感知色彩方式与网站页面访问行为之间的关系
与我们的动物邻居相比,我们的视觉在色彩感知上既有长处也有一些不足,其中相当一部分特点在漫长的进化过程中深刻的影响了我们的感知过程和行为模式。到了今天,这些为进化而特化的能力又和我们的页面访问行为产生了密切的联系。要有效的利用视觉布置达成设计的预期目标,就必须要了解我们的祖先留给我们的这些视觉特点。
我们是如何识别色彩的
要真正深刻的理解我们的色觉识别特点,我们需要首先了解人类的视觉系统是如何处理环境中的颜色信息的。
中学生物告诉我们,我们借助于视网膜内的感光细胞,视锥细胞和视杆细胞,了解外部环境的光线易做图。学习认真一些的童鞋可能还会记得这两类细胞是如何分工的:视杆细胞只能识别光线的强度但无法识别色彩信息,视锥细胞负责收集这些色彩信息。这些都没错,只是在千百年来进化过程中产生的这些特性,在面对近200年来的社会剧变时总有点力不从心。
首先,视杆细胞几乎完全丧失了发挥作用的空间。视杆细胞仅仅在极低的亮度下才会有效工作,比如我们的祖先生活过的19世纪之前的每一个漆黑而无照明设备的夜晚。但是,到了现在,回想一下你最近一次在漆黑的环境中待了多久吧。在明亮的白天和人工照明环境中,事实上我们在这些光照条件下打发了绝大多数时间,视杆细胞就像白天的猫头鹰眼睛一样完全过曝了,几乎完全不能提供任何真正有用的信息。在这种情况下,我们的视觉信息几乎完全基于视锥细胞所提供的信息。
那么在这种情况下,视锥细胞是如何工作的呢?我们知道人类的视锥细胞分为三类,很多动物有更多种视锥细胞,比如鸟类往往有四种视锥细胞,分别对应三种基本颜色,这没问题,只是每种视锥细胞的敏感范围不仅仅取决于其主要对应的色彩,那只是一个便于教学和宣传的过于简陋的模型,三类视锥细胞基本上可以对整个可见光光谱都有反应,区别在于中低频视锥细胞数量和敏感度更高。
既然我们的三类视锥细胞都能对整个光谱做出反应,那么大脑在收到一片混杂的数据之后是如何处理的呢?答案是做减法。大脑对三频视锥细胞返回的数据两两进行合并,然后附加上一个来自中低频的整体亮度信号,就得到了我们最终意义上进入脑海的图像。
这些复杂的处理都是我们的祖先为了适应环境的需要而做出的特化,用我们容易理解的人类语言来说首先是:
人类的视觉是为了边缘反差优化的,而非亮度
对色彩的减法操作使得我们最后对视觉系统颜色和亮度的相对差别,即对比鲜艳的边缘,的敏感度远远高于对亮度的绝对差别的敏感度。
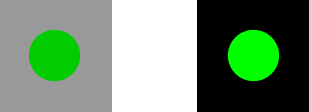
为了验证这一点,请仔细观察下图中的两个绿色部分。
这两个绿色的圆圈完全一致,事实上右边的绿色圆圈是复制自左侧,当然他们的亮度也就完全一样,但是他们不同色彩的背景导致了我们对对对比度敏感的视觉系统认为右侧更亮一些。
对对比度敏感而非亮度敏感,事实上是我们在进化过程中逐步形成的一个优势。这使得我们刚刚从树上走下来的祖先,无论在安全的阳光普照的正午,还是在阴雨霏霏的傍晚,都能更容易的分辨出躲在背景中的猎豹或其它危险动物。对我们今天的行为来说,对颜色的对比度而非绝对亮度敏感也是有很大好处的,起码我们可以一致的认为无论在阳光下还是阴影中,同一朵玫瑰花总是一样的红。
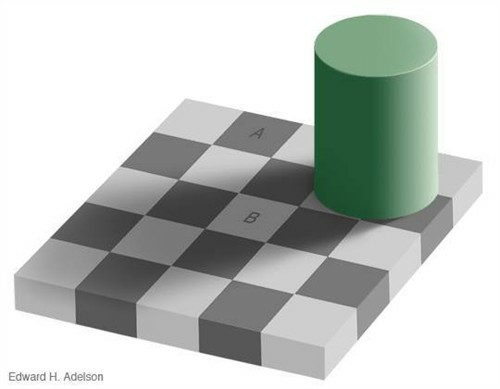
关于我们的视觉对绝对亮度不敏感还有一个更直接更出色的来自edward h adelson的示例,如下图:
让人难以置信的是,图中a、b两处的色彩其实是一致的,只是因为b处处于阴影中,我们的视觉就告诉我们这是一个远远亮于a处的白色部分。
既然我们的视觉如此的不靠谱,那么我们的视觉在区别不同色彩方面的能力究竟如何呢?
区别色彩的能力取决于色彩是如何呈现的
除了在识别亮度方面的先天不足之外,我们的视觉在识别不同颜色时也有很大的局限性,基于之前我们分析的人类视觉系统运行的方式,我们不难发现我们的视觉在色彩识别方面与以下三个方面的外部因素密切相关。
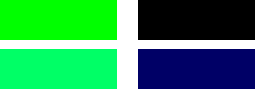
色彩的深浅程度:一般来说两个色彩约倾向于不饱和,即看上去颜色偏浅,我们就越难以将其区分
上图浅色和深色的色块均差别等距,但显然我们一眼就能看出深色的一组是两种色彩,但是浅色的一组就需要多得多努力对比,才能勉强分别出是两种色彩。
着易做图域的大小:细小的着易做图域即使有一定的色彩差别我们也很难区分。
尽管上图左侧和右侧是完全一致的两种色彩,但是基本上前两个小尺寸的部分很难分别,甚至在第三对色块也只有模糊的不太一致的感官,而非决定性的判断。
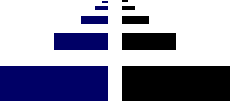
不同色块之间的距离:我们识别不同颜色的能力与不同色块之间的距离成反比,尤其是当距离达到我们需要转动或移动眼球时。
当两种交钱的黄色非常靠近时,我们可以有效的借助对比来区分两种色彩的差异的,但是当二者的距离扩大到了一个数量级时,这种便利消失之后,我们的判断也变的非常困难起来。
了解了人类视觉识别的种种特性之后,对于我们更好的平衡页面色彩布置都有哪些帮助呢?
使用色彩的五条基本原则
在大部分依赖色彩来传递信息的交互页面中,我们最好能够遵守以下这些基本的尊则,以保证我们的用户可以如我们预期的那样有效获取信息。
1、确保色彩有足够的对比度,避免使用只有轻微差别的色彩表示不同的概念或信息,用色彩术语来说就是使用饱和度、亮度以及色相来区分颜色。确认色彩是否有足够的反差和对比的简单方法就是将彩色的图片转化为灰度图片,如果在灰度图片中我们不能识别不同的颜色,那么我们就要重新考虑这些色彩之间的差异度了。
2、使用基本色彩。大脑在处理基本的色彩减法时主要做了三组,即红绿、黄蓝和黑白。在三组颜色产生的易做图信号是最强的,我们可以单纯的使用其中的一种来表示我们的概念,而不至于无法或识别困难。
3、避免使用色盲或者色弱的访问者常常无法识别的色彩。最常见的色盲是红绿色盲,但是并不是说他们只是在红绿色上有困难,而是表述了他们在红绿色减法处理上有困难,因而此类访问者无法区分的颜色其实是很多样的,如蓝色和紫色,绿色和卡其色等。
下面这个是正常访问者看到的一个网站首页
下面这个是红易做图盲访问者看到的这个网站首页,除了导航外,对比没有明显下降~还算可以
下面这个是绿易做图盲看到的这个网站首页,与红易做图盲看到的有什么不一样么?差别很小
最后这张是第三型色盲,一般也被称为色弱,访问者看到的这个网站首页:
4、保留至少一种在色彩之外的信息传递方法。一般来说,色彩的不可控因素太多,尤其是在不同的文化背景中。如果决定使用颜色来代表某种概念,那么安全起见,建议再使用另外的一个方式来表述一次。
oneNote除了色彩之外还是用了不同的开合、地球仪状态来表示当前编辑的项目和同步状态,笔记本的色彩只起到相对次要的区分作用。
5、避免同时使用强烈的对比色:这是老生常谈了,将冲突色两两搭配使用是无论如何都需要避免的,这会产生强烈的令浏览者无法接受的闪烁感,必须避免。
本文由 http://www.jnsino.com 提供,转载请注明!
补充:web前端 , HTML/CSS ,