答案:网页制作超级技巧(一)
一、让文字改变颜色
在有些网页我们可以看到一些文字,当鼠标移上去是一种颜色,移开就是另外一种颜色,这是怎么样实现的呢?
原来我们只需要在Head内预先定义两个类,分别定义了两种颜色,这在后面的HTML源文件中会用到这个颜色的定义:<style>
.normal {color:red;}
.start {color:blue;}
</style>然后我们在要改变的字前后加上下面的代码:
<SPAN onmouseover = "this.className = 'normal'"
onmouseout = "this.className='start'" class=start> here </SPAN>这里的“class=start”是将这行字的默认值设为 start {color:blue;},要是不加上这句 的话,你这行字的颜色就会变成HTML预先设定的数值。
当我们把鼠标移动到“here”上的时候,颜色为“normal”定义的颜色,而当鼠标移开的时候“here”的颜色为“start”定义的颜色(这种效果只有在IE浏览器中才可以看到)。二、给置网页加上背景图像
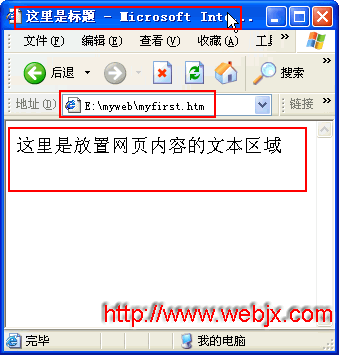
网页的背景色和背景图选择得好,会给页面增色不少。如果选取单一的背景色,难免显得单调,如果选择整个图片做背景,由于图片本身的文件大,造成网页的加载时间长,一般用户很难有耐性等待下去。那么带背景的网页是如何制作出来的?
很简单,一般是采用一幅很小的图片,然后铺展开,形成很漂亮的背景。对背景图的要求当然是越漂亮越好,文件越小越好。当你有了一幅可以自然拼接的图像后,在Dreamweaver中,我们可以设置background图片。
打开源文件我们可以看到〈BODY〉标签中多了一串代码。代码的表达式如下:<BODY BACKGROUND="images/background.gif" BGCOLOR="#FFFFFF" >
这里的images/background.gif就是BACKGROUND的值,其图像文件名为一个URL。 当然我们可以在源代码中直接加入上面的代码。三、去掉超链接的下划线
在访问一些页面的时候,我们会发现,当鼠标移动到具有超级连接的文字上的时候,有的会产生相应的下划线。然而有些网页却没有。主页超链接的下划线是如何去掉的呢?我们在<HEAD>...</HEAD>之间插入下面的代码。
<style>B {font-weight: 700; }
P {padding: 5px 0px;
margin: 0px;
font-family: 宋体,黑体,宋体;
}
A {text-decoration: none}
TD { font-family: 宋体,黑体,宋体; }
</style>
<script language="javascript">
var contents = true;
</script>更简单的方法是:
<style>
<!--
a {text-decoration:none}
a:hover {color: red;text-decoration:none}
--!>
</style>
上一个:深潜网页制作学就用技巧(2)
下一个:网页制作超级技巧(一)
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?