Android学习系列(5)--App布局初探之简单模型
人类科技的进步源自探索,探索来自于发现本原,当然App布局没这么先进,本文也只是一个归类总结。
这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用。
Android界面开发多多少少会有很多雷同或者相似的布局,不仅如此,纵观Android应用的界面,总也逃不出那些熟悉的结构。
今天,我根据经验,把我认为的常见的布局做一个分析,归纳出几种简单的模型,这些模型一般是我认为解决其对应布局问题的最佳布局,具体要看情况。
因为工作的限制,我无法专门研究天马行空,万罗天象的布局,只能根据我工作中碰到的布局,略加斟酌。
还有一点我要强调,这些布局的原则就是:简单,灵活。
模型一: 水平三列坐拥式
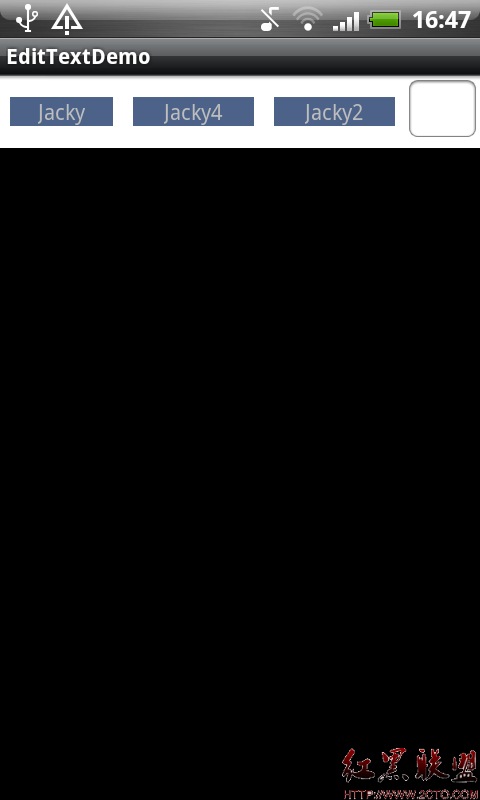
效果图:

说明:水平三列,两边分别是"返回","提交"的按钮,中间是必须居中的几个字,一般都是标题名称。
仿佛标题内容的背景坐拥左右两位美女般的按钮。
方法:主要使用FrameLayout布局
素材:
 、
、
layout代码:
html#viewSource" commandName="viewSource" highlighterId="highlighter_174070">view sourceprint?
04 |
<?xml version="1.0" encoding="utf-8"?> |
05 |
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
06 |
android:layout_width="fill_parent" |
07 |
android:layout_height="wrap_content" |
08 |
android:background="@drawable/layout01_bg" |
09 |
android:paddingLeft="10dip" |
10 |
android:paddingRight="10dip" |
12 |
<Button android:layout_gravity="left|center_vertical" |
13 |
android:layout_width="wrap_content" |
14 |
android:layout_height="wrap_content" |
15 |
android:background="@drawable/layout01_tool" |
补充:移动开发 , Android ,

、