrypto-js2、封装方法aes.jsimportCryptoJSfrom'crypto-js' /**&
- yizuotu是你要监视的会变化的数据,handler中的参数val是指的yizuotu。yizuotu一发生变化就会赋值给val,并且数据发生变化后要重新渲染ecahrts视图this.setOptions,传入图表中要展示的参数,其
- 之前写过ECharts下载最简单方法——小白必看,简单介绍了echarts.min.js的下载方式,在ECharts小白入门——柱状图练习中,将echarts.min.js引入HTML文件绘制了柱状图,今天介绍一下Echarts在Vue
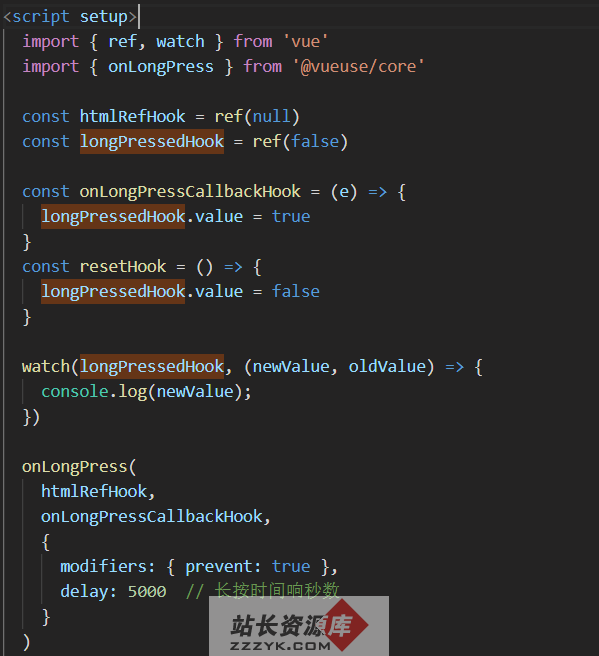
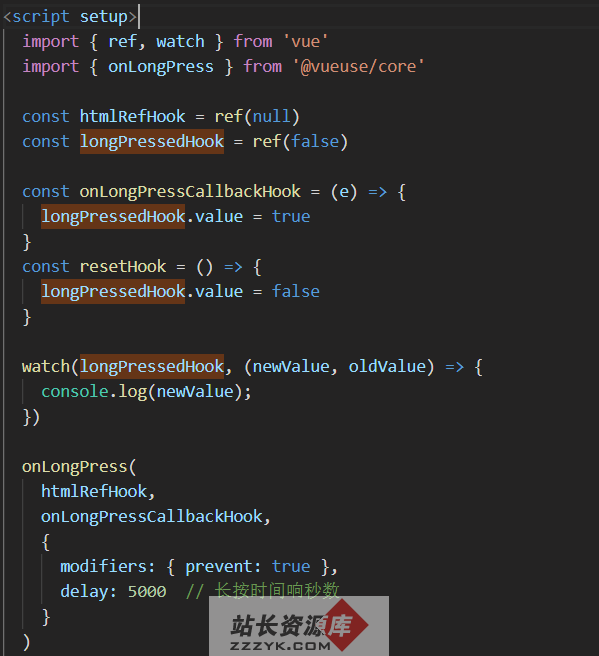
- 在网页中没有长按事件,但是有的页面尤其是h5页面经常需要监听长按事件,所以通过touchstart事件和touchend事件来模拟长按事件 <!--css--><div&

- 自定义指令Vue.directive('longtouch',function(el,binding){ letoDiv=el letx=0 lety=0 le
- html<template> <div><divclass="listwauto"@touchstart="gtouchs
- print-js官网链接:https://printjs.crabbly.com/安装依赖npminstallprint-js--save使用在需要打印的HTML部分,使用id包裹起来<button @c
- 局域网如何让别人访问本地vite+vue3项目 打开package.json "scripts":{ "dev":"vite--port80--host
- vue开发中element-ui库的switch开关绑定number类型数据不成功问题解决方法最近在使用element-ui库进行vue项目的开发,这个ui库对于一些后台管理项目的开发还是非常实用的,各种组件都比较齐全,而且文档也很详细