android页面布局[之软科技]
对于android系统布局方式有以下几种:
1、LinearLayout -线性布局
是页面中的所有组建都是按照线性布局,
纵向:
android:orientation="vertical" 表示组建垂直排成一列;
横向水平:
android:orientation="horizontal"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/mobile"
android:id="@+id/mobilelable"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/mobilenumer"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/smslable"
android:id="@+id/smslable"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:id="@+id/messages"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send_button"
android:id="@+id/sms_button"
/>
</LinearLayout>

2、AbsoluteLayout - 绝对布局
该布局方式:
1)给每个组建都要定义id,如一个组建:android:id="@+id/linearlayout"
2)例如另一个组建要位于该组建的下方则在组建中:android:layout_below="@id/linearlayout"
3)位于父控件的右侧:android:layout_alignParentRight="true"
还有其他的一些用法,如:位于父控件的左侧等等。
其实android布局方式就和Html中table布局类似,也可以布局嵌套,标签嵌套。
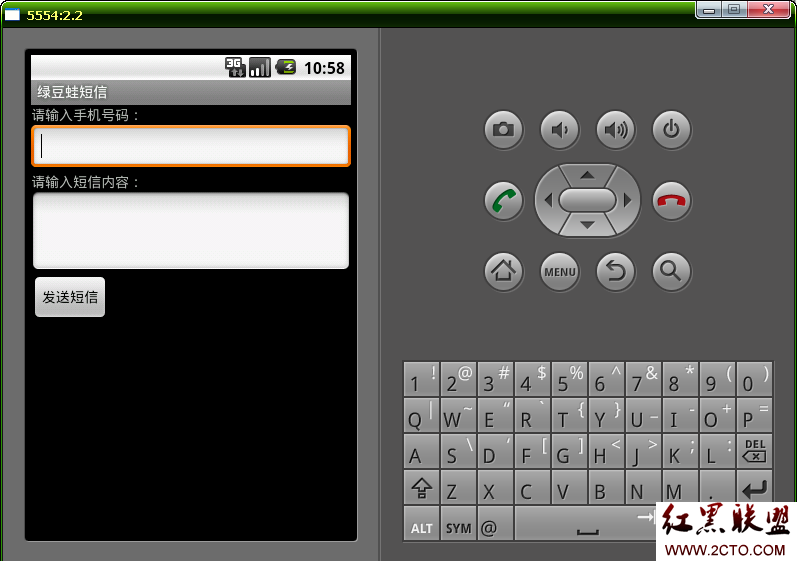
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/linearlayout"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="@string/mobile"
android:id="@+id/mobilelable"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/mobilelable"
android:id="@+id/mobilenumer"
/>
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/linearlayout"
android:textSize="18sp"
android:text="@string/smslable"
android:id="@+id/smslable"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/smslable"
android:minLines="3"
android:id="@+id/messages"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/messages"
android:layout_alignParentRight="true"
android:text="@string/send_button"
android:id="@+id/sms_button"
/>
</RelativeLayout>

3、RelativeLayout(相对布局)
4、TableLayout(表格布局)、FrameLayout(帧布局)等
补充:移动开发 , Android ,