Step by Step WebMatrix网站开发之二:使用WebMatrix(2)
上一篇,从Web库创建了一个电子商务的网站。现在回到WebMatrix,看看它有什么功能。
由图1可以看到,WebMatrix主要有3个区域,顶部Ribbon区域,左边是功能区域,右边是信息或编辑区域。Ribbon区域的工具按钮会根据左边功能区的改变而改变。
图1
我们的重点是左边的功能区,在这里有网站、文件、数据库和报告4个功能。
网站
网站功能提供了请求、设置两个子功能。在信息区域,可以看到网站的地址、路径,还有文件、数据库和报告等3个快捷方式。
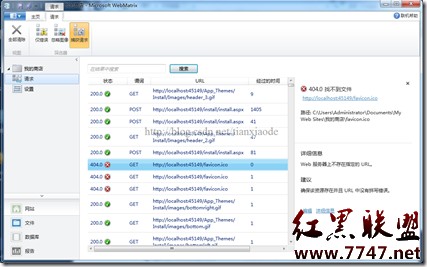
单击“请求”可看到如图2的查看请求界面。在这里可以查看网站的请求,在最右边可以看到该请求的详细信息,底部有编辑和详细信息两个按钮。如果是页面文件,单击编辑可切换到文件编辑状态。单击详细信息会链接到微软支持网站。在Ribbon区域,有3个按钮,前面两个用于过滤请求,第3个捕获请求按钮,只有该按钮在选择状态才会捕获请求。
图2
单击“设置”可看到如图3所示是设置界面。在这里可以进行修改网站的地址、是否启用SSL、选择NET Frameworl版、启用PHP和设置默认文档等操作。

图3
文件
切换到文件功能,可看到如图4所示的界面。在树形列表下可看到项目中的文件夹和文件。右边区域现在是编辑区域,可打开文件进行编辑。
图4
数据库
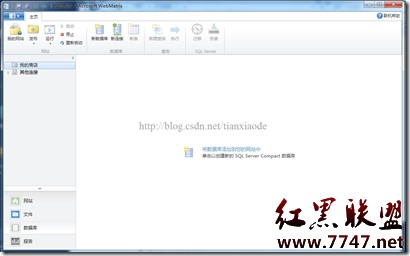
切换到数据库功能,可看到如图5所示的界面。在这里可以建立数据库,为数据库建立表格,建立数据库连接等功能,在以后的文章中会使用到,在次就暂不详细描述了。
图5
报告
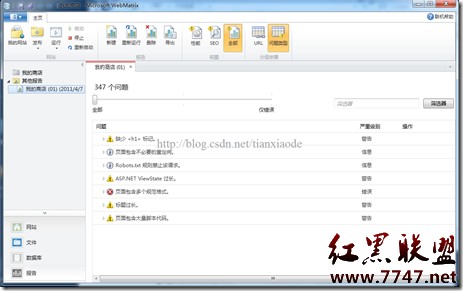
切换到报告功能,可看到如图6所示的界面。单击信息区内的“为网站创建报告”,将看到如图7所示的网站报告。在报告里分别用不同的图标表示警告、信息和错误3种信息。展开信息可看到那些页面存在这些问题。
图6
图7
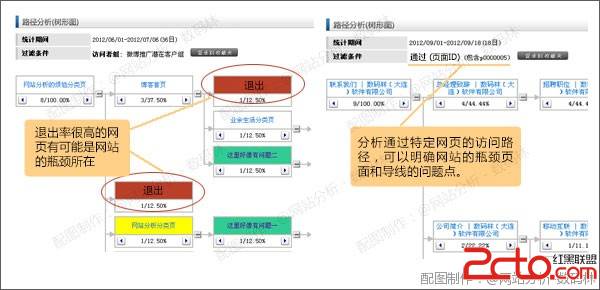
在顶部的Ribbon区域,可看到报告可以做性能和SEO分析,对网站是非常有用的信息。
补充:web前端 , HTML/CSS ,