一个关于ExtJS的问题
在做extjs proxy实验的时候,报出了一个json数据格式的问题,麻烦各位大神给看下什么问题
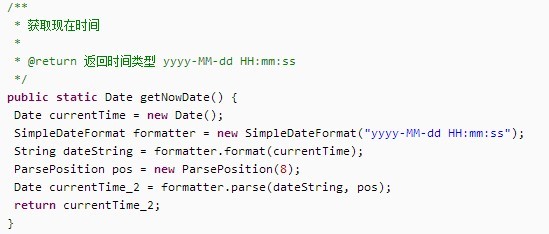
Ext.onReady(function(){
Ext.define("User",{
extend:'Ext.data.Model',
fields:[{
name:'id',type:'int'
},{
name:'name',type:'string'
},{
name:'age',type:'int'
}]
});
var myproxy = Ext.create('Ext.data.proxy.Ajax',{
model:'User',
reader:{
type:'json'
},
url:"data/proxy/server.jsp"
});
var operation = Ext.create('Ext.data.Operation',{
action:'read'
});
myproxy.doRequest(operation,function(ope){
//var res =ope.response.responseText;
//var count = ope.resultSet.totalRecords;//获取读取的远程数据的记录总数
//var records = ope.reultSet.records;//获取记录数组
alert("hello");
});
});
服务器返回的数据是:"[{id:1,name:'A',age:10},{id:2,name:'B',age:10}]"
运行程序之后就报错,捕捉到的错误信息为:
Ext.Error: Unable to parse the JSON returned by the server:
You're trying to decode an invalid JSON String: [{id:1,name:'A',age:10},{id:2,name:'B',age:10}]
谢谢各位大神!! --------------------编程问答-------------------- [totalRecords:2,records:[{id:1,name:'A',age:10},{id:2,name:'B',age:10}]]
服务器段返回的数据缺少记录数totalRecords
补充:Java , Java EE