The Daily Mail:从用户体验出发的反传统网页设计
作者:勺子杀人狂 / 产品观察家
关注本土设计、移动互联网、用户体验、设计创新,研究如何用设计方法链接"技术-商业-媒体"。在雷锋网、英闻网等处都有设计专栏,TEDx讲者,几本设计和非设计类书作者。新浪微博:李一舟DESIGN
[核心提示] 从设计和用户体验的角度说说为什么《The Daily Mail》(每日邮报)会迅速超越易做图,成为世界上点击量最高的报纸网媒。
前几天收到《环球企业家》一位记者朋友的电话,说能否从设计和用户体验的角度说说为什么《The Daily Mail》(每日邮报)会迅速超越《易做图》,成为世界上点击量最高的报纸网媒。从其官网我们能看到,现在它们有每月 4000 万独立 IP 访问,更有意思的是,其中三分之二的流量并不来自报纸的发行地的英国。在这个凡事都需要被归纳成模式,似乎成功人士都修练了某种心经,而爆棚的网站一定是遵循了某些市场和设计原则的时代,The Daily Mail 的网站设计可以用非常“简陋”来形容。
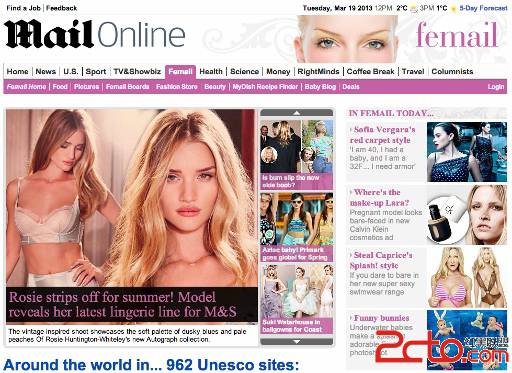
2013 年 3 月 19 日晚上 8:20 分左右的首页截屏
在问答网站知乎和 Quora 上,已经有不少人在讨论为什么《每日邮报》会这么成功?由于本人非常不喜欢看长篇大论的 1,2,3,4,差不多就是鼠标滚到底,粗略看了几条最短的评价,比较有说服力的包括:
首页没有广告,让用户专注于内容;
抓住刚需内容,如“性”和“绯闻爆料”;
高清易做图大图,让你一次看个够;
瀑布流,无刷新提示,引导用户长时间停留;
为了深刻感受《每日邮报》的强大吸引力,我高频率的使用了 3 天,从内容、用户心理、搜索引擎优化、网页设计、背后的设计团队几个方面说说我的理解。(之所以只用 3 天就仓促发言,缘于我给自己看产品的“直觉原则” - 真正吸引人的产品不需要过度“脑补”,直观感受即是核心价值)
内容
我将新闻内容分成三大类:
精华(值得深度反复品位的评论员文章);
专业(与用户工作与兴趣相关的知识和信息类内容);
无聊(填满用户的碎片时间的八卦、萌系、敏感、搞笑、惊悚、雷人等内容)。
对于一般用户,无关阅读优先级,对三种内容都有需求,而前两类属于压力阅读,因为潜意识中必须从内容中抽取“关键词条”混合用户的“认知模型”进行信息构架。简言之,这是一个用脑过程。对于无聊类内容,通常用户用来易做图和替换脑中的非必要信息,简言之,这是空脑过程。《每日邮报》的主体内容由科技版块的轻内容——“轻用脑过程”,和各种重口、高清和易做图的“重空脑过程”构成,这就为用户构建了一个愉悦的体验,适度压力加上放松,这种极致体验咱们可以类比“洗脚易做图”——痛并快乐着。
一级界面无广告,而次级界面开始加入大量广告。这是一个简单的策略。对于大多数信息浅层索取用户,看到主页的长标题和大图,以及巨量丰富的相关信息(界面被设计得在单位面积内挤入了超负荷的快速更新信息),已经满足了其用脑和放脑过程。如果用户被图片内容吸引,可以进入次级页面浏览大量高清图片(通常 5-10 张),由于图片的视觉吸引,用户不太在乎旁边的广告干扰。
特色的“femail”女性内容模块,“据说”在内容贡献和吸引用户方面居功至伟。我并没有看到《每日邮报》的直接数据,因而无法判定这个内容模块的流量。但是从逻辑上分析,《每日邮报》的整体内容呈现至少到目前为止是全面导向“女性”、“刚需”的,因此每一个内容模块用户一定程度上都可以当八卦和猛料来浏览。femail 模块反而是里面口味最清淡的,主要以女性用户的直接需求,如美妆、购物、饮食和母婴为主。我不认为这是网站点击的主要来源,但这个模块可以为其合作商家直接倒流量,从宣传上大力推介是可以理解的。
粉色主题的 femail 模块
用户阅读心理
关于用户心理,总是和网站设计和内容分不开的,这里只提出几个有意思的点来说。
关于文章内容深度的把握
以《易做图》为例,媒体领域一直对其马首是瞻,其内容的专业深度和社会道德等考量绝对属于业界的顶级水准,其网站和移动端的设计,也是将品质贯彻到底,连字体和内容排列间隙都是极为考究,其“气质”和“品质”无需赘述。国内媒体诸如《中国企业家》,在业界同样有口皆碑,内容深度甚至好于《第一财经周刊》,但销量却无法与其相比。更极端一点的例子:你能说《男人装》的内容很有深度吗?同样,《易做图》流量也被《每日邮报》无情超越。
也就是说,读者面对高质量内容是有阅读压力的。专业读者只占总体数量的一小部分,大量读者需要的是能快速获取新鲜信息的服务,“新鲜愉悦”和“客观呈现”是重点词。作为英国发行量第二大的报纸,《每日邮报》正在全球几个城市筹建新的网络版内容团队,以使其能迅速向用户提供第一手消息。仔细品位《每日邮报》的文章,虽然有大量的爆料和擦边球内容,但是用图片说话和保持基本的客观立场(编辑们不会明显偏左偏右)一直是一个内容底线。编辑们也不会故作深沉,以降低内容的阅读压力。
《易做图》的 Chrome 端应用,设计精良,内容品质高
关于用户评论
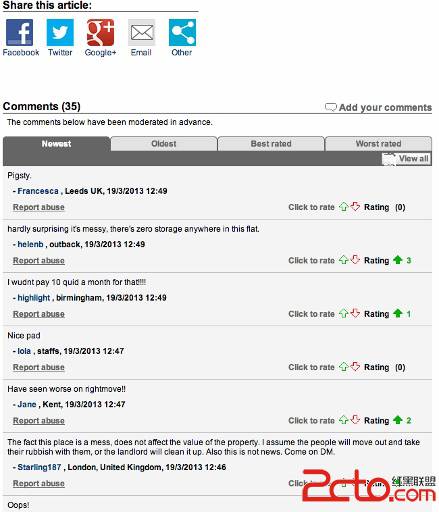
《易做图》网络端不开放评论,只能做社交分享,言下之意:我的观点不需要你们来评价。《每日邮报》文章下面有丰富的评论区,允许用户进行“顶”和“踢”操作,言下之意:欢迎你们吐槽,说不定内容比我们的正文更有意思哦。分享功能不多赘述,这是网媒的标配,不过登入《每日邮报》的官方 Facebook 账户,其活跃度还是会吓人一跳——原来“吐槽”才是人民群众真正喜闻乐见和亲身参与的健脑活动。
《每日邮报》的评论区,经常看得我易做图迭起
类似的例子,我们可以参考“豆瓣”。经常玩豆瓣的朋友都有这样的经验,一个好玩的帖子,主贴绝对只是一个导火索和被吐槽对象,真正好玩有才的一定隐藏在后面的评论中。UGC 不止是对于焦点问题的贡献,也同样来源于零散的回复信息之中,而且这会是一个趋势,自生长内容通过有效的算法和适度运营,可能为网站带来意想不到的用户群。
豆瓣小组热贴回复数接近 2 万,还在不断刷新中
标题一定要长
让我们回想诸如新浪、搜狐等门户,由于条块化的分区,很多内容要求必须精简到 8-10 字符内,以至于我们经常无法将标题和内容对应起来,又怎么会点进去继续浏览?《每日邮报》对于标题的要求只有 1 个:长,一定要长,长到用户不浏览具体内容也能抓住关键信息。这样的信息传达才是有效的。
这其实也源于中英文不同的语法构成和阅读习惯。中文是高度概括和隐喻的,我们习惯绕圈来说事儿。英文是简单粗暴的,你必须直击爆点,标题中对于同一个事物往往可以用好几个形容词。我们回忆一下乔帮主的演讲 – 无可比拟的,极好的,难以置信的,前所未有的,都是被反复使用的词汇。
标题 + 副标题 + 图片,信息传达已经到位,想看更多比基尼大图,请进入次级页面
搜索引擎优化
这个因素一般是被非技术人员忽略的,作为设计师,我也不是这方面的专业人士,只能蜻蜓点水的说一下。但实际上从网站运营和数据来说,SEO 绝对是一个值得关注的核心点。虽然谷歌不断调整算法,造成以往的很多 SEO 方式不再适用,但总体来说一些关键方式依然重要。
还是长标题。
长标题包含最多的信息和关键词,至于这样为什么利于 SEO 我就不解释了。我们只需要知道,这样的长标题在满足设计原则基础下,从内容到 SEO 都是很占便宜的。
还是清晰易做图大图
如果我们需要找观点,可以去《易做图》,想和奥巴马侃大山,可以去 Google+,我们的选择很多,对于入口我们几乎没有粘性。就像我们并不在乎去哪个地方给手机充话费,而是看哪边的折扣更加吸引人,在这点上,门户并没有任何优势。
但是如果我们想看八卦消息的高清大图,《每日邮报》几乎是我们唯一、最佳选择。这就是“刚需”,从它们自己披露的数据来看,其 60% 的流量甚至不来自 Google 和 Facebook 这样的平台门户,而是用户直接访问。这是相当厉害的,也就是说《每日邮报》和 Facebook 一样,由于主要是独立访问,几乎可以不卖 Google 的面子,用户的黏度非常高。同样,当我们在 Google 用关键热词搜图,大量的结果也导向《每日邮报》,这也给网站带来丰富的流量。
补充:web前端 , HTML/CSS ,